ecmaScript-定义变量
发布时间:2024年01月14日
简言
了解定义变量的三种方式:var、let、const。
正文
var
var 语句 用于声明一个函数范围或全局范围的变量,并可将其初始化为一个值(可选)。
特点:
- 无论在何处声明变量,都会在执行任何代码之前进行变量提升。
- var 可以多次声明同名变量。
- 没有块级作用域,for循环不要用var定义变量。
- 不能被 delete删除。
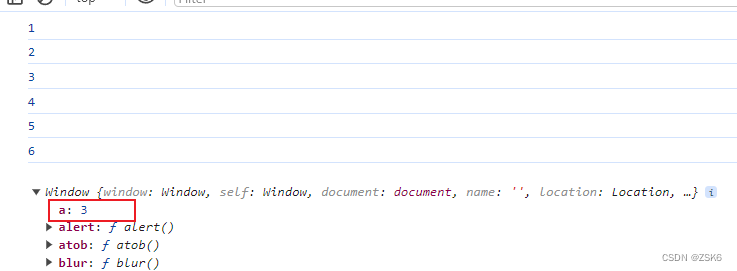
var a = 1
console.log(a)
a = 2
console.log(a)
var a = 3
console.log(a)
function fn() {
b = 5
const f = () => {
var b = 4
console.log(b)
}
{
var c = 6
}
f()
console.log(b)
console.log(c)
}
fn()
delete a
delete b
console.log(this, a)

let
es6后可以使用let声明变量。
特点:
- 具有块级作用域(大花括号包含的区域)。
- 不能重复声明同名变量。
- 没有变量提升,必须先声明后使用。
- 不能被 delete删除。
console.log(d) // d is not defined
let d = 1
console.log(d)
{
let e = 2
console.log(e)
}
console.log(e) // e is not defined
const
const和let非常相似,不过声明的是常量,必须在声明时初始化,后面不能更改。一般常量用全部大写字母表示。
const F = 1
console.log(F)
F = 2
console.log(F)
结语
结束了。
文章来源:https://blog.csdn.net/qq_43231248/article/details/127940675
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 鸿蒙开发之系统Toast、Dialog
- 超简单实用,推荐的深度学习科研必备网站(轻松找论文,代码项目,写论文综述)
- DNS域名解析以及操作流程
- 手持式气象站便携式气象站 手持超声波风速仪
- ai智能电话机器人OKCC外呼系统用实体机好还是云服务器好?
- 基于SSM的人事档案管理系统的设计与实现
- 解析消费增值--私域小程序引领家具行业大走向
- shopee选品定价:如何在Shopee平台上为产品设定合适的价格
- iOS App Tech Support(URL)
- 测试工具Jmeter:设置中文界面