new mars3d.graphic.ModelEntity({clampToGround:true,模型不贴地处理办法
问题:
1.new mars3d.graphic.ModelEntity({clampToGround:true,时,发现模型不贴地

2.推断原因是模型可能建模的时候,坐标原点数据不正确,无法贴地。
解决方案:
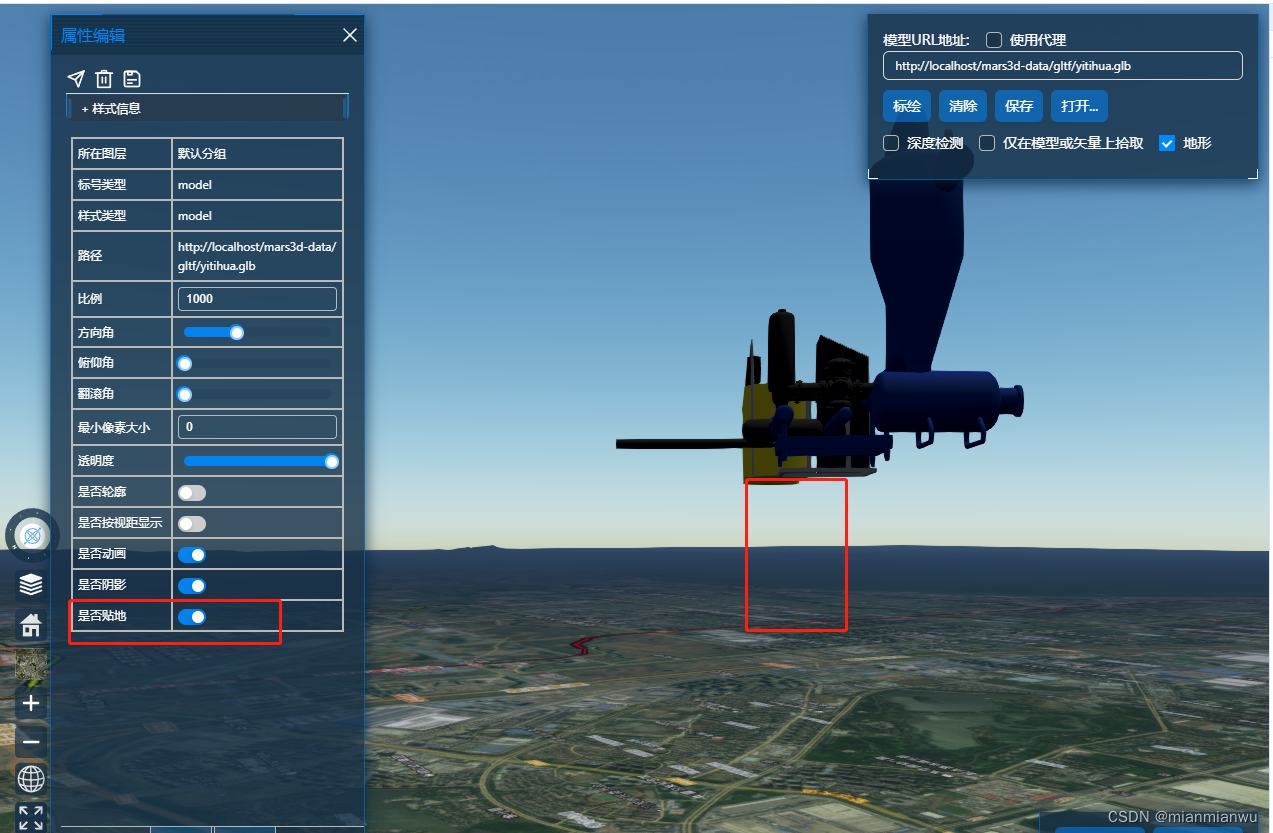
<一>.在Mars3d的模型编辑调整页面,进行标绘。
避免跨域的方案:(温馨提示:二选一)
1.模型url允许跨域.
2.下载示例git?clone?https://gitee.com/marsgis/mars3d-vue-example.git,把模型文件塞public下面在本地加载。
链接地址:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技

