在vue中使用echarts渲染地图,geo点击某个区域可高亮,取消
发布时间:2024年01月18日
一、安装echarts
npm install echarts --save
二、main.js引入注册
import Vue from "vue";
import * as echarts from "echarts";
Vue.prototype.$echarts = echarts;
三、vue文件中使用echarts
<template>
<div class="page-warp">
<div ref="mapEchart" class="map-box"></div>
</div>
</template>
<script>
import geoJson from "地图数据json文件";
export default {
data() {
return {
markerData: [
{
name: "测试地址1",
value: [118.77,32.00],
},
{
name: "测试地址1",
value: [118.73,31.91],
},
{
name: "测试地址2",
value: [118.88,31.91],
},
{
name: "测试地址3",
value: [118.77,32.02],
},
{
name: "测试地址4",
value: [118.86,32.06],
},
],
features: [],
};
},
mounted() {
this.$nextTick(() => {
this.getInitEchart();
this.getMapId();
});
},
methods: {
getMapId() {
this.features = this.$echarts.getMap("geoJson").geoJson.features;
},
getInitEchart() {
let that = this;
let myChart = this.$echarts.init(this.$refs.mapEchart);
// var img = new Image();
var canvas = document.createElement("canvas");
// var ctx = canvas.getContext("2d");
canvas.width = myChart.getWidth() * window.devicePixelRatio;
canvas.height = myChart.getHeight() * window.devicePixelRatio;
// var fullImage = new Image();
// img.onload = function () {
// ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
// fullImage.src = canvas.toDataURL();
// setTimeout(function () {
// myChart.resize();
// }, 100);
// };
// img.src = require("");//背景图地址可以不加
this.$echarts.registerMap("geoJson", geoJson);
let option = {
tooltip: {
show: false,
trigger: "item",
axisPointer: {
type: "shadow",
},
},
grid: {
height: "100%",
width: "100%",
},
geo: {
map: "nantong",
aspectScale: 0.9,
silent: false,
label: {
show: false,
emphasis: {
show: false, // 高亮状态下显示区域名称
areaColor: "rgba(35, 99, 150,0.1)",
},
},
top: "center",
left: "center",
roam: false, //禁止拖拽
selectedMode: "single", //单选
clickable: true,
animationDurationUpdate: 0,
scaleLimit: {
min: 1,
max: 1,
},
zoom: 1.02,
itemStyle: {
normal: {
areaColor: {
// image: img,//背景图
repeat: "repeat",
label: {
show: false,
},
},
shadowColor: "#246496",
shadowBlur: 0,
shadowOffsetX: 0,
shadowOffsetY: 10,
borderColor: "#0fcef9",
borderWidth: 2,
},
emphasis: {
areaColor: "rgba(35, 99, 150,0.1)",
borderWidth: 1,
color: "green",
label: {
show: false,
},
},
},
select: {
disabled: false, //可以被选中
label: {
show: false,
},
//相关配置项很多,可以参考echarts官网
itemStyle: {
areaColor: "rgba(35, 99, 150,0.1)",
},
},
},
series: [
{
//底部图片
