最新鸿蒙HarmonyOS 使用Progress、Toggle开发一个接单界面
Progress 进度条组件,用于显示内容加载或操作处理等进度。
接口
Progress(options: {value: number, total?: number, type?: ProgressType})
Toggle组件提供勾选框样式、状态按钮样式及开关样式。
接口
Toggle(options: { type: ToggleType, isOn?: boolean })
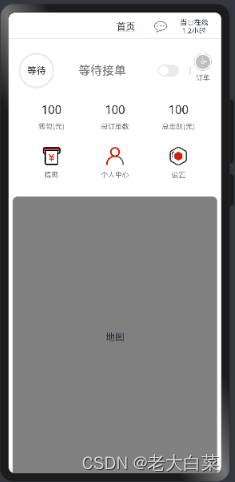
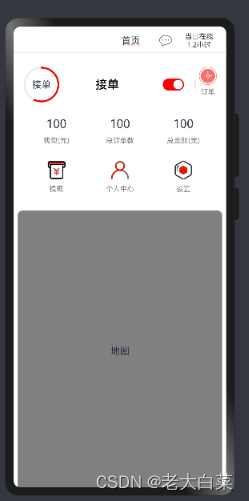
实现的界面。


代码在这里插入代码片
import { CommonConstants } from ‘…/common/constants/CommonConstants’
import router from ‘@ohos.router’
@Entry
@Component
struct Home {
@State slipmessage: string = ‘等待接单’
@State stacklabel: string = ‘等待’
@State slipcolorwait:Color=Color.Gray
@State value: number = 0
@State circlecolor:Color=Color.Gray
private intervalId:number
@State isOn:boolean=false
@State order_status:Resource=$r(‘app.media.order_receiving_end’)
startTimer() {
if (this.isOn) {
this.intervalId = setInterval(() => {
this.value += 5;
if (this.value > 100) {
this.value =2;
}
}, 500); // 每0.5秒钟执行一次
} else {
this.stopTimer(); // 如果isOn为false,则停止定时器
}
}
stopTimer() {
clearInterval(this.intervalId); // 停止setInterval
}
build() {
Column({space:5}) {
header()
Divider()
Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.Center,wrap:FlexWrap.Wrap}){
Row(){
Stack(){
Progress({ value: this.value, total: 100, type:ProgressType.Ring })
.width(60).color(Color.Red)
.style({ strokeWidth: 3})
Text(this.stacklabel)
}
Text(this.slipmessage).fontSize(20).padding(10).textAlign(TextAlign.Center).width(‘50%’).fontColor(this.slipcolorwait).fontWeight(CommonConstants.TITLE_FONT_WEIGHT)
Toggle({ type: ToggleType.Switch, isOn: false })
.selectedColor(Color.Red)
.switchPointColor(‘#FFFFFF’)
.onChange((isOn: boolean) => {
console.info(‘Component status:’ + isOn)
this.isOn=isOn
if(isOn){
this.slipcolorwait=Color.Black
this.stacklabel=this.slipmessage=‘接单’
this.circlecolor=Color.Red
this.order_status=KaTeX parse error: Expected 'EOF', got '}' at position 89: … }?else{ …r(‘app.media.order_receiving_end’)
this.stopTimer()
}
}).width("15%")
Text("|").fontColor('#cccccc').margin({left:5})
Column(){
Image(this.order_status).width(30).margin({bottom:5})
Text('订单').fontSize(12).fontColor(Color.Gray)
}.margin({bottom:10,right:5,left:5})
}.width('100%').backgroundColor(Color.White).height('30%').height("33%")
eachtitle({toptitle:'100',title:'钱包(元)'})
eachtitle({toptitle:'100',title:'总订单数'})
eachtitle({toptitle:'100',title:'总金额(元)'})
eachtitle({img_src:$r('app.media.tixian_ic'),title:'提现'}).onClick(() => {
router.pushUrl({
url:"pages/Withdraw"
})
})
eachtitle({img_src:$r('app.media.gerenzhongxin_ic'),title:'个人中心'}).onClick(()=>{
router.pushUrl({
url:"pages/DriverCenter"
})
})
eachtitle({img_src:$r('app.media.shezhi_ic'),title:'设置'}).onClick(()=>{
router.pushUrl({
url:"pages/Driverset"
})
})
}.width('96%').height('33%').backgroundColor(Color.White).padding(10)
map()
}
.width('100%').height('100%')
}
}
@Extend(Text) function littleText(){
.fontSize(12).margin({top:10}).fontColor(Color.Grey)
}
@Extend(Image) function imagew(){
.width(30)
}
@Extend(Row) function roww(){
.width(‘33%’).height(‘33%’).justifyContent(FlexAlign.Center)
}
@Component
struct header{
build(){
Row({space:10}){
Blank()
Text(‘首页’).width(‘15%’).decoration({type:TextDecorationType.Underline,color:Color.Red})
Image($r(‘app.media.notice’)).width(‘6%’)
Column(){
Text(‘当日在线’).fontSize(12)
Text(‘1.2小时’).fontSize(12)
}.width(‘20%’)
}.margin({top:10,right:20}).justifyContent(FlexAlign.End).width(‘100%’)
}
}
@Component
struct map{
build(){
Row(){
Text(‘地图’)
}.width(‘96%’).height(‘61%’).backgroundColor(Color.Gray).justifyContent(FlexAlign.Center) .justifyContent(FlexAlign.Center).borderRadius(8)
}
}
@Component
struct eachtitle{
private img_src:Resource
private title:string
private toptitle:string
build(){
Row(){
Column(){
if(this.img_src == null ){
Text(this.toptitle).fontSize(20)
}else{
Image(this.img_src).imagew()
}
Text(this.title).littleText()
}
}.roww() }
}
function msgbox(info:string=‘发生错误’ ){
AlertDialog.show(
{
title: ‘提示’,
message:info,
autoCancel: true,
alignment: DialogAlignment.Bottom,
offset: { dx: 0, dy: -20 },
confirm: {
value: ‘确认’,
action: () => {
console.info(‘Callback when confirm button is clicked’);
}
},
cancel: () => {
console.info(‘Closed callbacks’)
}
}
)
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- App和小程序要备案,独立开发者如何推广应用?独立APP怎么赚钱?
- 视频动作识别终极指南【2024】
- 【UE5.1】程序化生成Nanite植被
- Acwing861. 二分图的最大匹配(匈牙利算法)
- 【零基础入门Python数据分析】Anaconda3 JupyterNotebook&seaborn版
- PCL 点云八叉树包围盒搜索
- [RoarCTF2019] TankGame
- 使用Nvidia Omniverse平台构建Python应用程序的类型
- 档案数字化管理可以提供什么服务?
- 云盘后端分析