了解Web 基础与 HTTP 协议
发布时间:2024年01月02日
本章内容
- 了解静态网页与动态网页
- 理解 HTTP 协议的 GET 和 POST 方法
- 理解 HTTP 协议请求流程
随着互联网的高速发展,企业信息化应用大部分已采用网页的形式构建,掌握网页
的相关知识和
HTTP
的请求流程,是掌握互联网技术的第一步,本课程将讲解相关内容。
1.1 Web
基础
本节将介绍
Web
基础知识,包括域名的概念、
DNS
原理、静态网页和动态网页的
相关知识。
1.1.1
域名和
DNS
1
.域名的概念
网络是基于
TCP/IP
协议进行通信和连接的,每一台主机都有一个唯一的标识(固
定的
IP
地址),用以区别在网络上成千上万个用户和计算机。网络在区分所有与之相
连的网络和主机时,均采用一种唯一、通用的地址格式,即每一个与网络相连接的计算
机和服务器都被指派一个独一无二的地址。为了保证网络上每台计算机的
IP
地址的唯
一性,用户必须向特定机构申请注册,分配
IP
地址。网络中的地址方案分为两套:
IP
地址系统和域名地址系统。这两套地址系统其实是一一对应的关系。
IP
地址用二进制数
来表示,每个
IP
地址长
32
比特,由
4
个小于
256
的数字组成,数字之间用点间隔,
例如
100.10.0.1
表示一个
IP
地址。由于
IP
地址是数字标识,使用时难以记忆和书写,
因此在
IP
地址的基础上又发展出一种符号化的地址方案,来代替数字型的
IP
地址。每
一个符号化的地址都与特定的
IP
地址对应,这样网络上的资源访问起来就容易得多了。
这个与网络上的数字型
IP
地址相对应的字符型地址,就被称为域名。通俗的说,域名
就相当于一个家庭的门牌号码,别人通过这个号码可以很容易地找到你。
(
1
)域名的结构
以一个常见的域名为例说明其结构。图
1.1
中,
www.baidu.com
网址是由二部分组
成,标号
“baidu”
是这个域名的主体,而最后的标号
“com”
则是该域名的后缀,代表的这
是一个
com
国际域名,是顶级域名,而前面的
www
是主机名。

DNS
规定,域名中的标号都由英文字母和数字组成,每一个标号不超过
63
个字符,
也不区分大小写字母。标号中除连字符(
-
)外不能使用其他的标点符号。级别最低的
域名写在最左边,而级别最高的域名写在最右边。由多个标号组成的完整域名总共不超
过
255
个字符。
一些国家也纷纷开发使用采用本民族语言构成的域名,如德语,法语等。中国也开
始使用中文域名,但可以预计的是,在中国国内今后相当长的时期内,以英语为基础的
域名(即英文域名)仍然是主流。
(
2
)域名结构类型
?
根域:指的是根服务器,要用来管理互联网的主目录,全世界只有
13
台。
1
个为
主根服务器,放置在美国。其余
12
个均为辅根服务器,其中
9
个放置在美国;欧
洲
2
个,位于英国和瑞典;亚洲
1
个,位于日本。所有根服务器均由美国政府授权
的互联网域名与号码分配机构
ICANN
统一管理,负责全球互联网域名根服务器、
域名体系和
IP
地址等的管理。
?
顶级域:包括组织域和国家
/
地区域名。域名的最右侧是国家
/
地区域名,国家代码
由两个字母组成的如
.cn, .uk, .de
和
.jp,
其中
.cn
是中国专用的顶级域名。在国家
/
地区域名左侧,是组织域名,常见的
.com
用于商业机构,
.net
用于网络组织,
.org
用于各种组织包括非盈利组织。
?
