vue整个页面可以拖拽导入文件
发布时间:2023年12月17日
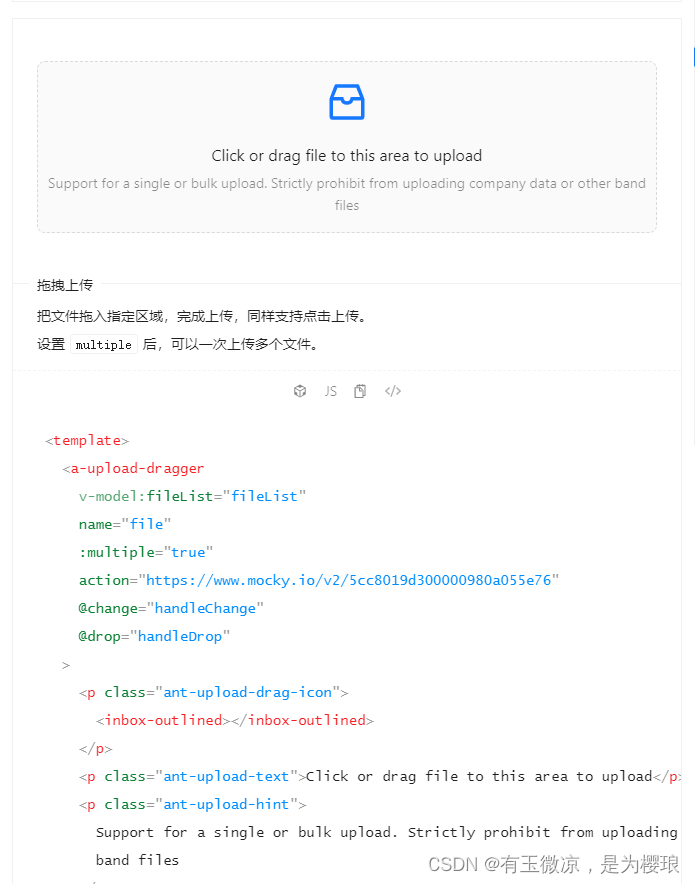
效果图

原理与源码
我们这里的思路是用ant组件库的upload组件,就是如下这个

用这个包裹住所有页面,你可以是包裹住App.vue,或者是你的homepage。但是这个涉及到一个问题,就是我们现在确实是可以拖拽导进来文件了,但是同时页面随便一点,也会触发这个导入文件的对话框,而我们并不想触发这个,也就是我们的最终目的,是包裹住整个页面后,只可以拖拽,不可以点击。
但是ant仿佛并没有提供类似click方法,无法重写覆盖,于是这里我们使用了事件冒泡的机制。阻止了上层要素的click事件,于是完美解决。

改造成我们所需的,就是这样
<a-upload-dragger
name="file"
action=""
:showUploadList=false
@drop="handleDrop"
:before-upload="beforeUpload"
style="height: 100%;width: 100%;"
>
<!-- 阻止upload组件的click事件 -->
<div onclick="event.stopPropagation()">
<!-- 你的页面 -->
</div>
</a-upload-dragger>
文章来源:https://blog.csdn.net/Sakura1998gis/article/details/134963971
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 一文学会dockers安装 (附docker安装MySQL、Redis)
- 阿里云赵大川:弹性计算推理解决方案拯救 AIGC 算力危机
- 设计模式-门面模式
- Office Tool Plus v10.6.2.0绿色版
- 备战6G时代,角逐新领域 | 百能云芯
- 华为原生 HarmonyOS NEXT 鸿蒙操作系统星河版 发布!不依赖 Linux 内核
- 62权限提升-烂土豆&dll劫持&引号路径&服务权限
- 23 年反思:英雄豪杰应该人生由我,伟大的国家应该人人如龙
- Android PendingIntent 闪退
- C语言编译器(C语言编程软件)完全攻略