viewer插件——预览图片时一直闪烁——问题修复,亲测有效
发布时间:2024年01月03日
viewer插件——预览图片时一直闪烁——问题修复,亲测有效
viewer插件的介绍
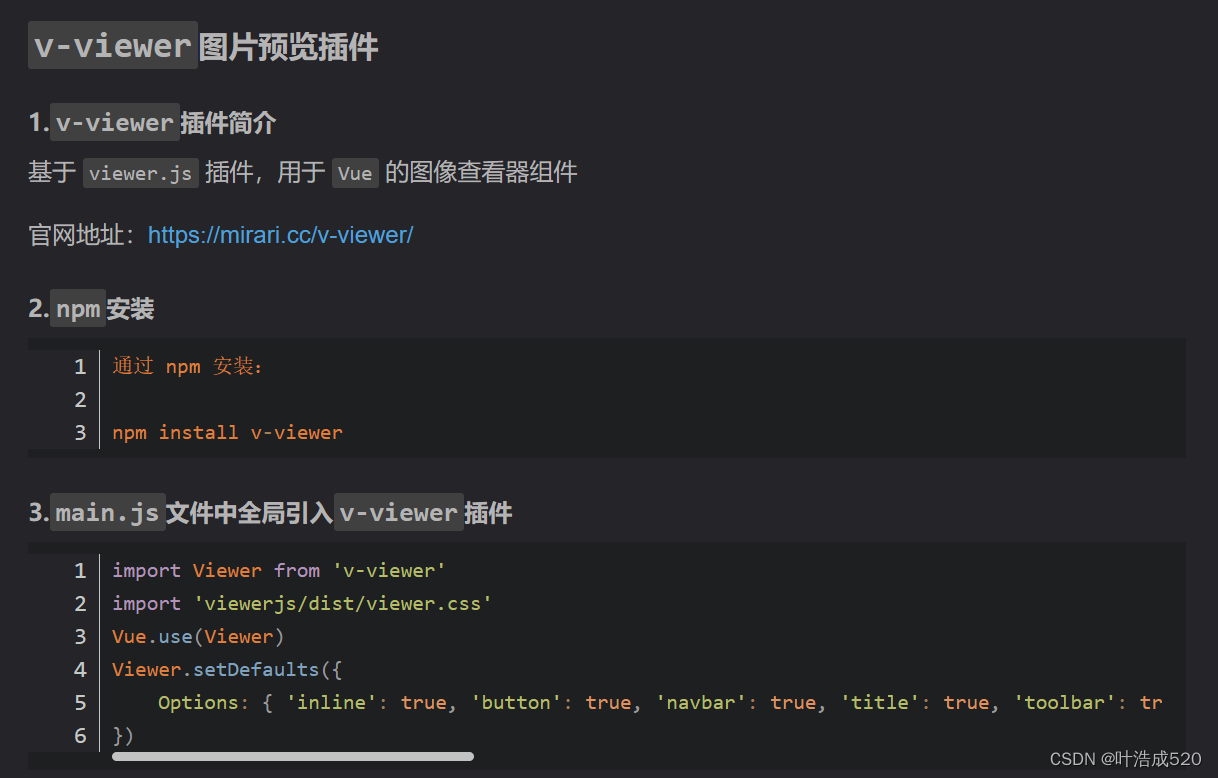
之前写过一篇文章,是关于v-viewer图片预览插件——vue2插件集合(elementUi中的Image组件+v-viewer图片预览插件):http://t.csdnimg.cn/Ub15W
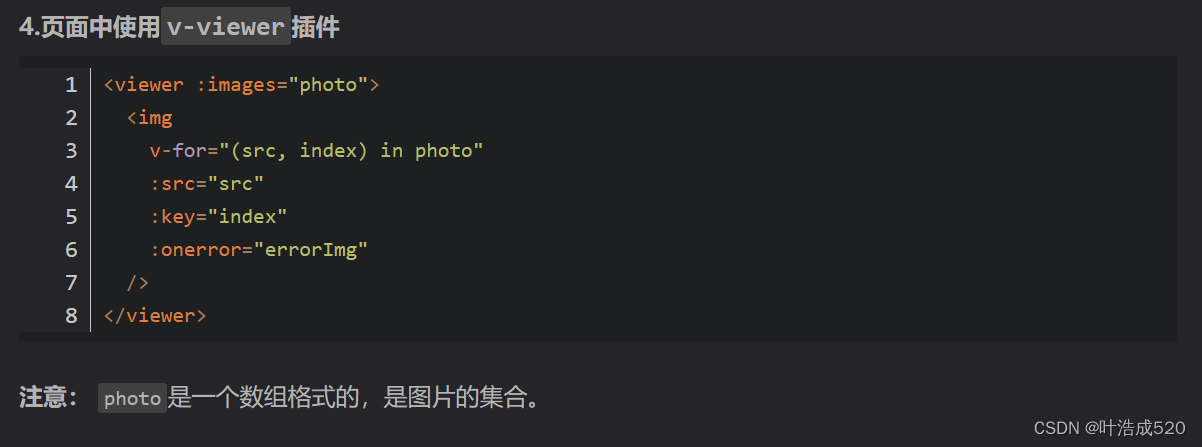
文章中详细介绍了图片预览组件viewer的用法:


遇到的问题——图片会一直重复加载,造成图片在闪烁的效果
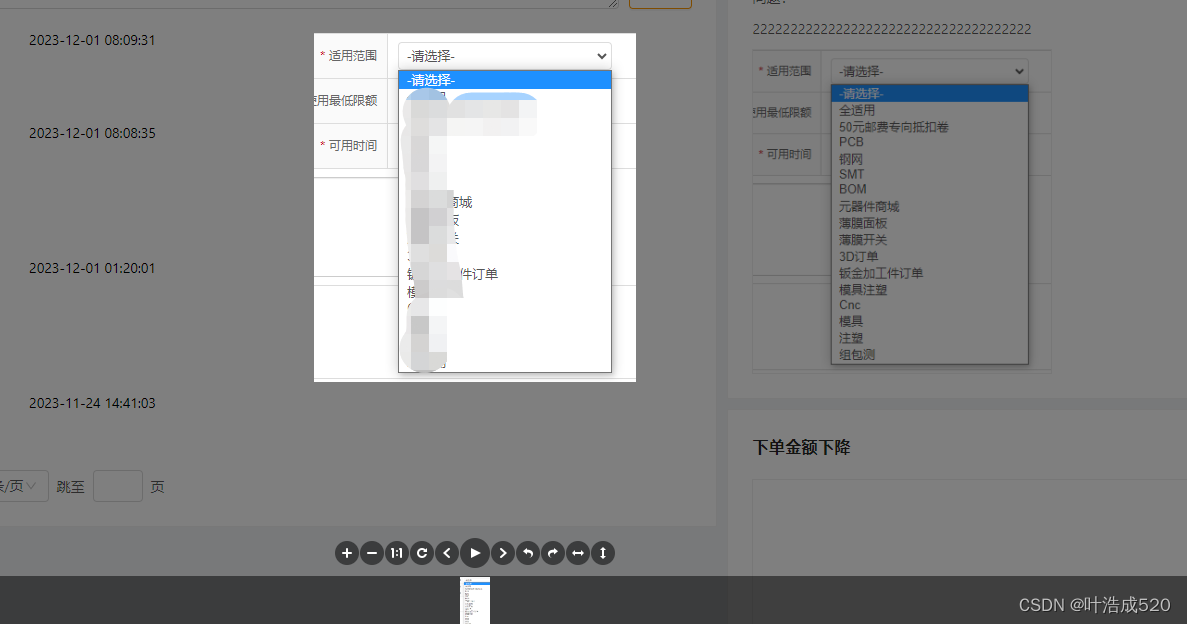
看上去没啥大问题,但是在预览图片时,发现图片会一直重复加载,造成图片在闪烁的效果。

最近我在使用这个插件的时候,遇到一个问题,就是图片集合来源是一个用,拼接的字符串,因此,我的写法如下:
<viewer :images="correlationInfo.upFiles.split(',')">
<img
v-for="(src, index) in correlationInfo.upFiles.split(',')"
:src="src"
:key="index"
alt=""
style="
width: 300px;
object-fit: contain;
margin-right: 10px;
border: 1px solid #eee;
"
/>
</viewer>
解决方法
百度后也没有发现对应的解决方法,最后我直接重命名了一个图片集合的变量,用来存储图片。
this.imageArr =(this.correlationInfo.upFiles && this.correlationInfo.upFiles.split(',')) ||[];
页面上的写法改为:
<template v-if="correlationInfo.upFiles">
<viewer :images="imageArr">
<img
v-for="(src, index) in imageArr"
:src="src"
:key="index"
alt=""
style="
width: 300px;
object-fit: contain;
margin-right: 10px;
border: 1px solid #eee;
"
/>
</viewer>
</template>
再次预览图片,发现没有这个问题了。
完成!!!多多积累,多多收获!!!
文章来源:https://blog.csdn.net/yehaocheng520/article/details/135363451
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!