二级域名:在顶级域名之前的域名,在顶级域名前面,它是指域名注册人的网上名
称,例如
baidu,ibm
,
yahoo
,
microsoft
等。
FQDN
:是主机名
.DNS
后缀
,
是指主机名加上全路径,全路径中列出了序列中所有
域成员。全域名可以从逻辑上准确地表示出主机在什么地方,也可以说全域名是主
机名的一种完全表示形式。从全域名中包含的信息可以看出主机在域名树中的位置
2
.
Hosts
文件
Hosts
文件是一个用于存储计算机网络中节点信息的文件,它可以将主机名映射到
相应的
IP
地址,实现
DNS
的功能,它可以由计算机的用户进行修改控制。
(
1
)
Hosts
文件的作用
在网络上访问网站,要首先通过
DNS
服务器把要访问的域名解析成
IP
地址后,计
算机才能对这个网络域名作网站进行访问。
对于每个域名请求,如果都要等待域名服务器解析后返回
IP
信息,那么访问网络
的效率就会降低,因为
DNS
做域名解析和返回
IP
都需要时间。为了提高对经常访问的
网络域名的解析效率,可以通过利用在
Hosts
文件中建立域名和
IP
的映射关系来达到
目的。根据系统规定,在进行
DNS
请求以前,系统会先检查自己的
Hosts
文件中是否
有这个网络域名映射关系。如果有则调用这个
IP
地址映射,如果没有,再向已知的
DNS
服务器提出域名解析,即
Hosts
的请求级别比
DNS
高。
(
2
)修改
Hosts
文件
Windows
系统中
Hosts
文件存储在目录
c:\windows\system32\drivers\etc\
下面,用
记事本可以对其进行修改,
CentOS
系统中
Hosts
文件存储在目录
/etc/
目录下面,用
vim
/etc/hosts
可以对其进行修改,如在文件中加上以下代码。
127.0.0.1 www.baidu.com
3
.
DNS
在互联网上域名与
IP
地址之间是一一对应的,域名虽然便于人们记忆,但机器之
间只能互相认识
IP
地址,它们之间的转换工作称为域名解析,域名解析要由专门的域
名解析系统来完成,
DNS
就是进行域名解析的系统。
主机名到
IP
地址的映射有两种方式:
?
静态映射:每台设备上都配置主机到
IP
地址的映射,各设备独立维护自己的映射
表,而且只供本设备使用;
?
动态映射:建立一套域名解析系统(
DNS
),只在专门的
DNS
服务器上配置主机
到
IP
地址的映射,网络上需要使用主机名通信的设备,首先需要到
DNS
服务器查
询主机所对应的
IP
地址。
通过主机名,最终得到该主机名对应的
IP
地址的过程叫做域名解析(或主机名解
析)。在解析域名时,可以首先采用静态域名解析的方法。如果静态域名解析不成功,
再采用动态域名解析的方法。可以将一些常用的域名放入静态域名解析表中,这样可以
大大提高域名解析效率。
在
Windows
命令行模式中输入网络查询命令
nslookup www.baidu.com
,可以查询
到域名对应的
IP
地址。
4
.域名注册
域名注册是
Internet
中用于解决地址对应问题的一种方法。域名注册遵循先申请先
注册原则,管理机构对申请人提出的域名是否违反了第三方的权利不进行任何实质审
查。每个域名都是独一无二的,不可重复的。
域名注册的所有者都是以域名注册提交人填写域名订单的信息为准的,成功
24
小
时后,即可在国际(
ICANN
)、国内(
CNNIC
)管理机构查询
whois
信息(域名所有
者等信息)。
下面是域名注册步骤:
(
1
)准备申请资料:
com
域名无需提供身份证、营业执照等资料,
cn
域名已开放
个人申请注册,所以申请则需要提供身份证或企业营业执照;
(
2
)寻找域名注册网站:由于
.com
、
.cn
域名等不同后缀均属于不同注册管理机构
所管理,如要注册不同后缀域名则需要从注册管理机构寻找经过其授权的顶级域名注册
服务机构。如
com
域名的管理机构为
ICANN
,
cn
域名的管理机构为
CNNIC
(中国互
联网络信息中心)。若注册商已经通过
ICANN
、
CNNIC
双重认证,则无需分别到其他
注册服务机构申请域名;
(
3
)查询域名:在域名注册查询网站注册用户名成功后并查询域名,选择要注册的
域名,并点击注册;
(
4
)正式申请:查到想要注册的域名,并且确认域名为可申请的状态后,提交注册,
并缴纳年费;
?
