【零基础入门TypeScript】判断条件和循环
目录
决策结构要求程序员指定一个或多个要由程序评估或测试的条件,以及如果条件被确定为真则要执行的一条或多条语句,以及可选的如果条件成立则要执行的其他语句。条件被确定为假。
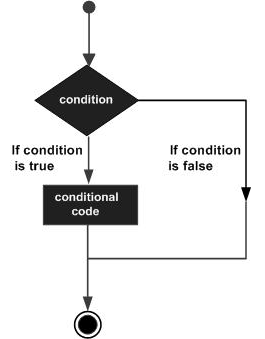
下面显示的是大多数编程语言中典型决策结构的一般形式 -

决策结构在执行指令之前评估条件。TypeScript 中的决策结构分类如下 -
| 编号 | 声明及说明 |
|---|---|
| 1. | if 语句 “if”语句由一个布尔表达式后跟一个或多个语句组成。 |
| 2. | if...else 语句 “if”语句后面可以跟一个可选的“else”语句,该语句在布尔表达式为 false 时执行。 |
| 3. | else...if 和嵌套 if 语句 您可以在另一个“if”或“else if”语句内使用一个“if”或“else if”语句。 |
| 4. | switch语句 “switch”语句允许根据值列表测试变量。 |
您可能会遇到这样的情况:一段代码需要执行多次。一般来说,语句是按顺序执行的:首先执行函数中的第一个语句,然后执行第二个语句,依此类推。
编程语言提供了各种控制结构,允许更复杂的执行路径。
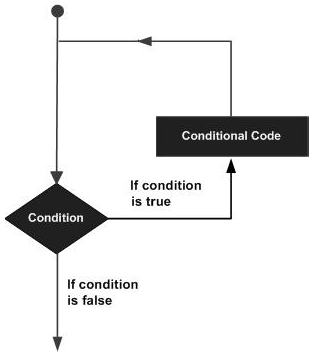
循环语句允许我们多次执行一条语句或一组语句。下面给出的是大多数编程语言中循环语句的一般形式。

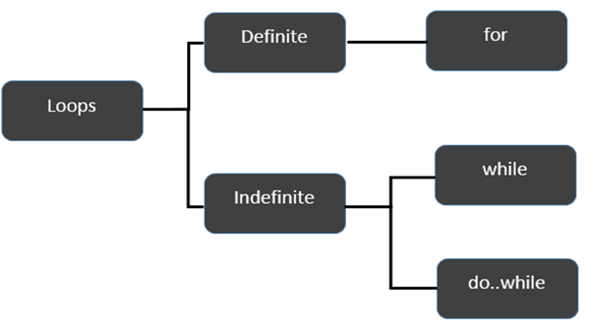
TypeScript 提供了不同类型的循环来处理循环需求。下图说明了循环的分类 -

定环
迭代次数是确定/固定的循环称为确定循环。for循环是确定循环的实现。
| 编号 | 循环和描述 |
|---|---|
| 1. | for循环 for循环是确定循环的实现。 |
无限循环
当循环中的迭代次数不确定或未知时,使用不定循环。
可以使用以下方式实现不定循环 -
| 序列号 | 循环和描述 |
|---|---|
| 1. | while 循环 每次指定的条件计算结果为 true 时,while 循环都会执行指令。 |
| 2. | 做…同时 do...while 循环与 while 循环类似,不同之处在于 do...while 循环不会在循环第一次执行时评估条件。 |
示例:while 与 do..while
var n:number = 5
while(n > 5) {
console.log("Entered while")
}
do {
console.log("Entered do…while")
}
while(n>5)该示例最初声明了一个 while 循环。仅当传递给 while 的表达式计算结果为 true 时才进入循环。在此示例中,n 的值不大于零,因此表达式返回 false 并且跳过循环。
另一方面,do…while 循环执行语句一次。这是因为初始迭代不考虑布尔表达式。但是,对于后续迭代,while 检查条件并将控制移出循环。
编译时,它将生成以下 JavaScript 代码 -
//Generated by typescript 1.8.10
var n = 5;
while (n > 5) {
console.log("Entered while");
}
do {
console.log("Entered do…while");
} while (n > 5);上面的代码将产生以下输出 -
Entered do…while中断语句
Break语句用于从构造中取出控制权。在循环中使用break会导致程序退出循环。其语法如下 -
句法
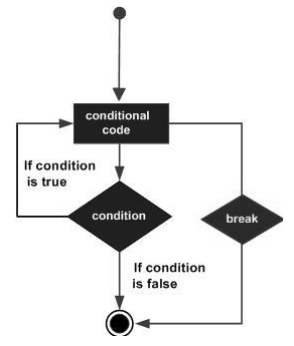
break流程图

例子
现在,看看下面的示例代码 -
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("The first multiple of 5 between 1 and 10 is : "+i)
break //exit the loop if the first multiple is found
}
i++
} //outputs 5 and exits the loop编译时,它将生成以下 JavaScript 代码 -
//Generated by typescript 1.8.10
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("The first multiple of 5 between 1 and 10 is : " + i);
break; //exit the loop if the first multiple is found
}
i++;
} //outputs 5 and exits the loop它将产生以下输出 -
The first multiple of 5 between 1 and 10 is : 5继续语句
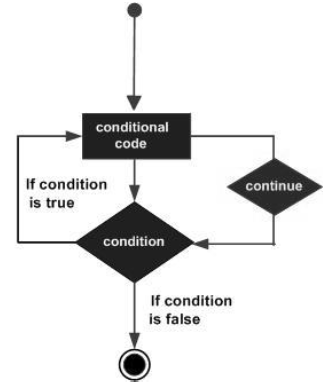
continue语句跳过当前迭代中的后续语句,并将控制权返回到循环的开头。与break 语句不同,Continue 不会退出循环。它终止当前迭代并开始后续迭代。
句法
continue流程图

例子
下面给出了 continue 语句的示例 -
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10上面的示例显示 0 到 20 之间奇数的数量。如果数量为偶数,则循环退出当前迭代。这是通过使用continue语句来实现的。
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10输出
The count of odd values between 0 and 20 is: 10
无限循环
无限循环是无限运行的循环。for循环和while循环可以用来构成无限循环。
语法:使用 for 循环的无限循环
for(;;) {
//statements
}示例:使用 for 循环的无限循环
for(;;) {
console.log(“This is an endless loop”)
}语法:使用 while 循环进行无限循环
while(true) {
//statements
} 示例:使用 while 循环的无限循环
while(true) {
console.log(“This is an endless loop”)
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- // an array of int
- 数据库一般会采取什么样的优化方法?
- centos安装主从mysql集群
- HTML5+CSS3+JS小实例:过年3D烟花秀
- http缓存
- 回顾2023年我的编程之路你是否和我一样
- SSA-CNN-SVM麻雀算法优化卷积神经网络支持向量机回归预测,多变量输入模型,要求2019及以上版本。2.评价指标包括: R2、MAE、RMSE和MAPE等,代码质量极高,方便学习和替换数
- 32 二叉树的定义
- 【FPGA/verilog -入门学习10】verilog 查表法实现正弦波形发生器
- 用python实现给出关键字查找并标注pdf文件中关键字