?
<二>.在调试的后,勾选【深度检测】,此时在地下的模型就会被遮挡。

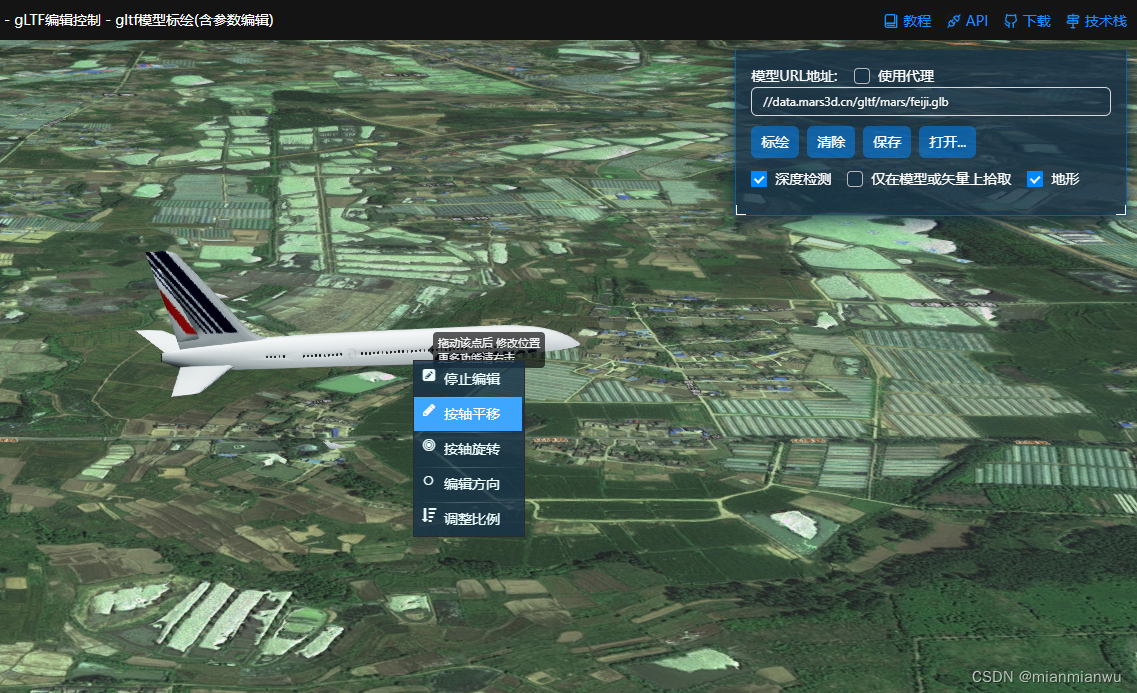
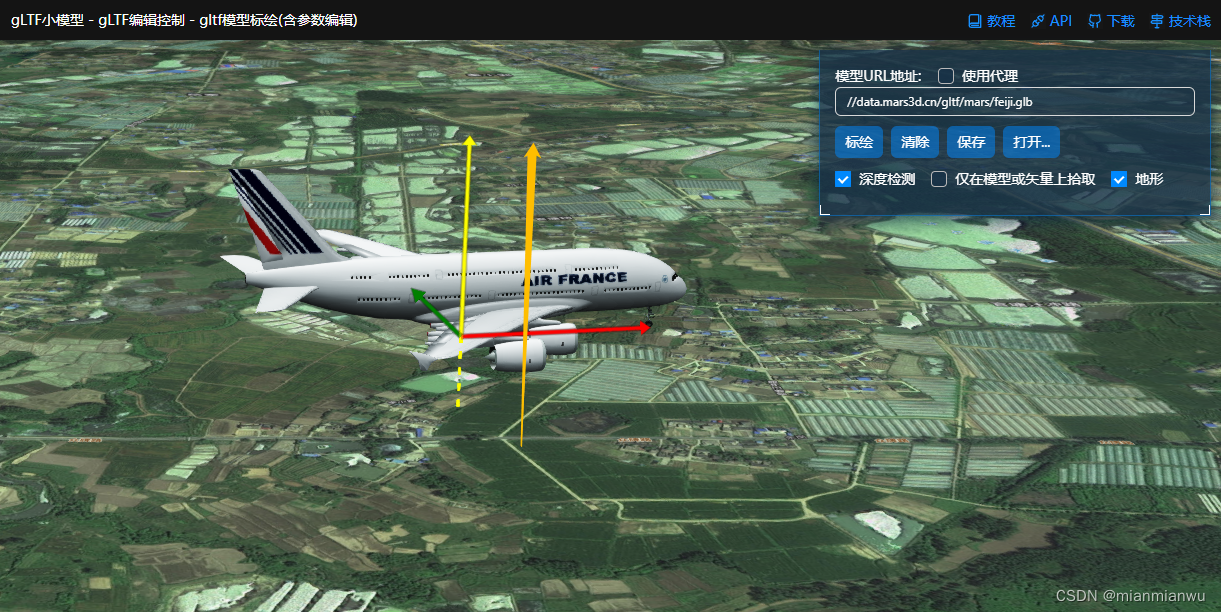
<三>. 右键菜单开启Mars3d内置的模型的编辑菜单-按轴平移-修改模型位置