?
(
5
)申请成功:正式申请成功后,即可开始进入
DNS
解析管理、设置解析记录等
操作。
1.1.2
网页与
HTML
网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由
网页组成的。如果只有域名和虚拟主机而没有制作任何网页,那么客户仍旧无法访问这
个网站。因为网页是由
HTML
(超文本标记语言)编写的。
1
.网页概述
网页是一个文件,他存放在世界某个角落的某一部计算机中,而这部计算机必须是
与互联网相连的。网页经由网址(
URL
)来识别与存取,是互联网中的一
“
页
”
。
网页可以包括如下内容:
?
文本:文本是网页上最重要的信息载体与交流工具,网页中的主要信息一般都以文
本形式为主。
?
图像:图像元素在网页中具有提供信息并展示直观形象的作用。
?
静态图像:在页面中可能是图片或矢量图形。图片格式通常为
GIF
、
JPEG
或
PNG
等;矢量格式通常为
SVG
或
Flash
。
?
动画图像:通常动画为
GIF
和
SVG
。
?
Flash
动画:动画在网页中的作用是有效地吸引访问者更多的注意。
?
声音:声音是多媒体和视频网页重要的组成部分。
?
视频:视频文件的采用使网页效果更加精彩且富有动感。
?
表格:表格是在网页中用来控制页面信息的布局方式。
?
导航栏:导航栏在网页中是一组超链接,其连接的目的端是网页中重要的页面。
?
交互式表单:表单在网页中通常用来联接数据库并接受访问用户在浏览器端输入的
数据,利用数据库为客户端与服务器端提供更多的互动。
网页相关概念如下:
?
域名:是浏览网页时输入的网址。
?
HTTP
:用来传输网页的通信协议,使用浏览器访问网址时,在域名前面要加上
http://
,表示使用
http
协议传输网页。
?
URL
:是一种万维网寻址系统,表示网络上资源的位置路径。
?
HTML
:是编写网页的超文本标记语言。
2
.
HTML
概述
HTML
叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记
要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标
记符,可以告诉浏览器如何显示其中的内容。如:文字如何处理,画面如何安排,图片
如何显示等。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,
对书写出错的标记将不指出其错误,且不停止其解释执行过程,开发者只能通过显示效
果来分析出错原因和出错部位。但需要注意的是,不同的浏览器,对同一标记符可能会
有不完全相同的解释,因而可能会有不同的显示效果。
HTML
文件可以使用任何能够生成
txt
文件的文本编辑器来编辑,生成超文本标记
语言文件,只用修改文件名后缀为
”.html”
或
“.htm”
即可。
3
.
HTML
基本标签
(
1
)
HTML
语法规则
HTML
标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标
记符中间的内容被标签描述。前标记符由
“<XXX>”
表示,结尾标记符多了一个
“/”,
由
“</XXX>”
表示。
(
2
)
HTML
文件结构
HTML
文件最外层由
<html></htm>
表示,说明该文件是用
HTML
语言描述的。在
它里面是并列的头标签
(<head>)
和内容标签
(<body>),
最基本的
HTML
文件结构如下:
<html>
<head>网页的内容描述信息<head>
<body>网页显示的内容</body>
</html>
常用的头标签中的标签如表

内容标签中常用的标签如表

4
.网站和主页
网站是由网页组成的,包含多个网页页面,具有独立域名、独立存放空间的内容集
合,这些内容可能是网页,也可能是程序或其他文件。
主页(首页)是用户打开浏览器时默认打开的网页。
当一个网站服务器收到一台电脑上网络浏览器的消息连接请求时,便会向这台计算
机发送这个文档。当在浏览器的地址栏输入域名,而未指向特定目录或文件时,通常浏
览器会打开网站的首页。网站首页往往会被编辑得易于了解该网站提供的信息,并引导
互联网用户浏览网站其他部分的内容。这部分内容一般被认为是一个目录性质的内容。
5
.
