threejs(19)-Cesium生成3D地图
发布时间:2024年01月18日
Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎。Cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支持绝大多数的浏览器和mobile。
官方开发文档地址:https://www.cesium.com/learn/cesiumjs-learn/cesiumjs-quickstart/
api英文文档地址: https://cesium.com/learn/cesiumjs/ref-doc/
有国内大神对英文文档进行了翻译,不过更新速度比较慢,一些新的api可能没有,中文文档地址:http://cesium.xin/cesium/cn/Documentation1.62/BillboardCollection.html
https://blog.csdn.net/a374682949/article/details/111828180
一、基础配置

test.vue
<template>
<div id="cesiumContainer" ref="cesiumContainer"></div>
</template>
<script setup>
// yarn add cesium
// 将cesium目录下的Build/Cesium4个目录拷贝到public,然后将widgets目录拷贝一份到src下
import * as Cesium from "cesium";
import "./Widgets/widgets.css";
import { onMounted } from "vue";
// 设置cesium token
Cesium.Ion.defaultAccessToken =
"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhMzNkNTE5Zi1mMjY4LTRiN2QtOTRlZC1lOTUyM2NhNDYzNWYiLCJpZCI6NTU0OTYsImlhdCI6MTYyNTAyNjMyOX0.a2PEM4hQGpeuMfeB9-rPp6_Gkm6O-02Dm4apNbv_Dlk";
// 设置cesium静态资源路径
window.CESIUM_BASE_URL = "/";
// 设置cesium默认视角
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(
// 西边的经度
89.5,
// 南边维度
20.4,
// 东边经度
110.4,
// 北边维度
61.2
);
onMounted(() => {
var viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
});
</script>
<style>
* {
margin: 0;
padding: 0;
}
#cesiumContainer {
width: 100vw;
height: 100vh;
}
</style>
二、viewer查看器 隐藏

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// 是否显示查询按钮
geocoder: false,
// 不显示home按钮
homeButton: false,
// 控制查看器的显示模式
sceneModePicker: false,
// 是否显示图层选择
baseLayerPicker: false,
// 是否显示帮助按钮
navigationHelpButton: false,
// 是否播放动画
animation: false,
// 是否显示时间轴
timeline: false,
// 是否显示全屏按钮
fullscreenButton: false,
});
三、cesium天空盒

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// 是否显示查询按钮
geocoder: false,
// 不显示home按钮
homeButton: false,
// 控制查看器的显示模式
sceneModePicker: false,
// 是否显示图层选择
baseLayerPicker: false,
// 是否显示帮助按钮
navigationHelpButton: false,
// 是否播放动画
animation: false,
// 是否显示时间轴
timeline: false,
// 是否显示全屏按钮
fullscreenButton: false,
// 设置天空盒
skyBox: new Cesium.SkyBox({
sources: {
positiveX: "./texture/sky/px.jpg",
negativeX: "./texture/sky/nx.jpg",
positiveY: "./texture/sky/ny.jpg",
negativeY: "./texture/sky/py.jpg",
positiveZ: "./texture/sky/pz.jpg",
negativeZ: "./texture/sky/nz.jpg",
},
}),
});
四、自定义地图
国内的地图数据获取,天地图: https://www.tianditu.gov.cn/