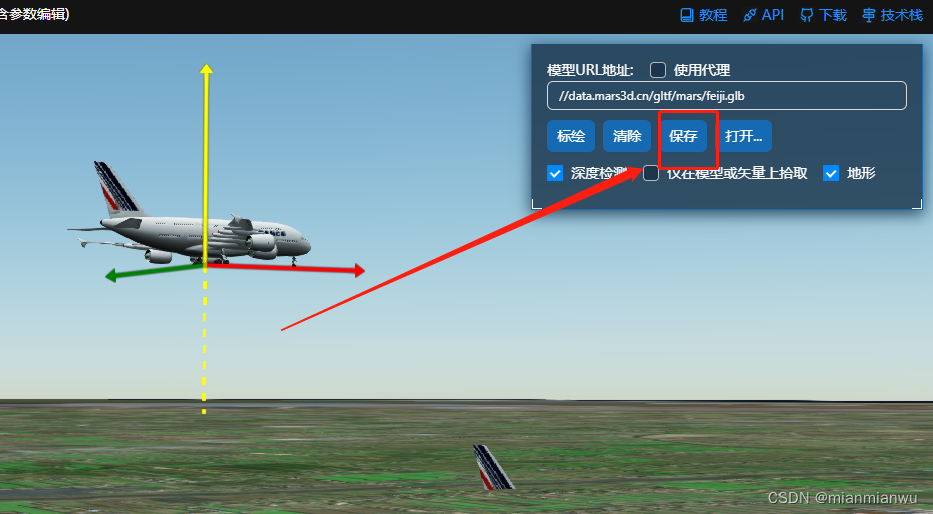
<四>.修改模型到合心意的位置后,单击【保存】按钮,即可保存模型的json配置

<五>.此时即可通过修改json配置文件来加载模型,例如使用new mars3d.layer.GraphicLayer(指定symbol的type为? "type": "model",即可。
相关加载代码:
? const graphicLayer = new mars3d.layer.GraphicLayer({
? ? name: "上海浦东",
? ? data: [
? ? ? {
? ? ? ? type: "model",
? ? ? ? position: [121.507762, 31.233975, 200],
? ? ? ? style: {
? ? ? ? ? url: "//data.mars3d.cn/gltf/mars/shanghai/scene.gltf",
? ? ? ? ? scale: 520,
? ? ? ? ? heading: 215
? ? ? ? }
? ? ? }
? ? ],
? ? center: { lat: 31.251138, lng: 121.463588, alt: 1729.97, heading: 110.7, pitch: -25, roll: 0.2 },
? ? popup: "上海浦东模型",
? ? flyTo: true
? })
? map.addLayer(graphicLayer)
相关代码演示示例:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
演示效果:

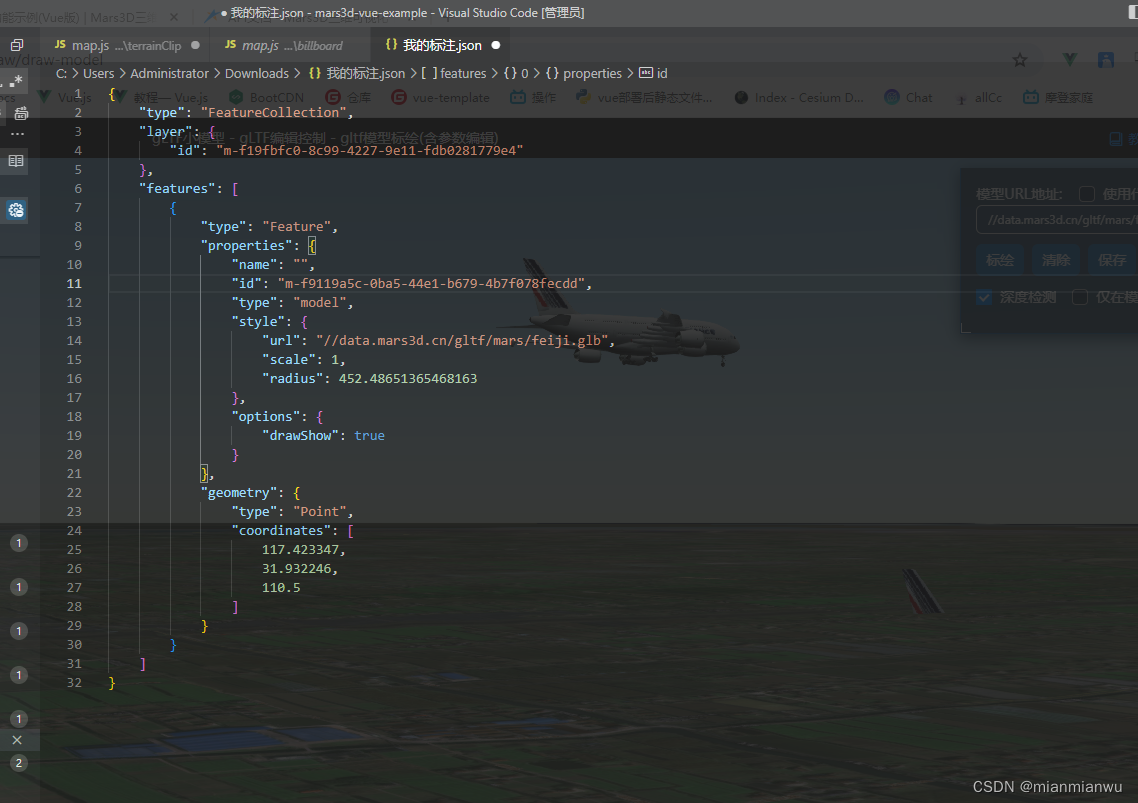
下载的模型的json文件:
{
? ? "type": "FeatureCollection",
? ? "layer": {
? ? ? ? "id": "m-f19fbfc0-8c99-4227-9e11-fdb0281779e4"
? ? },
? ? "features": [
? ? ? ? {
? ? ? ? ? ? "type": "Feature",
? ? ? ? ? ? "properties": {
? ? ? ? ? ? ? ? "name": "",
? ? ? ? ? ? ? ? "id": "m-f9119a5c-0ba5-44e1-b679-4b7f078fecdd",
? ? ? ? ? ? ? ? "type": "model",
? ? ? ? ? ? ? ? "style": {
? ? ? ? ? ? ? ? ? ? "url": "//data.mars3d.cn/gltf/mars/feiji.glb",
? ? ? ? ? ? ? ? ? ? "scale": 1,
? ? ? ? ? ? ? ? ? ? "radius": 452.48651365468163
? ? ? ? ? ? ? ? },
? ? ? ? ? ? ? ? "options": {
? ? ? ? ? ? ? ? ? ? "drawShow": true
? ? ? ? ? ? ? ? }
? ? ? ? ? ? },
? ? ? ? ? ? "geometry": {
? ? ? ? ? ? ? ? "type": "Point",
? ? ? ? ? ? ? ? "coordinates": [
? ? ? ? ? ? ? ? ? ? 117.423347,
? ? ? ? ? ? ? ? ? ? 31.932246,
? ? ? ? ? ? ? ? ? ? 110.5
? ? ? ? ? ? ? ? ]
? ? ? ? ? ? }
? ? ? ? }
? ? ]
}

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 并发前置知识一:线程基础
- STM32H5培训(一)总览
- 【MySQL】 深入了解InnoDB存储引擎的限制
- 数字孪生与智慧港口的未来:共创高效、智能的物流新篇章,开启港口智能化新纪元
- 【Docker基础四】Docker安装Nacos
- leetcode:排序链表(递归)
- SCS模型(径流曲线法)概述
- 这款APP,在离线环境下也能查看倾斜模型、点云等数据
- 智能优化算法应用:基于驾驶训练算法3D无线传感器网络(WSN)覆盖优化 - 附代码
- 面试高频知识点:1集合 1.2 ConcurentHashMap是如何实现线程安全的?(1.8之前后区别)