streamlit 入门demo
一、介绍
Streamlit 是一个用于创建数据应用程序的 Python 库,它致力于简化从数据脚本到可部署应用程序的整个过程。通过 Streamlit,你可以使用熟悉的 Python 语言创建交互式的、美观的数据应用,而无需深入了解前端开发。
二、优势和特点
-
简单易用: Streamlit 的设计理念是简单易用。你只需要几行代码就能创建一个交互式应用,无需专业的前端知识。
-
即时反馈: Streamlit 提供即时预览功能,你可以在编辑代码时实时查看应用的变化,使迭代开发更加高效。
-
自动化部署: Streamlit 应用可以轻松部署到云上,例如使用 Streamlit Sharing、Heroku、AWS、或其他托管服务。
-
丰富的组件: Streamlit 提供了许多内置的组件,如按钮、滑块、文本框等,以及用于绘制图表的简化接口。
-
兼容性: Streamlit 兼容常见的 Python 数据科学库,如 Pandas、Matplotlib、Plotly、Altair 等,使得数据分析和可视化更加方便。
-
自定义主题: Streamlit 支持自定义主题,使得你可以为你的应用选择合适的颜色和样式。
-
互动性: Streamlit 提供了简单的方式来实现用户输入的处理,使得你可以创建具有响应性的应用。
三、简单演示
3.1 创建py文件
Streamlit需要在命令行页面运行后在本地浏览器进行查看,所以相关的代码需要在一个.py文件中进行编写