Web1.0
与
Web2.0
Web1.0
是指早期互联网模式,以门户网站为主,内容由网站运营商提供,以巨大
的点击量和增值服务为主盈利手段。
(
1
)
Web1.0
基本采用的是技术创新主导模式,信息技术的变革和使用对于网站的
新生与发展起到了关键性的作用。新浪最初就是以技术平台起家,腾讯以即时通讯技术
起家,盛大以网络游戏起家,在这些网站的创始阶段,技术性的痕迹相当之重。
(
2
)
Web1.0
的盈利都基于一个共通点,即巨大的点击流量。无论是早期融资还是
后期获利,依托的都是为数众多的用户和点击率,以点击率为基础上市或开展增值服务,
受众群众的基础,决定了盈利的水平和速度,充分地体现了互联网的眼球经济色彩。
Web2.0
是相对于
Web1.0
的新的时代。指的是一个利用
Web
的平台,由用户主
导而生成的内容互联网产品模式,如博客、社交网站等。为了区别传统由网站雇员主导
生成的内容而定义为第二代互联网,即
Web2.0
,是一个新的时代。特征如下:
(
1
)用户分享。在
Web2.0
模式下,可以不受时间和地域的限制分享各种观点。用
户可以得到自己需要的信息也可以发布自己的观点。
(
2
)以兴趣为聚合点的社群。在
Web2.0
模式下,聚集的是对某个或者某些问题感
兴趣的群体,可以说,在无形中已经产生了细分市场。
(
3
)开放的平台,活跃的用户。平台对于用户来说是开放的,而且用户因为兴趣而
保持比较高的忠诚度,他们会积极的参与其中。
1.1.3
静态网页与动态网页
1
.静态网页
在网站设计中,纯粹
HTML
格式的网页通常被称为
“
静态网页
”
,静态网页是标准的
HTML
文件,它的文件扩展名是
.htm
、
.html
。 静态网页是网站建设的基础,早期的网
站一般都是由静态网页制作的。静态网页也可以出现各种动态的效果,如
.GIF
格式的动
画、
FLASH
、滚动字幕等。这些
“
动态效果
”
只是视觉上的,与下面将要介绍的动态网页
是不同的概念。
2
.动态网页
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着
HTML
代码的生成,页面的内容和显示效果就基本上不会发生变化了
——
除非是修改页面代
1.1.3
静态网页与动态网页
1
.静态网页
在网站设计中,纯粹
HTML
格式的网页通常被称为
“
静态网页
”
,静态网页是标准的
HTML
文件,它的文件扩展名是
.htm
、
.html
。 静态网页是网站建设的基础,早期的网
站一般都是由静态网页制作的。静态网页也可以出现各种动态的效果,如
.GIF
格式的动
画、
FLASH
、滚动字幕等。这些
“
动态效果
”
只是视觉上的,与下面将要介绍的动态网页
是不同的概念。
2
.动态网页
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着
HTML
代码的生成,页面的内容和显示效果就基本上不会发生变化了
——
除非是修改页面代
3
.动态网页语言
早期的动态网页主要采用通用网关接口
CGI
(
Common Gateway Interface
)技术,
虽然
CGI
技术已经发展成熟而且功能强大,但由于编程困难、效率低下、修改复杂,
所以有逐渐被新技术取代的趋势。
目前常用的动态网页编程语言如下:
?
