vue3+ts+vite+elementPlus后台管理系统学习总结01
vue3+ts+vite+elementPlus后台管理系统学习总结01
一:运行源代码
由Vue3 + Vite + TypeScript + Element-Plus:从零到一构建企业级后台管理系统(前后端开源)这篇博客总结。
用的部分技术栈版本如下:
node.js : 20.10.0 (稳定版)
//vite : 5.1.0 (最新版)
vite: 5.0.10
PS F:\pms\pms-front\vue3-element-admin> npm run dev
vue3-element-admin@2.8.0 dev
vite serve --mode development
启动的源代码
“vue”: “^3.3.13”,
“vue-i18n”: “9.2.2”,
“vue-router”: “^4.2.5”,
“vite”: “^5.0.10”,
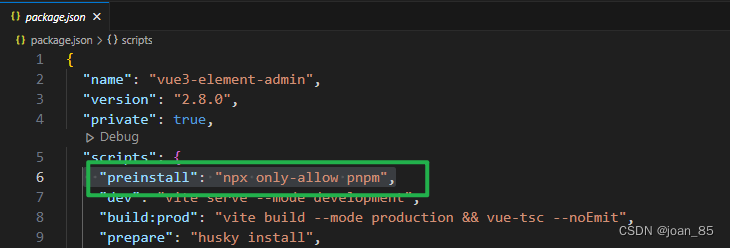
启动后,会遇到一个报错:

这个跟package.json中的设置有关:

这是为了防止多人团队中,每个人使用习惯不同【npm,cnpm,pnpm】,导致代码混乱而作的统一处理。
所以你可以根据自己的习惯或者团队要求使用。这里我用pnpm
安装pnpm,并且pnpm install后报错
经查可能是pnpm版本过高的原因,于是降低版本试试。
之前的版本
PS F:\xxx\pms-front\vue3-element-admin> npm -v
10.2.3
PS F:\xxx\pms-front\vue3-element-admin> pnpm -v
8.14.0
降低后的:npm install -g pnpm@8.6.2
运行pnpm install还是报错,想到可能是缓存的原因,于是关闭项目,重新打开,再次pnpm install,可以正常运行。
之前的版本可能也没错,于是升级到8.14.0再试试。==》正常!就是需要关闭项目重新试一下。
运行也可npm差不多:pnpm run dev
一:按照博客一步步操作
版本:
node: 18.16.0
vite: 5.0.8
vue: 3.3.11
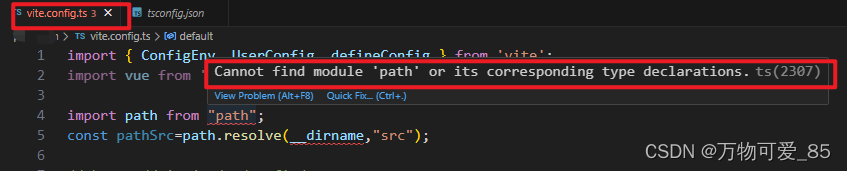
1.ts中引入path模块出错:Cannot find module ‘path’ or its corresponding type declarations.

解决办法:
①.终端执行命令:
npm install -D @types/node
或者
npm install @types/node --save-dev
②.tsconfig.json中添加:
"compilerOptions": {
"types": [
"node"
]
}
③.还是不行,就关闭,重启vscode。
2.安装最新版本的pnpm:
npm install -g pnpm
安装指定版本的pnpm:
npm install -g pnpm@7.29.2
3.配置自动导入时,遇到.eslintrc.cjs文件不存在,安装并配置
参考这两条即可:
https://www.tkcnn.com/eslint/getting-started.html#%E5%AE%89%E8%A3%85%E4%B8%8E%E4%BD%BF%E7%94%A8
https://www.cnblogs.com/konghaowei/p/16309311.html
安装和配置 ESLint,我直接用的下面的命令,参考第二篇文章。
安装ESLint:npm i eslint -d
创建配置文件:./node_modules/.bin/eslint --init 或者直接 npm init @eslint/config
4.生产和开发模式,包放在哪里?
生产环境依赖:dependencies中了//默认安装在dependencies,放在这里面,生产/开发环境都可以使用
开发环境依赖: devDependencies
npm install *** --save ; npm install *** -S ; npm install ***//生产环境:
npm install *** --save-dev ; npm install *** -D //测试环境
5.文档中自动导入模块,types和typings写的混乱,应统一为typings,另外不用新建typings文件夹,设置后运行 npm run dev后自动生成。
6.安装pinia时报错
PS F:\pms\pms-joan> npm install pinia
npm ERR! syscall connect
npm ERR! errno ETIMEDOUT
npm ERR! network request to https://registry.npmjs.org/pinia failed, reason: connect ETIMEDOUT 104.16.0.35:443
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\wcy\AppData\Local\npm-cache\_logs\2024-01-11T06_29_44_517Z-debug-0.log
解决:修改镜像!
//1.查看npm镜像设置
npm config get registry
//2.将npm设置为淘宝镜像
npm config set registry https://registry.npm.taobao.org
//3.再次查看npm镜像设置
npm config get registry
再次安装pinia,成功!
有新的任务要做,这部分有时间再整理~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 初识微服务
- 第五章 LAMP 平台部署及应用
- MFC 程序执行流程
- 安卓多用户管理之adb指令
- 蔬菜在线销售网站(JSP+java+springmvc+mysql+MyBatis)
- JAVAEE初阶相关内容第二十一弹--Tomcat
- Qt在linux系统上使用技巧
- CodeWave智能开发平台--02--目标:文档快速阅读--02新手入门
- 宝塔面板安装mysql出现最低内存和最低CPU限制的解决方案
- 剪映国际版,免费无限制使用