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// 是否显示查询按钮
geocoder: false,
// 不显示home按钮
homeButton: false,
// 控制查看器的显示模式
sceneModePicker: false,
// 是否显示图层选择
baseLayerPicker: false,
// 是否显示帮助按钮
navigationHelpButton: false,
// 是否播放动画
animation: false,
// 是否显示时间轴
timeline: false,
// 是否显示全屏按钮
fullscreenButton: false,
// 设置天空盒
skyBox: new Cesium.SkyBox({
sources: {
positiveX: "./texture/sky/px.jpg",
negativeX: "./texture/sky/nx.jpg",
positiveY: "./texture/sky/ny.jpg",
negativeY: "./texture/sky/py.jpg",
positiveZ: "./texture/sky/pz.jpg",
negativeZ: "./texture/sky/nz.jpg",
},
}),
// 天地图矢量路径图
// imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
// url: "http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=30d07720fa76f07732d83c748bb84211",
// layer: "tdtBasicLayer",
// style: "default",
// format: "image/jpeg",
// tileMatrixSetID: "GoogleMapsCompatible",
// }),
// 天地图影像服务
// imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
// url: "http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=30d07720fa76f07732d83c748bb84211",
// layer: "tdtBasicLayer",
// style: "default",
// format: "image/jpeg",
// tileMatrixSetID: "GoogleMapsCompatible",
// }),
// OSM地图,
// imageryProvider: new Cesium.OpenStreetMapImageryProvider({
// url: "https://a.tile.openstreetmap.org/",
// }),
// 高德矢量地图,
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
layer: "tdtVecBasicLayer",
style: "default",
format: "image/png",
tileMatrixSetID: "GoogleMapsCompatible",
}),
});
五、添加地形与自定义地形
获取地形数据,地理空间数据云:https://www.gscloud.cn/
数据处理cesiumlab:https://cesiumlab.com/#/downcenter.html
var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// 设置地形
// terrainProvider: Cesium.createWorldTerrain({
// requestVertexNormals: true,
// requestWaterMask: true,
// }),
terrainProvider: new Cesium.CesiumTerrainProvider({
url: "./terrains/gz",
}),
});
六、坐标系与坐标系数值转换
var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 1/屏幕坐标系统,二维的笛卡尔坐标系,Cartesian2类型
// 2/地理坐标系统,WGS-84坐标系,Cartographic类型,经度,纬度,高度
// 3/笛卡尔空间直角坐标系,Cartesian3类型
// 角度与弧度的转换
var radians = Cesium.Math.toRadians(90);
console.log(radians);
// 弧度转角度
var degrees = Cesium.Math.toDegrees(2 * Math.PI);
console.log(degrees);
// 将经纬度转为笛卡尔坐标
var cartesian3 = Cesium.Cartesian3.fromDegrees(
// 经度
89.5,
// 纬度
20.4,
// 高度
100
);
console.log(cartesian3);
// 将笛卡尔坐标转为经纬度
var cartographic = Cesium.Cartographic.fromCartesian(cartesian3);
console.log(cartographic);
七、相机的方向和位置

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// setview瞬间到达指定位置,视角
// 生成position是天安门的位置
var position = Cesium.Cartesian3.fromDegrees(116.393428, 39.90923, 100);
// viewer.camera.setView({
// // 指定相机位置
// destination: position,
// // 指定相机视角
// orientation: {
// // 指定相机的朝向,偏航角
// heading: Cesium.Math.toRadians(0),
// // 指定相机的俯仰角,0度是竖直向上,-90度是向下
// pitch: Cesium.Math.toRadians(-20),
// // 指定相机的滚转角,翻滚角
// roll: 0,
// },
// });
// flyto,让相机飞往某个地方
viewer.camera.flyTo({
destination: position,
orientation: {
heading: Cesium.Math.toRadians(0),
pitch: Cesium.Math.toRadians(-20),
roll: 0,
},
});
八、相机动画与相机动态交互

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// setview瞬间到达指定位置,视角
// 生成position是天安门的位置
var position = Cesium.Cartesian3.fromDegrees(116.393428, 39.90923, 100);
// viewer.camera.setView({
// // 指定相机位置
// destination: position,
// // 指定相机视角
// orientation: {
// // 指定相机的朝向,偏航角
// heading: Cesium.Math.toRadians(0),
// // 指定相机的俯仰角,0度是竖直向上,-90度是向下
// pitch: Cesium.Math.toRadians(-20),
// // 指定相机的滚转角,翻滚角
// roll: 0,
// },
// });
// flyto,让相机飞往某个地方
viewer.camera.flyTo({
destination: position,
orientation: {
heading: Cesium.Math.toRadians(0),
pitch: Cesium.Math.toRadians(-20),
roll: 0,
},
});
// 通过按键移动相机
document.addEventListener("keydown", (e) => {
// console.log(e);
// 获取相机离地面的高度
var height = viewer.camera.positionCartographic.height;
var moveRate = height / 100;
if (e.key == "w") {
// 设置相机向前移动
viewer.camera.moveForward(moveRate);
} else if (e.key == "s") {
// 设置相机向后移动
viewer.camera.moveBackward(moveRate);
} else if (e.key == "a") {
// 设置相机向左移动
viewer.camera.moveLeft(moveRate);
} else if (e.key == "d") {
// 设置相机向右移动
viewer.camera.moveRight(moveRate);
} else if (e.key == "q") {
// 设置相机向左旋转相机
viewer.camera.lookLeft(Cesium.Math.toRadians(0.1));
} else if (e.key == "e") {
// 设置相机向右旋转相机
viewer.camera.lookRight(Cesium.Math.toRadians(0.1));
} else if (e.key == "r") {
// 设置相机向上旋转相机
viewer.camera.lookUp(Cesium.Math.toRadians(0.1));
} else if (e.key == "f") {
// 设置相机向下旋转相机
viewer.camera.lookDown(Cesium.Math.toRadians(0.1));
} else if (e.key == "g") {
// 向左逆时针翻滚
viewer.camera.twistLeft(Cesium.Math.toRadians(0.1));
} else if (e.key == "h") {
// 向右顺时针翻滚
viewer.camera.twistRight(Cesium.Math.toRadians(0.1));
}
});
九、添加物体与3d建筑物