比如我们创建一个简单的可视化页面,创建一个 “数据可视化.py”文件

3.2 导入相关的包
我们做一个最简单的演示,所以只用最简单的数据进行展示
import streamlit as st
import numpy as np
import matplotlib.pyplot as plt
streamlit包需要pip install streamlit下载
3.3 生成数据
我们用numpy随机生成一组数字,实际工作中只需要将数据进行替换
x = np.arange(1, 11) # 生成1到10的数字
3.4 画图
# 画折线图
plt.plot(x, x**2, label='y = x^2')
# 添加标签和标题
plt.xlabel('X轴')
plt.ylabel('Y轴')
plt.title('折线图示例')
plt.legend()
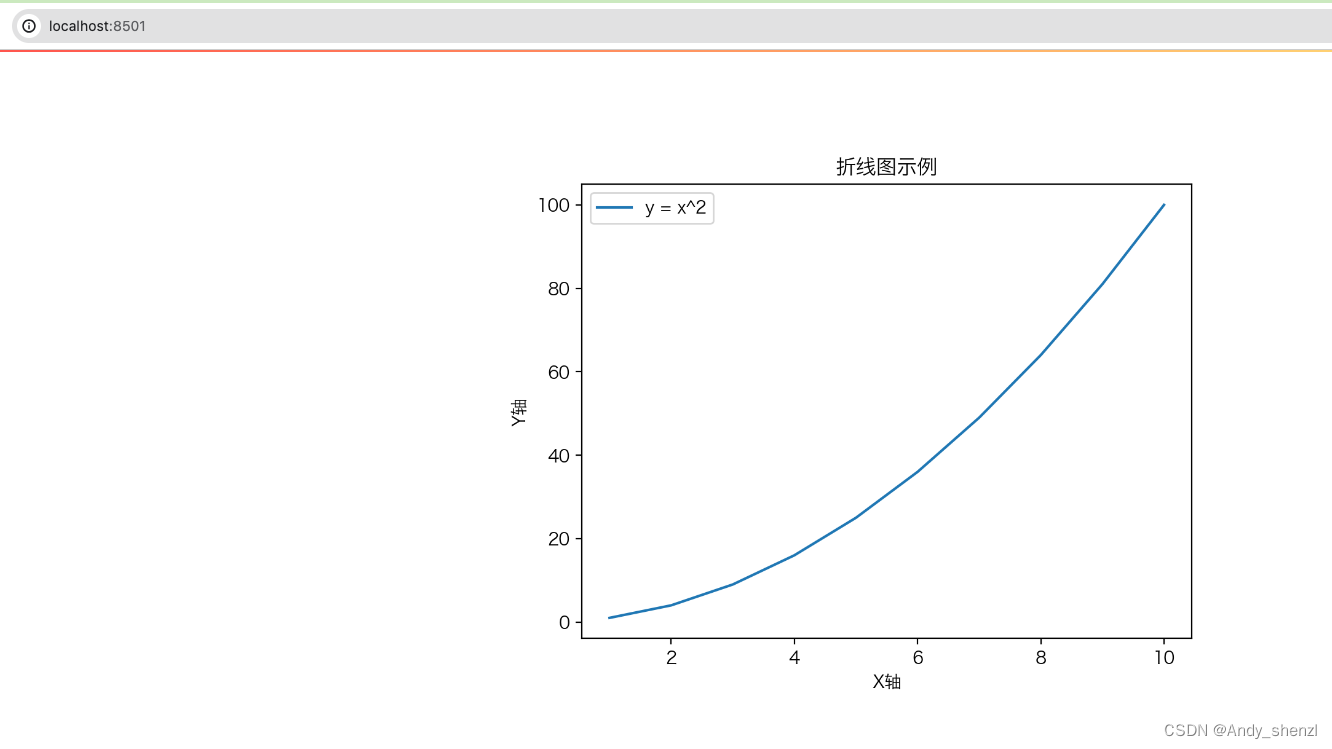
3.5在 Streamlit 中展示折线图
st.pyplot()
3.6 本地启动
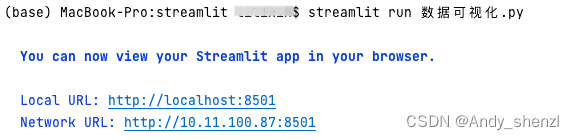
启动终端,进入到 数据可视化.py文件目录下,运行
streamlit run 数据可视化.py


进入8501端口本地地址,便可以查看相应的内容。
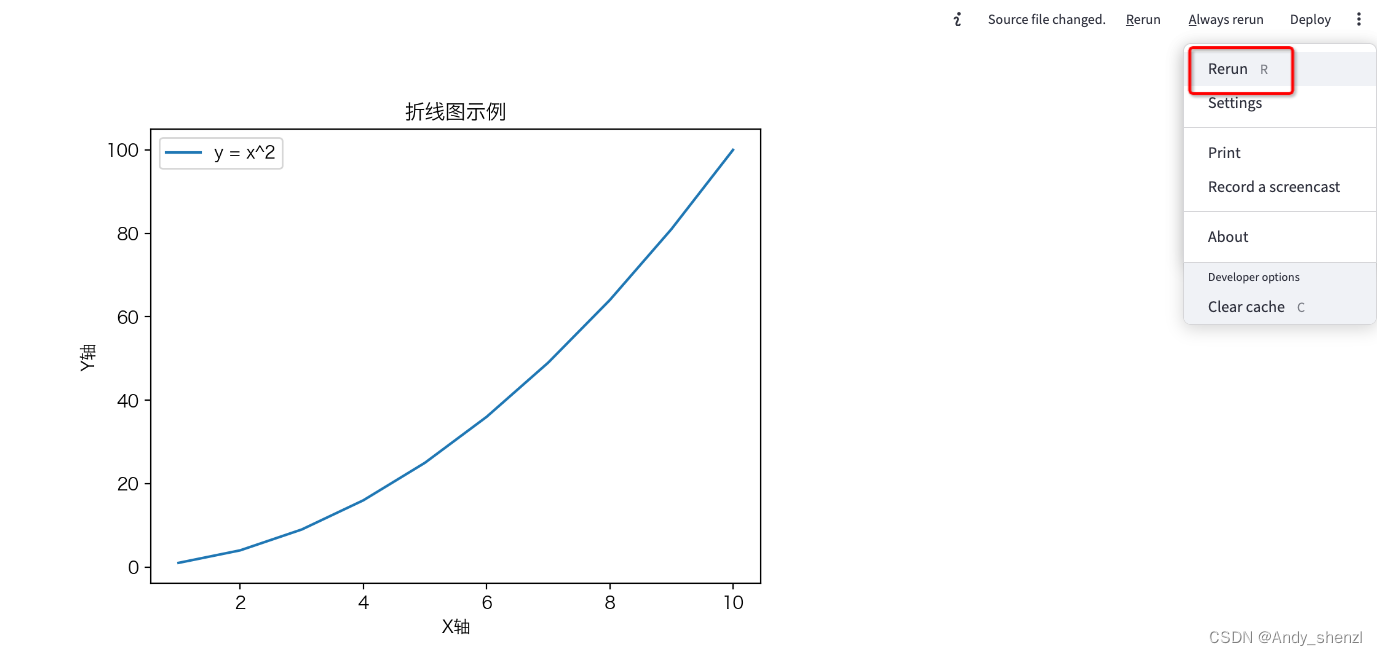
3.7 实时修改
