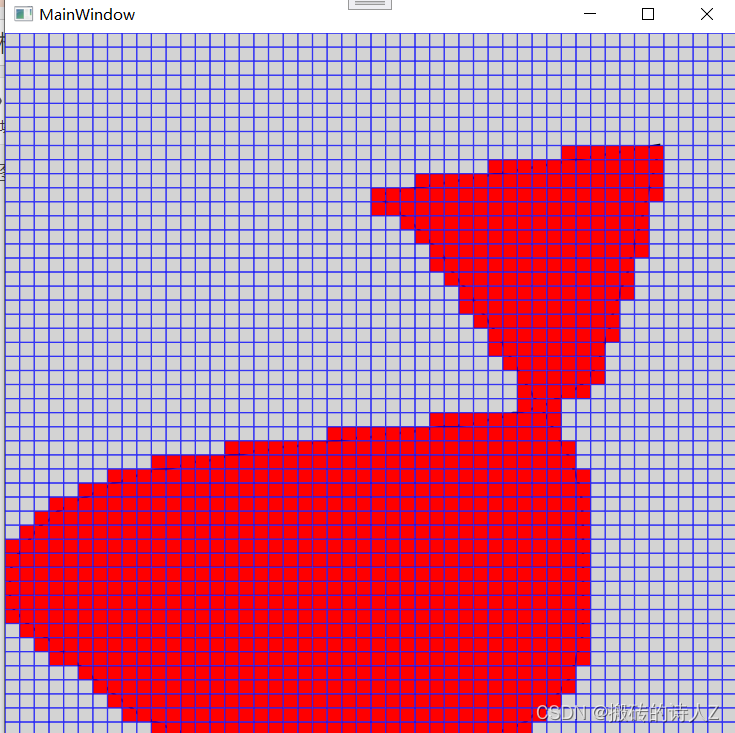
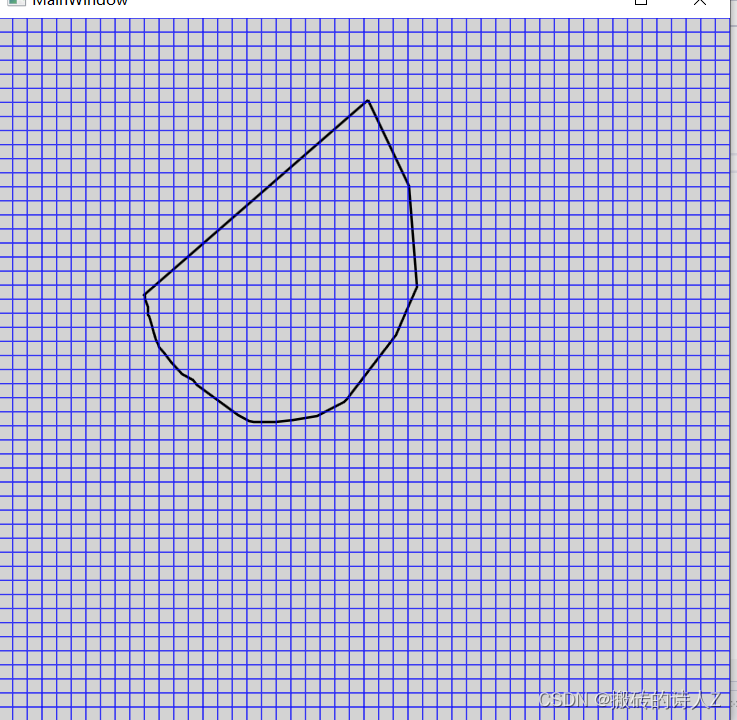
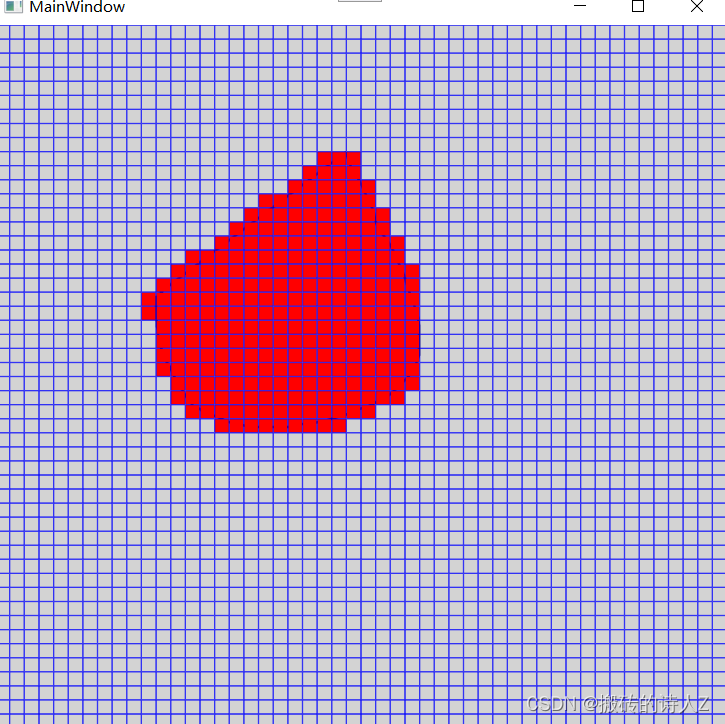
WPF设置框选不规则图形,并把框选范围内的不规则图形内容的图形显示出来
发布时间:2024年01月24日
WPF设置框选不规则图形,并把框选范围内的不规则图形内容的图形显示出来



前端XAML代码
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="600">
<Canvas Name="drawingCanvas" Background="LightGray" MouseLeftButtonDown="Canvas_MouseLeftButtonDown" MouseMove="Canvas_MouseMove" MouseLeftButtonUp="Canvas_MouseLeftButtonUp">
<!-- This is the canvas where the irregular shape will be drawn -->
</Canvas>
</Window>
后端代码
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private bool isDrawing = false;
private PathFigure currentPathFigure;
private List<PathFigure> pathFigures = new List<PathFigure>();
private Path path;
public MainWindow()
{
InitializeComponent();
Loaded += MainWindow_Loaded;
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
InitializeDrawingCanvas();
DrawGrid(); // Draw the 10x10 grid
}
private void InitializeDrawingCanvas()
{
path = new Path
{
Stroke = Brushes.Black,
StrokeThickness = 2
};
drawingCanvas.Children.Add(path);
}
private void Canvas_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
isDrawing = true;
pathFigures = new List<PathFigure>();
currentPathFigure = new PathFigure();
currentPathFigure.StartPoint = e.GetPosition(drawingCanvas);
pathFigures.Add(currentPathFigure);
path.Data = new PathGeometry(pathFigures);
}
private void Canvas_MouseMove(object sender, MouseEventArgs e)
{
if (isDrawing)
{
// Remove the last line segment (connecting to the start point)
if (currentPathFigure.Segments.Count > 1)
currentPathFigure.Segments.RemoveAt(currentPathFigure.Segments.Count - 1);
currentPathFigure.Segments.Add(new LineSegment(e.GetPosition(drawingCanvas), true));
// Add a new line segment connecting to the start point
currentPathFigure.Segments.Add(new LineSegment(currentPathFigure.StartPoint, true));
path.Data = new PathGeometry(pathFigures);
}
}
private void Canvas_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
isDrawing = false;
UpdateDrawGrid();
pathFigures = new List<PathFigure>();
currentPathFigure = new PathFigure();
}
public bool IsRectInsidePath(Rect rect)
{
if (path.Data.FillContains(new Point(rect.X, rect.Y)) ||
path.Data.FillContains(new Point(rect.X + rect.Width, rect.Y)) ||