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// setview瞬间到达指定位置,视角
// 生成position是天安门的位置
// var position = Cesium.Cartesian3.fromDegrees(116.393428, 39.90923, 100);
// 生成广州塔的位置,113.3191, 23.109
var position2 = Cesium.Cartesian3.fromDegrees(113.3191, 23.109, 2000);
// flyto,让相机飞往某个地方
viewer.camera.flyTo({
destination: position2,
orientation: {
heading: Cesium.Math.toRadians(0),
pitch: Cesium.Math.toRadians(-90),
roll: 0,
},
});
// 添加3D建筑
const osmBuildings = viewer.scene.primitives.add(
new Cesium.createOsmBuildings()
);
// 创建一个点
// var point = viewer.entities.add({
// // 定位点
// position: Cesium.Cartesian3.fromDegrees(113.3191, 23.109, 700),
// // 点
// point: {
// pixelSize: 10,
// color: Cesium.Color.RED,
// outlineColor: Cesium.Color.WHITE,
// outlineWidth: 4,
// },
// });
// 添加文字标签和广告牌
var label = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(113.3191, 23.109, 750),
label: {
text: "广州塔",
font: "24px sans-serif",
fillColor: Cesium.Color.WHITE,
outlineColor: Cesium.Color.BLACK,
outlineWidth: 4,
// FILL填充文字,OUTLINE勾勒标签,FILL_AND_OUTLINE填充文字和勾勒标签
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
// 设置文字的偏移量
pixelOffset: new Cesium.Cartesian2(0, -24),
// 设置文字的显示位置,LEFT /RIGHT /CENTER
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
// 设置文字的显示位置
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
},
billboard: {
image: "./texture/gzt.png",
width: 50,
height: 50,
// 设置广告牌的显示位置
verticalOrigin: Cesium.VerticalOrigin.TOP,
// 设置广告牌的显示位置
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
},
});
十、3D模型添加与设置

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// setview瞬间到达指定位置,视角
// 生成position是天安门的位置
// var position = Cesium.Cartesian3.fromDegrees(116.393428, 39.90923, 100);
// 生成广州塔的位置,113.3191, 23.109
var position2 = Cesium.Cartesian3.fromDegrees(113.3191, 23.109, 2000);
// flyto,让相机飞往某个地方
viewer.camera.flyTo({
destination: position2,
orientation: {
heading: Cesium.Math.toRadians(0),
pitch: Cesium.Math.toRadians(-90),
roll: 0,
},
});
// 添加3D建筑
const osmBuildings = viewer.scene.primitives.add(
new Cesium.createOsmBuildings()
);
// 添加3D模型
const airplane = viewer.entities.add({
name: "Airplane",
position: Cesium.Cartesian3.fromDegrees(113.3191, 23.109, 1500),
model: {
uri: "./model/Air.glb",
// 设置飞机的最小像素
minimumPixelSize: 128,
// 设置飞机的轮廓
silhouetteSize: 5,
// 设置轮廓的颜色
silhouetteColor: Cesium.Color.WHITE,
// 设置相机距离模型多远的距离显示
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 200000),
},
});
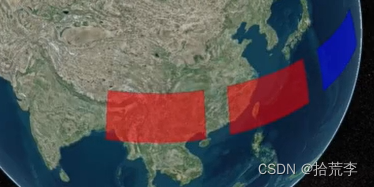
十一、Primitive多个实体与颜色修改