streamlit还有一个比较好地方就是支持实时修改,我们在代码修改完内容后,只需要在页面Rerun一下(或者按一下R键)就可以实现刷新,不需要重新运行程序
比如我们把title改一下:
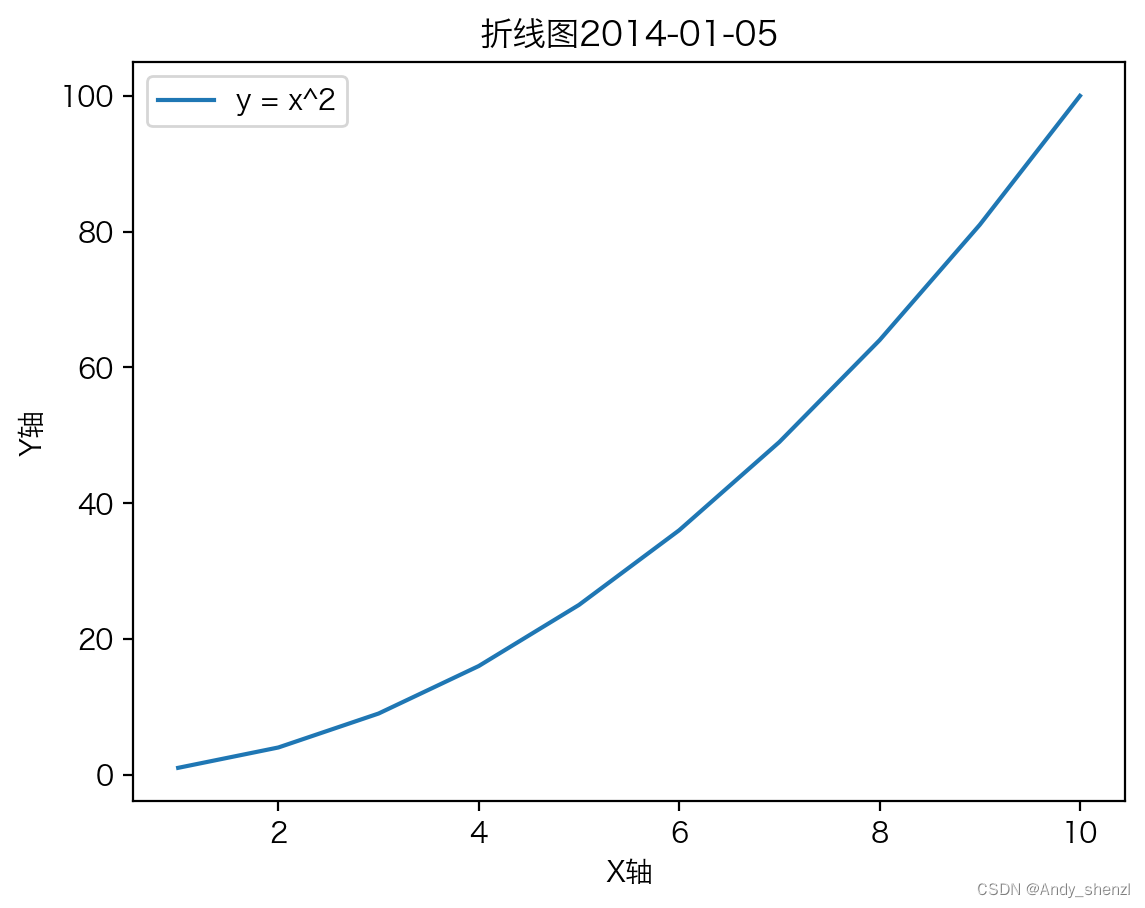
plt.title('折线图2014-01-05')

修改后

四、进阶
做一个动态的折线图,如下

4.1 开头展示
展示内容一般直接使用st.write(),将需要展示的内容写在括号里面
或者使用st.markdown(),可以写入markdown的格式进行展示
st.write(
"""
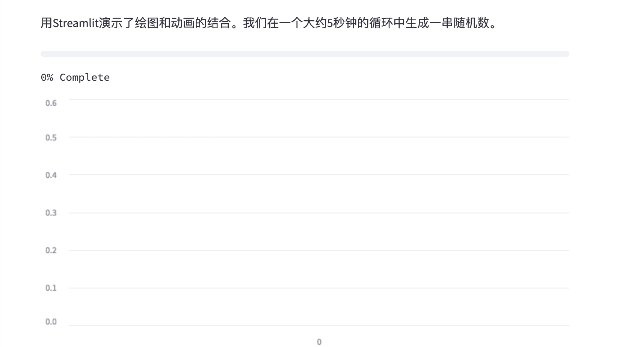
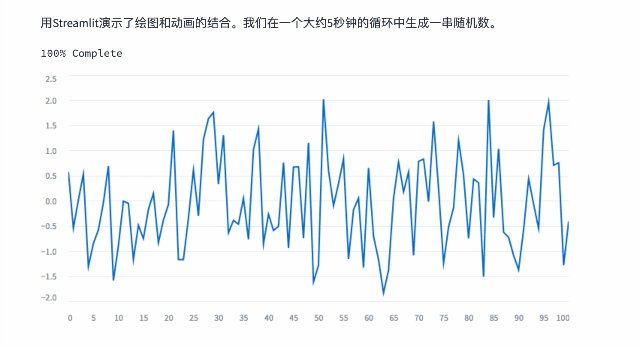
用Streamlit演示了绘图和动画的结合。我们在一个大约5秒钟的循环中生成一串随机数。
"""
)
4.2 设计完成度
progress_bar = st.progress(0)
status_text = st.empty()
完成度由两部分组成
- 长条图形
- 完成状态/完成比
st.progress(0):初始长度设为0
st.empty():初始展示内容为空
设计思想是一步一步的展示
4.3 辅助设计
# 生成示例数据
data = {'Index': [],
'Value': []}
df = pd.DataFrame(data['Value'])
# 创建折线图
chart = st.line_chart(df)
