UI组件在线预览,程序员直呼“不要太方便~”
一、介绍
以往大家如果想查看组件的使用效果,需要打开DevEco Studio构建工程。现在为了便于大家高效开发,文档上线了JS UI组件在线预览功能,无需本地构建工程,在线即可修改组件样式等参数、一键预览编译效果。程序员直呼:简直不要太方便啦!让我们通过下面这个动图看一下效果~

看完动图,你是不是也跃跃欲试?心动不如行动,复制下方链接,赶紧用起来吧~
JS API参考文档(以Button组件为例):
https://developer.harmonyos.com/cn/docs/documentation/doc-ref…
二、组件功能和开发步骤
目前我们已经上线了5个组件的在线预览功能,分别为Button、List、Input、Image和Dialog。其中Input、Image和Dialog是近日上线的组件。接下来我们将以Button组件为例,为大家介绍组件的功能和开发步骤。
注:因篇幅有限,此处不再赘述其他组件,大家可自行前往官网查阅(末尾有组件链接哦~)。
- Button
(1)功能介绍:
Button是按钮组件,用来响应用户的点击操作,类型包括胶囊按钮、圆形按钮、文本按钮、弧形按钮和下载按钮。开发者们可以在按钮上绑定事件来响应点击操作后的自定义行为。
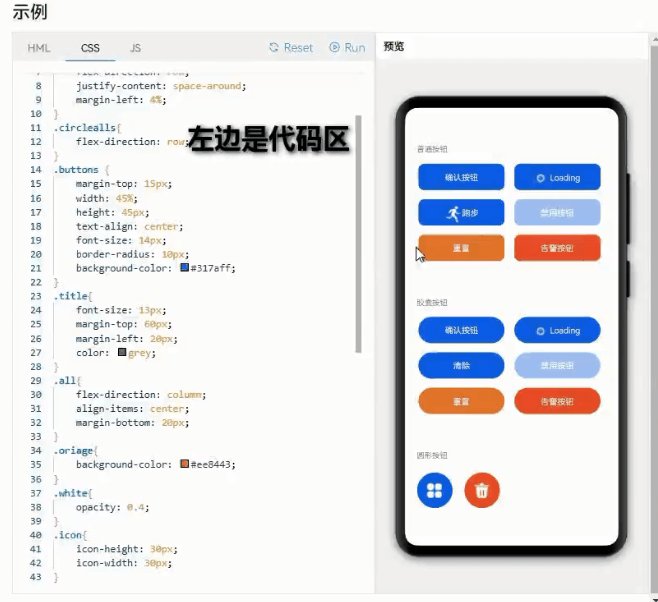
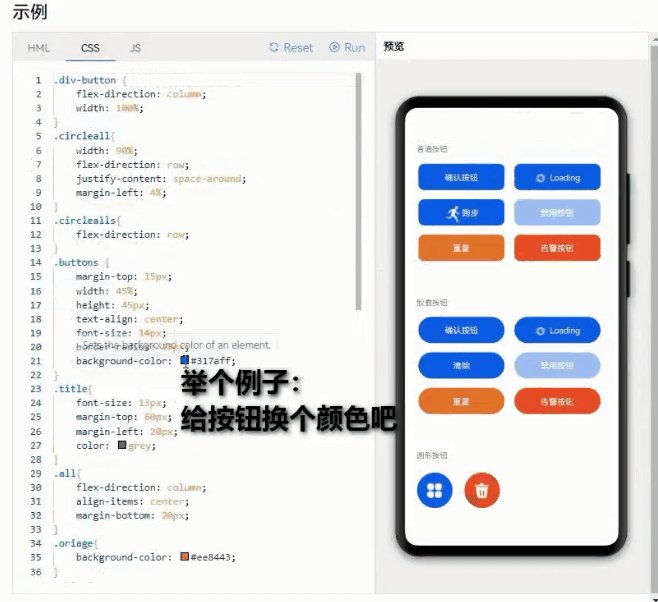
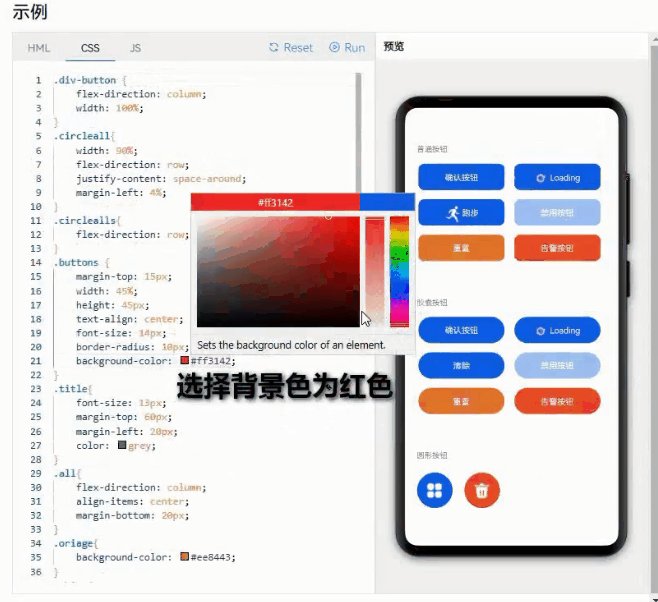
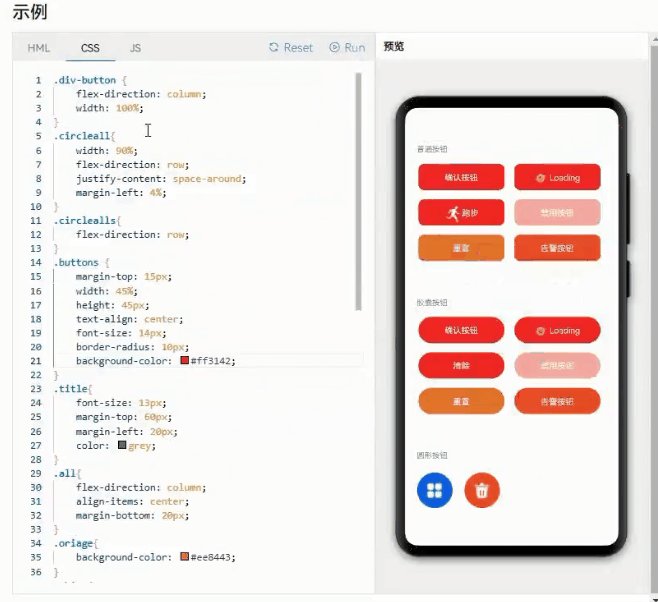
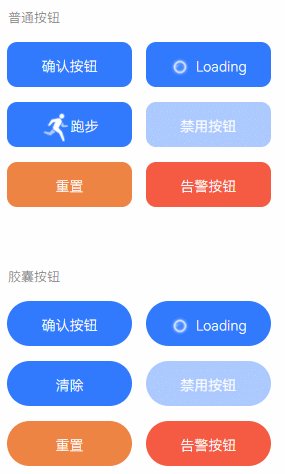
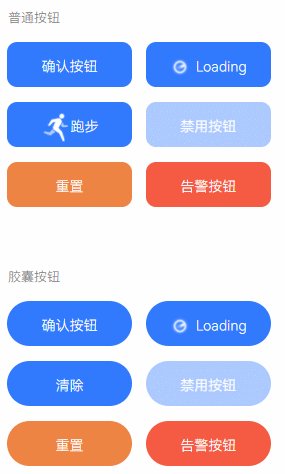
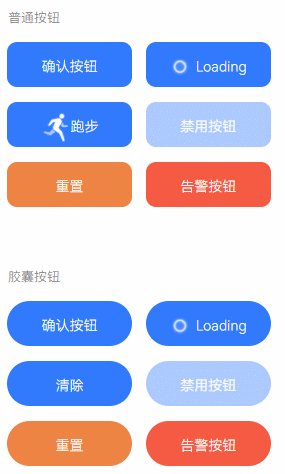
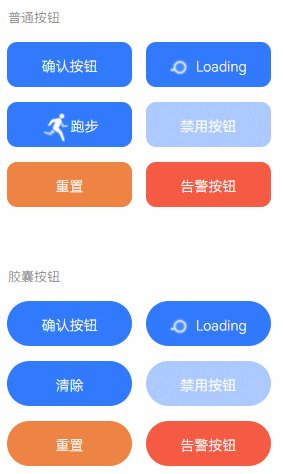
在线预览效果(图1):
https://developer.harmonyos.com/cn/docs/documentation/doc-ref…