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
terrainProvider: Cesium.createWorldTerrain(),
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
const osmBuildings = viewer.scene.primitives.add(
new Cesium.createOsmBuildings()
);
// 使用entity创建矩形
var rectangle = viewer.entities.add({
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
// 西边的经度
90,
// 南边维度
20,
// 东边经度
110,
// 北边维度
30
),
material: Cesium.Color.RED.withAlpha(0.5),
},
});
// primivite创建矩形
// 01-创建几何体
let rectGeometry = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
115,
// 南边维度
20,
// 东边经度
135,
// 北边维度
30
),
// 距离表面高度
height: 0,
vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FORMAT,
});
// 02-创建几何体实例
let instance = new Cesium.GeometryInstance({
geometry: rectGeometry,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.RED.withAlpha(0.5)
),
},
});
let rectGeometry1 = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
140,
// 南边维度
20,
// 东边经度
160,
// 北边维度
30
),
// 距离表面高度
height: 0,
vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FORMAT,
});
let instance2 = new Cesium.GeometryInstance({
geometry: rectGeometry1,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.BLUE.withAlpha(0.5)
),
},
});
// 03-设置外观
let appearance = new Cesium.PerInstanceColorAppearance({
flat: true,
});
// 04-图元
let primitive = new Cesium.Primitive({
geometryInstances: [instance, instance2],
appearance: appearance,
});
// 05-添加到viewer
viewer.scene.primitives.add(primitive);
viewer.camera.setView(viewer.entities);
十二、与entity和primitive物体交互
var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(),
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
// const osmBuildings = viewer.scene.primitives.add(
// new Cesium.createOsmBuildings()
// );
// 使用entity创建矩形
var rectangle = viewer.entities.add({
id: "entityRect",
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
// 西边的经度
90,
// 南边维度
20,
// 东边经度
110,
// 北边维度
30
),
material: Cesium.Color.RED.withAlpha(0.5),
},
});
// primivite创建矩形
// 01-创建几何体
let rectGeometry = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
115,
// 南边维度
20,
// 东边经度
135,
// 北边维度
30
),
// 距离表面高度
height: 0,
vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FORMAT,
});
// 02-创建几何体实例
let instance = new Cesium.GeometryInstance({
id: "redRect",
geometry: rectGeometry,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.RED.withAlpha(0.5)
),
},
});
let rectGeometry1 = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
140,
// 南边维度
20,
// 东边经度
160,
// 北边维度
30
),
// 距离表面高度
height: 0,
vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FORMAT,
});
let instance2 = new Cesium.GeometryInstance({
id: "blueRect",
geometry: rectGeometry1,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.BLUE.withAlpha(0.5)
),
},
});
// 03-设置外观
let appearance = new Cesium.PerInstanceColorAppearance({
flat: true,
});
// 04-图元
let primitive = new Cesium.Primitive({
geometryInstances: [instance, instance2],
appearance: appearance,
});
// 05-添加到viewer
viewer.scene.primitives.add(primitive);
// 动态修改图元颜色
setInterval(() => {
let attributes = primitive.getGeometryInstanceAttributes("blueRect");
attributes.color = Cesium.ColorGeometryInstanceAttribute.toValue(
// Cesium.Color.YELLOW.withAlpha(0.5)
Cesium.Color.fromRandom({
alpha: 0.5,
})
);
}, 2000);
// 拾取
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement) {
// console.log(movement);
// scene.pick选中物体
var pickedObject = viewer.scene.pick(movement.position);
console.log(pickedObject);
if (Cesium.defined(pickedObject) && typeof pickedObject.id == "string") {
// console.log(pickedObject.id);
let attributes = primitive.getGeometryInstanceAttributes(pickedObject.id);
attributes.color = Cesium.ColorGeometryInstanceAttribute.toValue(
Cesium.Color.YELLOW.withAlpha(0.5)
);
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
viewer.camera.setView(viewer.entities);
十三、entity材质与使用materialProperty