PHP
即
Hypertext Preprocessor
(超文本预处理器),它是当今
Internet
上最为火
热的脚本语言,其语法借鉴了
C
、
Java
、
PERL
等语言,但只需要很少的编程知识
你就能使用
PHP
建立一个真正交互的
Web
站点。
?
JSP
即
Java Server Pages
(
Java
服务器页面),它是由
Sun Microsystem
公司
于
1999
年
6
月推出的新技术,是基于
Java Servlet
以及整个
Java
体系的
Web
开
发技术。
?
Python
是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于
编写自动化脚本
(shell)
,随着版本的不断更新和语言新功能的添加,越来越多被用
于独立的大型项目开发。
?
Ruby
是一种简单快捷的
面向对象(面向对象程序设计)脚本语言,在
20
世纪
90
年代由日本人松本行弘
(Yukihiro Matsumoto)
开发,遵守
GPL
协议和
Ruby License
。
它的灵感与特性来自于
Perl
、
Smalltalk
、
Eiffel
、
Ada
以及
Lisp
语
言。
1.2HTTP
协议
超文本传输协议(
HTTP
,
HyperText Transfer Protocol
)是互联网上应用最为广
泛的一种网络协议。所有的网页文件都必须遵守这个标准。设计
HTTP
最初的目的是为
了提供一种发布和接收
HTML
页面的方法。
1.2.1 HTTP
协议概述
HTTP
协议采用了请求
/
响应模型。客户端向服务器发送一个请求,请求头包含请求
的方法、
URL
、协议版本、以及包含请求修饰符、客户信息和内容的类似于
MIME
的消
息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错
误编码加上服务器信息、实体元信息以及可能的实体内容。
HTTP
已经演化出了很多版本,它们中的大部分都是向下兼容的。
(
1
)
HTTP/0.9
已过时。只接受
GET
一种请求方法,没有在通讯中指定版本号,
且不支持请求头。由于该版本不支持
POST
方法,所以客户端无法向服务器传递太多
信息。
(
2
)
HTTP/1.0
这是第一个在通讯中指定版本号的
HTTP
协议版本,至今仍被广泛
采用,特别是在代理服务器中。
(
3
)
HTTP/1.1
当前版本。持久连接被默认采用,并能很好地配合代理服务器工作。
还支持以管道方式同时发送多个请求,以便降低线路负载,提高传输速度。
1.2.2 HTTP
方法
HTTP
支持几种不同的请求命令,这些命令被称为
HTTP
方法(
HTTP method
)。
每条
HTTP
请求报文都包含一个方法,告诉服务器要执行什么动作,包括:获取一个页
面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是
GET
、
POST
。
HTTP
常用方法如表

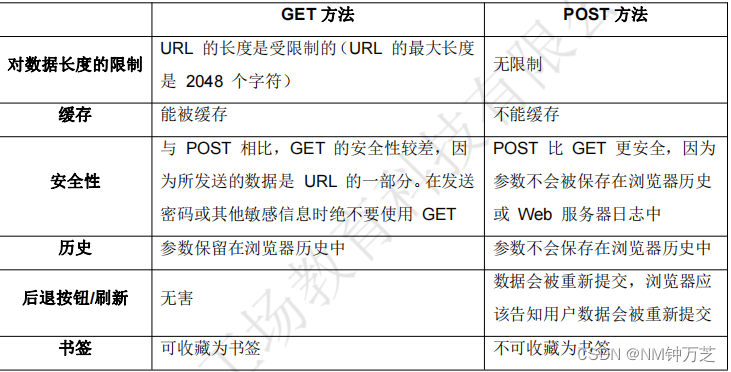
GET
方法采用的是
URL
后缀的形式,比如
http://www.test.com/a.php?Id=123
就
是一个
GET
请求,服务器接收后可以解析出