设计一个空的DataFrame,做好数据格式的设计
折线图我们使用st.line_chart进行创建
4.4 动态展示
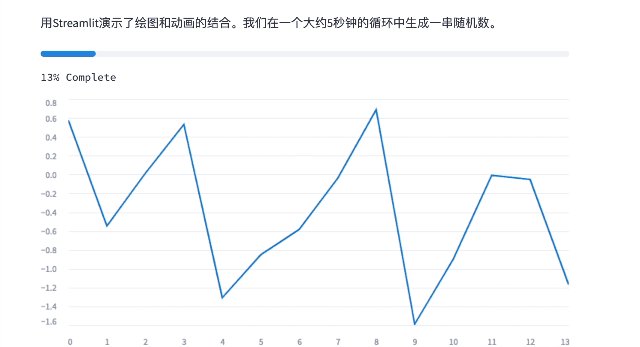
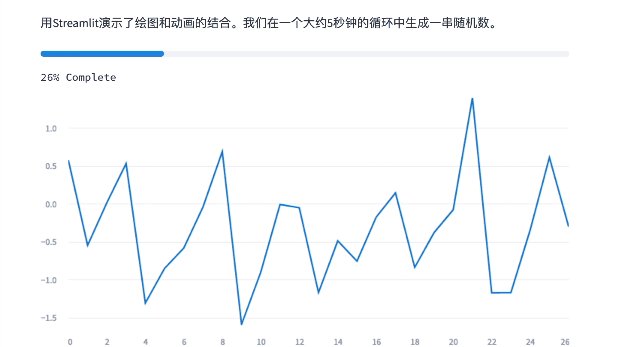
循环生成数据,动态展示
# 模拟逐步添加新行
for i in range(101):
new_data = {'Index': i,
'Value': np.random.randn()}
new_row = pd.DataFrame([new_data])#新数据生成
status_text.text("%i%% Complete" % i)#进度更新
progress_bar.progress(i)#进度条更新
# 添加新行到折线图
chart.add_rows(new_row['Value'])#折线图增加数据
# 模拟延迟
time.sleep(0.1)
这样就生成了一个动态展示的效果。
之所以做这样的效果是因为我们在进行深度学习训练时,想要实时查看loss和准确度的变化,下篇文章将会展示如何使用streamlit进行深度学习展示。
对于一个深度学习或者机器学习工程师不建议系统学习streamlit,用到什么功能搜索下就可以了,系统学习费时还不一定学到有用的东西。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!