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(),
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
// const osmBuildings = viewer.scene.primitives.add(
// new Cesium.createOsmBuildings()
// );
// 使用entity创建矩形
// let material = new Cesium.ColorMaterialProperty(
// new Cesium.Color(1.0, 1.0, 1.0, 1.0)
// );
// 棋盘纹理
// let material = new Cesium.CheckerboardMaterialProperty({
// evenColor: Cesium.Color.RED,
// oddColor: Cesium.Color.YELLOW,
// repeat: new Cesium.Cartesian2(2, 2),
// });
// 条纹纹理
// let material = new Cesium.StripeMaterialProperty({
// evenColor: Cesium.Color.WHITE,
// oddColor: Cesium.Color.BLACK,
// repeat: 8,
// });
// 网格纹理
let material = new Cesium.GridMaterialProperty({
color: Cesium.Color.YELLOW,
cellAlpha: 0.2,
lineCount: new Cesium.Cartesian2(4, 4),
lineThickness: new Cesium.Cartesian2(4.0, 4.0),
});
console.log(material);
var rectangle = viewer.entities.add({
id: "entityRect",
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
// 西边的经度
90,
// 南边维度
20,
// 东边经度
110,
// 北边维度
30
),
// 设置entity材质,MaterialProperty
// material: Cesium.Color.RED.withAlpha(0.5),
material: material,
},
});
console.log(rectangle);
// primivite创建矩形
// 01-创建几何体
let rectGeometry = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
115,
// 南边维度
20,
// 东边经度
135,
// 北边维度
30
),
// 距离表面高度
height: 0,
vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FORMAT,
});
// 02-创建几何体实例
let instance = new Cesium.GeometryInstance({
id: "redRect",
geometry: rectGeometry,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.RED.withAlpha(0.5)
),
},
});
let rectGeometry1 = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
140,
// 南边维度
20,
// 东边经度
160,
// 北边维度
30
),
// 距离表面高度
height: 0,
vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FORMAT,
});
let instance2 = new Cesium.GeometryInstance({
id: "blueRect",
geometry: rectGeometry1,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.BLUE.withAlpha(0.5)
),
},
});
// 03-设置外观
let appearance = new Cesium.PerInstanceColorAppearance({
flat: true,
});
// 04-图元
let primitive = new Cesium.Primitive({
geometryInstances: [instance, instance2],
appearance: appearance,
});
// 05-添加到viewer
viewer.scene.primitives.add(primitive);
viewer.camera.setView(viewer.entities);
十四、entity折线材质设置

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(),
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
// const osmBuildings = viewer.scene.primitives.add(
// new Cesium.createOsmBuildings()
// );
// 使用entity创建矩形
// let material = Cesium.Color.RED;
// 设置虚线材质
// let material = new Cesium.PolylineDashMaterialProperty({
// dashLength: 30,
// color: Cesium.Color.RED,
// });
// 设置箭头材质
// let material = new Cesium.PolylineArrowMaterialProperty(Cesium.Color.RED);
// 设置发光飞线效果
let material = new Cesium.PolylineGlowMaterialProperty({
// 设置发光程度
glowPower: 0.8,
// 尾椎缩小程度
taperPower: 0.7,
color: Cesium.Color.RED,
});
const redLine = viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([-75, 35, -125, 35]),
width: 20,
material: material,
},
});
viewer.camera.setView(viewer.entities);
十五、primitive材质类型与设置