path.Data.FillContains(new Point(rect.X, rect.Y + rect.Height)) ||
path.Data.FillContains(new Point(rect.X + rect.Width, rect.Y + rect.Height)))
{
return true;
}
return false;
}
static bool IsPointInsidePath(Point point, Path path)
{
// 判断点是否在不规则图形中
return path.Data.FillContains(point);
}
private void UpdateDrawGrid()
{
double cellWidth = drawingCanvas.ActualWidth / 50;
double cellHeight = drawingCanvas.ActualHeight / 50;
int index = 0;
for (int i = 0; i < 50; i++)
{
for (int j = 0; j < 50; j++)
{
var rect = new Rect(i * cellWidth, j * cellHeight, cellWidth, cellHeight);
if (IsRectInsidePath(rect))
{
var list = GetAllChildControls(drawingCanvas);
foreach (var item in list)
{
if (item is Rectangle r)
{
if (r.Name == "Rect_" + index)
{
r.Fill = Brushes.Red;
}
}
}
}
index++;
}
}
}
private void DrawGrid()
{
double cellWidth = drawingCanvas.ActualWidth / 50;
double cellHeight = drawingCanvas.ActualHeight / 50;
int index = 0;
for (int i = 0; i < 50; i++)
{
for (int j = 0; j < 50; j++)
{
Rectangle gridCell = new Rectangle
{
Name ="Rect_"+ index.ToString(),
Width = cellWidth,
Height = cellHeight,
Stroke = Brushes.Blue,
StrokeThickness = 0.5
};
Canvas.SetLeft(gridCell, i * cellWidth);
Canvas.SetTop(gridCell, j * cellHeight);
drawingCanvas.Children.Add(gridCell);
index++;
}
}
}
static List<UIElement> GetAllChildControls(DependencyObject parent)
{
var allChildControls = new System.Collections.Generic.List<UIElement>();
// 使用递归遍历VisualTree获取所有子控件
for (int i = 0; i < VisualTreeHelper.GetChildrenCount(parent); i++)
{
var child = VisualTreeHelper.GetChild(parent, i);
if (child is UIElement)
{
allChildControls.Add(child as UIElement);
}
// 递归处理子控件的子控件
allChildControls.AddRange(GetAllChildControls(child));
}
return allChildControls;
}
}
}
文章来源:https://blog.csdn.net/zuiyuewentian/article/details/135780201
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TypeError: Cannot read properties of undefined (reading ‘namespace‘)
- 【Linux】定时任务
- 【总结】SpringBoot 单元测试中禁用 @Scheduled 启动的 Job 的方法
- 解决Vue 3 + Element Plus树形表格全选多选以及子节点勾选的问题
- [代码随想录1]头文件的符号命名
- 推特Twitter账号被冻结?IP代理选对了吗?
- Visual Studio 2017 + opencv4.6 + contribute + Cmake(Aruco配置版本)指南
- 基于激光雷达的路沿检测用于自动驾驶的真值标注
- Vue+OpenLayers7:OpenLayers7地图初始化时如何设置默认缩放级别、设置默认地图中心点、最大缩放级别和最小缩放级别以及默认坐标系
- 【H3C】Console口密码配置