『el-upload 上传组件の使用』
发布时间:2024年01月04日
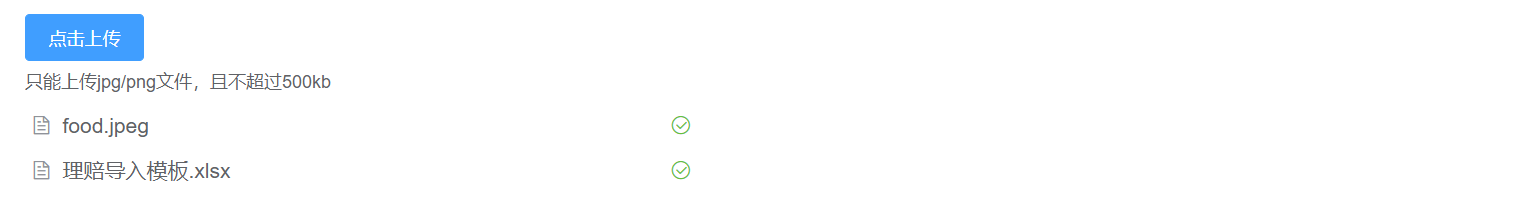
1、点击上传

<template>
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
multiple
:limit="3"
:on-exceed="handleExceed"
:file-list="fileList"
>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</template>
<script>
export default {
data() {
return {
fileList: [
{ name: 'food.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100' }
]
}
},
methods: {
// 移除前的提示
beforeRemove(file, fileList) {
console.log('beforeRemove')
return this.$confirm(`确定移除 ${file.name}?`)
},
// 文件列表移除文件时
handleRemove(file, fileList) {
console.log('handleRemove', file, fileList)
},
// 点击文件列表中已上传的文件
handlePreview(file) {
console.log('handlePreview', file)
},
// 超出限制的行为
handleExceed(files, fileList) {
console.log('handleExceed')
this.$message.warning(`当前限制选择 3 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`)
}
}
}
</script>
文章来源:https://blog.csdn.net/csheng88/article/details/135378542
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Apache Flink 进阶教程(六):Flink 作业执行深度解析
- echarts X轴数据过多导致重叠展示不全问题(已解决)
- 混淆技术概论
- 【C++杂货铺】三分钟快速学会C++引用
- Qt5编译qextserialport(Qt5.14.2+VS2017)
- 音视频直播场景下不同的观众如何获取合流布局中各主播的位置
- 所有用西拉葡萄酿造的葡萄酒味道都一样?
- Unity优化——加速物理引擎1
- Fortofy扫描安全漏洞解决——Unreleased Resource: Streams未释放资源漏洞
- Linux--- SSH服务