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(),
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
// const osmBuildings = viewer.scene.primitives.add(
// new Cesium.createOsmBuildings()
// );
let material = new Cesium.GridMaterialProperty({
color: Cesium.Color.YELLOW,
cellAlpha: 0.2,
lineCount: new Cesium.Cartesian2(4, 4),
lineThickness: new Cesium.Cartesian2(4.0, 4.0),
});
console.log(material);
var rectangle = viewer.entities.add({
id: "entityRect",
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
// 西边的经度
90,
// 南边维度
20,
// 东边经度
110,
// 北边维度
30
),
// 设置entity材质,MaterialProperty
// material: Cesium.Color.RED.withAlpha(0.5),
material: material,
},
});
console.log(rectangle);
// primivite创建矩形
// 01-创建几何体
let rectGeometry = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
115,
// 南边维度
20,
// 东边经度
135,
// 北边维度
30
),
// 距离表面高度
height: 0,
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT,
});
// 02-创建几何体实例
let instance = new Cesium.GeometryInstance({
id: "redRect",
geometry: rectGeometry,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.RED.withAlpha(0.5)
),
},
});
let rectGeometry1 = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
140,
// 南边维度
20,
// 东边经度
160,
// 北边维度
30
),
// 距离表面高度
height: 1000,
});
let instance2 = new Cesium.GeometryInstance({
id: "blueRect",
geometry: rectGeometry1,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.BLUE.withAlpha(0.5)
),
},
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT,
});
// 03-设置外观
// 使用instance的颜色去着色
// let appearance = new Cesium.PerInstanceColorAppearance({
// flat: true,
// });
// type color
// let material1 = new Cesium.Material.fromType("Color", {
// color: Cesium.Color.AQUA.withAlpha(0.5),
// });
// type image
// let material1 = new Cesium.Material.fromType("Image", {
// image: "./texture/logo.png",
// repeat: new Cesium.Cartesian2(2.0, 2.0),
// });
// type disffuseMap
// let material1 = new Cesium.Material.fromType("DiffuseMap", {
// image: "./texture/logo.png",
// });
// type grid
// let material1 = new Cesium.Material.fromType("Grid", {
// color: Cesium.Color.AQUA.withAlpha(0.5),
// cellAlpha: 0.2,
// lineCount: new Cesium.Cartesian2(4, 4),
// lineThickness: new Cesium.Cartesian2(4.0, 4.0),
// });
// type water
let material1 = new Cesium.Material.fromType("Water", {
baseWaterColor: Cesium.Color.AQUA.withAlpha(0.8),
distortion: 0.25,
normalMap: "./Assets/Textures/waterNormals.jpg",
});
console.log(material1);
// 设定几何体都是与地球的椭球体平行
//假定几何体与地球椭球体平行,就可以在计算大量顶点属性的时候节省内存
let appearance = new Cesium.EllipsoidSurfaceAppearance({
material: material1,
aboveGround: false,
translucent: true,
});
// let appearance = new Cesium.MaterialAppearance({
// material: material1,
// });
// 04-图元
let primitive = new Cesium.Primitive({
geometryInstances: [instance, instance2],
appearance: appearance,
show: true,
});
// 05-添加到viewer
viewer.scene.primitives.add(primitive);
viewer.camera.setView(viewer.entities);
十六、fabric自定义着色器

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(),
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
// const osmBuildings = viewer.scene.primitives.add(
// new Cesium.createOsmBuildings()
// );
let material = new Cesium.GridMaterialProperty({
color: Cesium.Color.YELLOW,
cellAlpha: 0.2,
lineCount: new Cesium.Cartesian2(4, 4),
lineThickness: new Cesium.Cartesian2(4.0, 4.0),
});
console.log(material);
var rectangle = viewer.entities.add({
id: "entityRect",
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
// 西边的经度
90,
// 南边维度
20,
// 东边经度
110,
// 北边维度
30
),
// 设置entity材质,MaterialProperty
// material: Cesium.Color.RED.withAlpha(0.5),
material: material,
},
});
console.log(rectangle);
// primivite创建矩形
// 01-创建几何体
let rectGeometry = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
115,
// 南边维度
20,
// 东边经度
135,
// 北边维度
30
),
// 距离表面高度
height: 0,
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT,
});
// 02-创建几何体实例
let instance = new Cesium.GeometryInstance({
id: "redRect",
geometry: rectGeometry,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.RED.withAlpha(0.5)
),
},
});
let rectGeometry1 = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
140,
// 南边维度
20,
// 东边经度
160,
// 北边维度
30
),
// 距离表面高度
height: 1000,
});
let instance2 = new Cesium.GeometryInstance({
id: "blueRect",
geometry: rectGeometry1,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.BLUE.withAlpha(0.5)
),
},
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT,
});
// 03-设置外观
// 使用instance的颜色去着色
// let material1 = new Cesium.Material({
// fabric: {
// type: "Color",
// uniforms: {
// color: new Cesium.Color(1.0, 0.0, 0.0, 0.5),
// },
// },
// });
// let material1 = new Cesium.Material({
// fabric: {
// type: "Image",
// uniforms: {
// image: "texture/logo.png",
// },
// },
// });
// 编写着色器修改材质
// https://cesium.com/downloads/cesiumjs/releases/b28/Documentation/
let material1 = new Cesium.Material({
fabric: {
uniforms: {
uTime: 0,
},
source: `
czm_material czm_getMaterial(czm_materialInput materialInput)
{
// 生成默认的基础材质
czm_material material = czm_getDefaultMaterial(materialInput);
// material.diffuse = vec3(materialInput.st+uTime, 0.0);
float strength = mod((materialInput.s-uTime) * 10.0, 1.0);
material.diffuse = vec3(strength, 0.0, 0.0);
return material;
}
`,
},
});
gsap.to(material1.uniforms, {
uTime: 1,
duration: 2,
repeat: -1,
ease: "linear",
});
console.log(material1);
console.log(material1.shaderSource);
// 设定几何体都是与地球的椭球体平行
//假定几何体与地球椭球体平行,就可以在计算大量顶点属性的时候节省内存
let appearance = new Cesium.EllipsoidSurfaceAppearance({
material: material1,
aboveGround: false,
translucent: true,
});
console.log(appearance.vertexShaderSource);
console.log(appearance.fragmentShaderSource);
// let appearance = new Cesium.MaterialAppearance({
// material: material1,
// });
// 04-图元
let primitive = new Cesium.Primitive({
geometryInstances: [instance, instance2],
appearance: appearance,
show: true,
});
// 05-添加到viewer
viewer.scene.primitives.add(primitive);
viewer.camera.setView(viewer.entities);
十七、Appearance编写着色器外观

