鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Toggle开关组件
发布时间:2023年12月26日
?鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Toggle开关组件

![]()
?编辑
一、操作环境
操作系统:? Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1
二、Toggle开关组件
接口
Toggle(options: { type: ToggleType, isOn?: boolean })
参数
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
| type | ToggleType | 是 | - | 开关类型。 |
| isOn | boolean | 否 | false | 开关是否打开,true:打开,false:关闭。 |
Toggle({type: ToggleType.Switch})
Toggle({type: ToggleType.Checkbox})![]()
属性
| 名称 | 参数 | 默认值 | 参数描述 |
| selectedColor | - | 设置组件打开状态的背景颜色。 | |
| switchPointColor | - | 设置Switch类型的圆形滑块颜色。 说明: 仅对type为ToggleType.Switch生效。 |
事件
| 名称 | 功能描述 |
| onChange(callback: (isOn: boolean) => void) | 开关状态切换时触发该事件。 |
?三、示例
@Entry
@Component
struct Index {
// @ts-ignore
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Toggle({ type: ToggleType.Switch, isOn: true })
.selectedColor(0x39a2db)
.switchPointColor(0xe5ffffff)
.onChange((isOn: boolean) => {
console.info('Component status:' + isOn)
})
Toggle({type: ToggleType.Checkbox, isOn: true })
Toggle({type: ToggleType.Button}) {
Text('按钮样式')// 添加一个子组件
.fontSize(20)
}
.size({width: 120, height: 60})
}
.width('100%')
}
.height('100%')
}
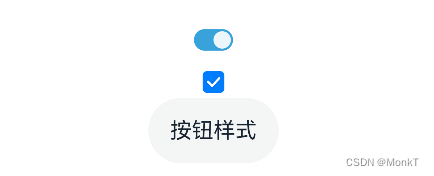
}![]()

![]()
?编辑
文章来源:https://blog.csdn.net/zdh13370188237/article/details/135216076
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【BEV感知】BEVFormer 融合多视角相机空间特征和时序特征的端到端框架 ECCV 2022
- OpenHarmony之分布式软总线
- Mysql抛出Access denied for user root @ 117.136.87.184 (using password: YES)
- python中的随机选择和随机采样
- 四十七、Redis分片集群
- 在wsl中安装miniconda
- NOIP2017提高组day2 - T2:宝藏
- neo4j如何创建多个数据库
- RK3568驱动指南|第九篇 设备模型-第92章 引用计数器实验
- 多模态大模型:关于RLHF那些事儿