type: "custom",
coordinateSystem: "geo",
clickable: true,
data: that.markerData,
renderItem: function (params, api) {
return {
type: "image",
name: "",
style: {
image: require("@/assets/images/图片.png"),
width: 30,
height: 94,
x: api.coord([
that.markerData[params.dataIndex].value[0],
that.markerData[params.dataIndex].value[1],
])[0],
y: api.coord([
that.markerData[params.dataIndex].value[0],
that.markerData[params.dataIndex].value[1],
])[1],
},
};
},
},
{
//头部文字
type: "custom",
coordinateSystem: "geo",
clickable: true,
data: that.markerData,
renderItem: function (params, api) {
let x = api.coord([
that.markerData[params.dataIndex].value[0],
that.markerData[params.dataIndex].value[1],
])[0];
let y = api.coord([
that.markerData[params.dataIndex].value[0],
that.markerData[params.dataIndex].value[1],
])[1];
return {
type: "text",
name: "文字",
style: {
text: that.markerData[params.dataIndex].name,
backgroundColor: "rgba(0,0,0,0.5)",
padding: [10, 15, 10, 40],
borderRadius: 15,
x: x - 30,
y: y,
fill: "#fff",
},
};
},
},
{
//头部图片
type: "custom",
coordinateSystem: "geo",
clickable: true,
data: that.markerData,
renderItem: function (params, api) {
let x = api.coord([
that.markerData[params.dataIndex].value[0],
that.markerData[params.dataIndex].value[1],
])[0];
let y = api.coord([
that.markerData[params.dataIndex].value[0],
that.markerData[params.dataIndex].value[1],
])[1];
return {
type: "image",
name: "",
style: {
image: require("@/assets/images/图片.png"),
width: 20,
height: 20,
x: x - 20,
y: y + 4,
},
};
},
},
],
};
myChart.on("click", function (data) {
console.log("data: ", data);
myChart.dispatchAction({//点击高亮设置
type: "select",
// geo 中名称
name: data.name,
});
});
myChart.clear();
myChart.setOption(option);
window.onresize = function () {
myChart.resize();
};
},
},
};
</script>
<style lang="scss" scoped>
.page-warp {
width:100%;
height:100vh;
.map-box{
width:100%;
height:100%;
}
}
</style>
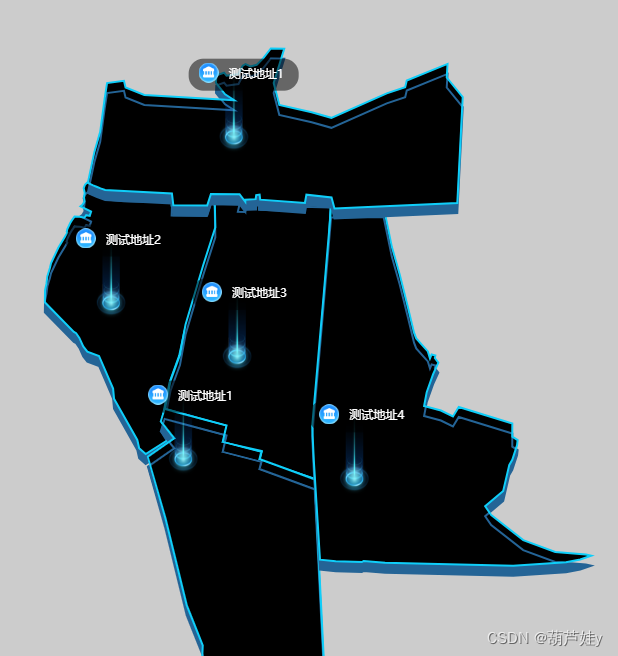
四、显示效果图:
**

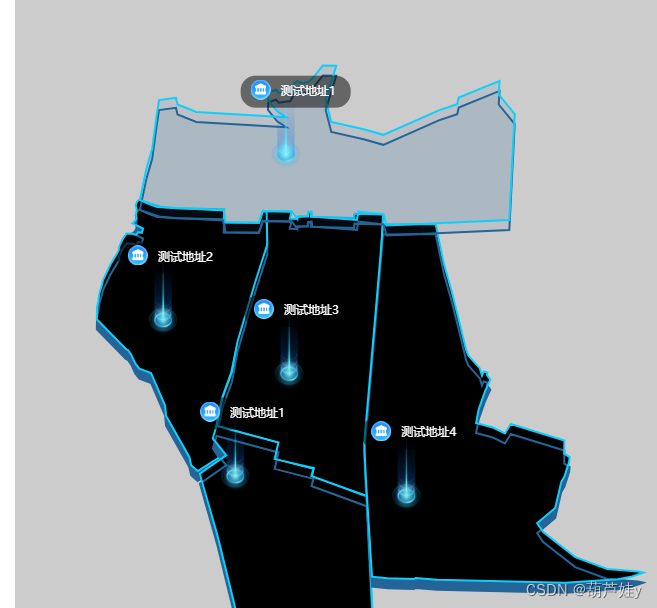
点击效果:

文章来源:https://blog.csdn.net/weixin_43857653/article/details/135674974
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 浅谈web性能测试
- 系统移植 day1 tftp简单文件传输协议和nfs网络文件系统的环境搭建
- 用可视化案例讲Rust编程4. 用泛型和特性实现自适配shapefile的读取
- DNS测试和管理工具
- 代码随想录算法训练营第57天|● 647. 回文子串 ● 516.最长回文子序列 ● 动态规划总结篇
- [蓝桥 2016省赛]生日蜡烛
- 最新版xposed编写教程
- Pytorch:torch.nn.Module.apply用法详解
- IPv6路由详解-OSPFv3
- Mybatis Java API - SqlSessionFactory