图1 Button在线预览示例图
(2)开发步骤:
① 首先,在hml文件中创建一个基本的按钮组件(图2),并在css文件中添加样式。
<!-- xxx.hml -->
<button class="buttons">按钮</button>
/* xxx.css */
.buttons {
margin-top: 15px;
width: 45%;
height: 45px;
text-align: center;
font-size: 14px;
border-radius: 10px;
background-color: #317aff;
}
图2 普通按钮效果图
② 接着,将按钮文本更改为Loading(图3),添加waiting属性来显示按钮的等待效果。
Loading

图3 加载按钮效果图
③ 最后,为按钮绑定setProgress方法来实时显示下载进度条的进度(图4),同时在js文件中对setProcess方法进行自定义,实现进度条的递增显示效果。
{{downloadText}}
// xxx.js
export default {
data: {
progress: 10,
downloadText: "进度条按钮"
},
setProgress(e) {
var i=0
var set= setInterval(()=>{
i+=10
this.progress=i
this.downloadText = this.progress + "%";
this.$element('download-btn').setProgress({ progress: this.progress });
if(this.progress>=100){
clearInterval(set)
this.downloadText="完成"
}
},1000)
}
} }
图4 进度条显示效果图
其他组件请复制下方链接,自行前往官网查看:
Input组件:
https://developer.harmonyos.com/cn/docs/documentation/doc-ref…
List组件:
https://developer.harmonyos.com/cn/docs/documentation/doc-ref…
Image组件:
https://developer.harmonyos.com/cn/docs/documentation/doc-ref…
Dialog组件:
https://developer.harmonyos.com/cn/docs/documentation/doc-ref…
三、结语
好了,以上就是本期全部内容,期待大家通过JS UI在线预览实现精美的组件,也欢迎大家持续关注开发者文档上新内容。
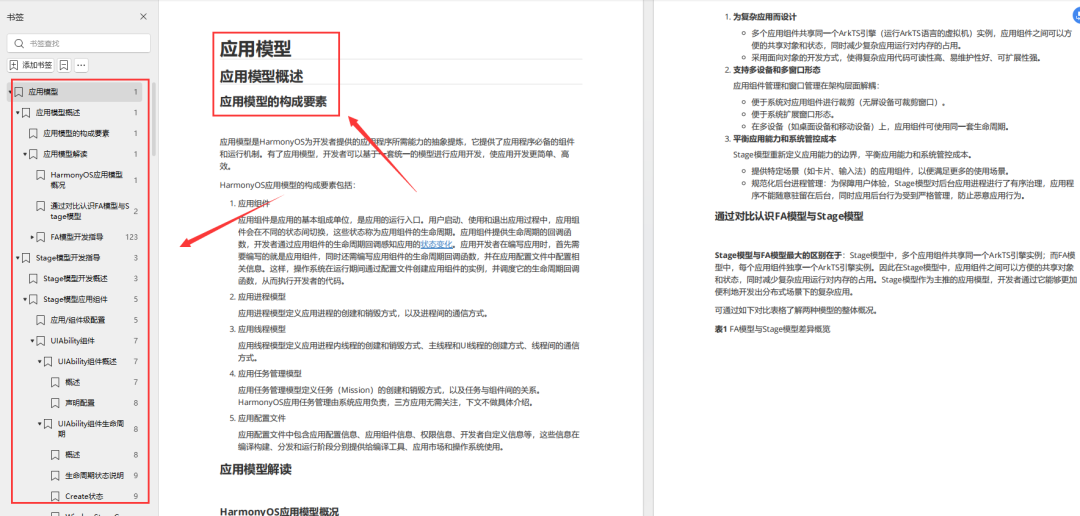
如果你还没有掌握鸿蒙,现在想要在最短的时间里吃透它,可以参考一下这份《鸿蒙开发学习指南》,里面内容包含了:配置,资源分类,ArkTs,ArkUI,应用模型,web开发,UI开发……等知识点记录。
这套资料结合鸿蒙官方发布笔记,由前三星项目经理联合整理收纳,现任腾讯课堂特聘讲师。其具有深厚的学术背景和丰富的项目及业务落地经验
话就不多说了,接下来好好看下这份资料。

《鸿蒙(HarmonyOS)开发学习指南》
第一章 快速入门
1、开发准备
2、构建第一个ArkTS应用(Stage模型)
3、构建第一个ArkTS应用(FA模型)
4、构建第一个JS应用(FA模型)
5、…

第二章 开发基础知识
1、应用程序包基础知识
2、应用配置文件(Stage模型)
3、应用配置文件概述(FA模型)
4、…

第三章 资源分类与访问
1、 资源分类与访问
2、 创建资源目录和资源文件
3、 资源访问
4、…

第四章 学习ArkTs语言
1、初识ArkTS语言
2、基本语法
3、状态管理
4、其他状态管理
5、渲染控制
6、…

第五章 UI开发
1.方舟开发框架(ArkUI)概述
2.基于ArkTS声明式开发范式
3.兼容JS的类Web开发范式
4…

第六章 Web开发
1.Web组件概述
2.使用Web组件加载页面
3.设置基本属性和事件
4.在应用中使用前端页面JavaScript
5.ArkTS语言基础类库概述
6.并发
7…

11.网络与连接
12.电话服务
13.数据管理
14.文件管理
15.后台任务管理
16.设备管理
17…

第七章 应用模型
1.应用模型概述
2.Stage模型开发指导
3.FA模型开发指导
4…

扫描下方二维码免费领取,《鸿蒙(HarmonyOS)开发学习指南》

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python调用Shell命令 (python, shell 混合编程)
- Redis主从复制
- JavaFX入门
- 二维码地址门牌管理系统:物业管理的未来趋势
- 【开题报告】基于SpringBoot的地方特色推荐系统的设计与实现
- leetcode刷题记录18(2023-08-29)【最短无序连续子数组(单调栈) | 合并二叉树(dfs) | 任务调度器(桶) | 回文子串(二维dp)】
- 无界面自动化测试(IDEA+Java+Selenium+testng)(PhantomJS)
- 探讨回溯算法的秘密(Java实现)
- 利用canvas封装录像时间轴拖动(uniapp),封装上传uniapp插件市场
- 财务主管简历(精选13篇)