Id=123
。而
POST
方法不需要在
URL
中
显示
”?Id=123”
,参数作为内容进行了隐藏的提交。因此,表单类或者有用户名、密码
等内容提交时建议使用
POST
方法。
GET
方法在
URL
上显示参数,而
URL
是有长度限制,故不适合提交过大的数据。
GET
方法可以被浏览器缓存,当请求已经被请求过一次的
URL
时,浏览器不需要向服
务器再次发出请求,直接在本地缓存中获得页面。
GET
和
POST
方法对比如表

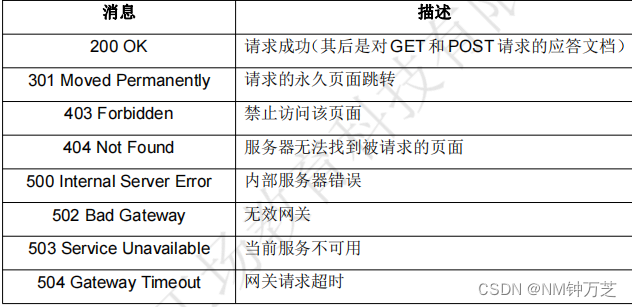
1.2.3 HTTP
状态码
HTTP
状态码(
HTTP Status Code
)是用以表示网页服务器
HTTP
响应状态的
3
位数字代码,当浏览器请求某一
URL
时,服务器根据处理情况返回相应的处理状态。
HTTP
状态码可以分为五大类,如图
1.2
所示。其中
1XX
表示信息提示,
2XX
、
3XX
表
示请求正常,
4XX
、
5XX
表示出现异常情况。

生产环境常见的状态码如表

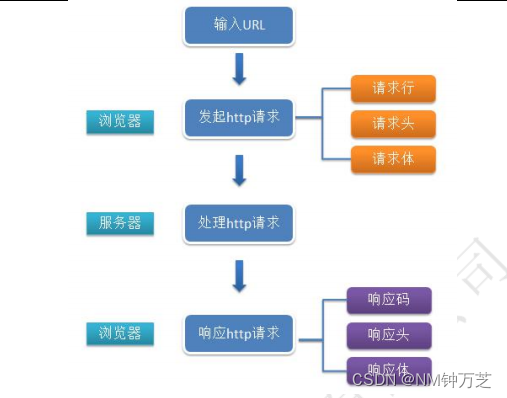
1.2.4 HTTP
请求流程分析
用户在浏览器输入
URL
访问时,发起
HTTP
请求报文,请求中包括请求行、请求
头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体,如图

1
.请求报文
?
请求行:请求行由请求方法、
URL
以及协议版本三部分组成。
?
请求头:请求头为请求报文添加了一些附加信息,由
“
名
/
值
”
对组成,每行一对,名
和值之间使用冒号分隔,常用的请求头如表

?
空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一
行非常重要,必不可少。
?
请求体:请求体是请求提交的参数,
GET
方法已经在
URL 中指明了参数,所以提交时没有数据。
POST
方法提交的参数在请求体中。
2
.响应报文
?
状态行:状态行由协议版本,状态码,状态码描述三部分组成。
?
响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。常见响应头部

?
空行:响应头部的最后会有一个空行,表示响应头部结束。
?
响应体:服务器返回的相应
HTML
数据,浏览器对其解析后显示页面。
文章来源:https://blog.csdn.net/ZXDNM_zwz/article/details/135334444
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- thinkadmin表单上传单图,多图,单文件,多文件
- facebook广告的门槛有哪些
- Servlet入门
- boost::posix_time::ptime类型的时间取整
- MySQL数据库基本操作
- Stream流 使用案例
- HarmonyOS 鸿蒙开发DevEco Studio:JS和Java跨语言调试
- SOEM控制伺服电机方法
- 基于Django框架的旅游推荐系统构建-计算机毕业设计源码82884
- new mars3d.graphic.PolylineEntity({在固定高度开启编辑模式的坐标自定义处理