Android studio ViewPager2 底部圆点指示器应用设计
发布时间:2024年01月03日
一、activity_main.xml布局文件:
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager2"
android:layout_width="403dp"
android:layout_height="442dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="397dp"
android:layout_height="40dp"
android:background="#66000000"
android:gravity="center"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/viewpager2"
app:layout_constraintVertical_bias="0.686">
<LinearLayout
android:id="@+id/layout_dot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
</LinearLayout>
</LinearLayout>
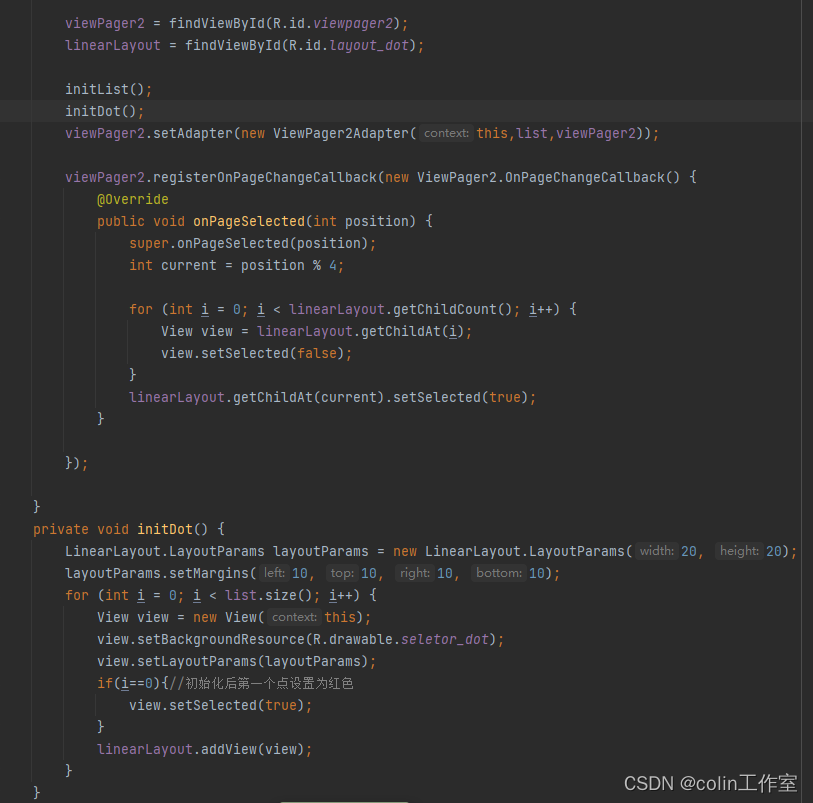
二、MainActivity.java:

三、Adapter:
private int[] images= new int[]{R.drawable.one,R.drawable.two,R.drawable.three,R.drawable.four};
public ViewPager2Adapter(Context context, List<String> data, ViewPager2 viewPager2) {
this.mInflater = LayoutInflater.from(context);
this.list = data;
this.viewPager2 = viewPager2;
}
@NonNull
@Override
public ViewPager2Adapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.view_item, parent, false));
}
@Override
public void onBindViewHolder(@NonNull ViewPager2Adapter.ViewHolder holder, int position) {
holder.viewImage.setImageResource(images[position]);
}
@Override
public int getItemCount() {
return list.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
RelativeLayout relativeLayout;
ImageView viewImage;
ViewHolder(View itemView) {
super(itemView);
viewImage = itemView.findViewById(R.id.imageView);
relativeLayout = itemView.findViewById(R.id.container);
}
}四、运行效果:


五、项目工程:
文章来源:https://blog.csdn.net/corlin6688/article/details/135358403
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【论文阅读笔记】Swin-Unet: Unet-like Pure Transformer for Medical Image Segmentation
- 深入了解Go语言中的unsafe.Sizeof():探究变量与数据类型的内存占用
- 深度数据恢复,3个有效方法要掌握!
- 用Scala采集文库公开资料 一键搞定千万文章收集
- 深度解析:技术问题的独立见解----1、类加载(非八股)
- python多环境管理工具——pyenv-win安装与使用教程
- 芯昇XS2201B,驱动芯片可替代 MX6208(4-5p)
- 人工智慧时代创业思维如何驱动企业创新
- 版本控制器git与svn
- N\P沟道双路MOSFET