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(),
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
// const osmBuildings = viewer.scene.primitives.add(
// new Cesium.createOsmBuildings()
// );
let material = new Cesium.GridMaterialProperty({
color: Cesium.Color.YELLOW,
cellAlpha: 0.2,
lineCount: new Cesium.Cartesian2(4, 4),
lineThickness: new Cesium.Cartesian2(4.0, 4.0),
});
console.log(material);
var rectangle = viewer.entities.add({
id: "entityRect",
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
// 西边的经度
90,
// 南边维度
20,
// 东边经度
110,
// 北边维度
30
),
// 设置entity材质,MaterialProperty
// material: Cesium.Color.RED.withAlpha(0.5),
material: material,
},
});
console.log(rectangle);
// primivite创建矩形
// 01-创建几何体
let rectGeometry = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
115,
// 南边维度
20,
// 东边经度
135,
// 北边维度
30
),
// 距离表面高度
height: 0,
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT,
});
// 02-创建几何体实例
let instance = new Cesium.GeometryInstance({
id: "redRect",
geometry: rectGeometry,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.RED.withAlpha(0.5)
),
},
});
let rectGeometry1 = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
140,
// 南边维度
20,
// 东边经度
160,
// 北边维度
30
),
// 距离表面高度
height: 1000,
});
let instance2 = new Cesium.GeometryInstance({
id: "blueRect",
geometry: rectGeometry1,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.BLUE.withAlpha(0.5)
),
},
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT,
});
// 编写着色器修改材质
// https://cesium.com/downloads/cesiumjs/releases/b28/Documentation/
let material1 = new Cesium.Material({
fabric: {
uniforms: {
uTime: 0,
},
source: `
czm_material czm_getMaterial(czm_materialInput materialInput)
{
// 生成默认的基础材质
czm_material material = czm_getDefaultMaterial(materialInput);
// material.diffuse = vec3(materialInput.st+uTime, 0.0);
float strength = mod((materialInput.st.x-uTime) * 10.0, 1.0);
material.diffuse = vec3(strength, 0.0, 0.0);
return material;
}
`,
},
});
// gsap.to(material1.uniforms, {
// uTime: 1,
// duration: 2,
// repeat: -1,
// ease: "linear",
// });
console.log(material1);
console.log(material1.shaderSource);
// 设定几何体都是与地球的椭球体平行
//假定几何体与地球椭球体平行,就可以在计算大量顶点属性的时候节省内存
let appearance = new Cesium.EllipsoidSurfaceAppearance({
// material: material1,
// aboveGround: false,
// translucent: true,
// uniform不在这里传值
// uniforms: {
// uTime: 0,
// },
fragmentShaderSource: `
varying vec3 v_positionMC;
varying vec3 v_positionEC;
varying vec2 v_st;
uniform float uTime;
void main()
{
czm_materialInput materialInput;
gl_FragColor = vec4(v_st,uTime, 1.0);
}
`,
});
appearance.uniforms = {
uTime: 0,
};
gsap.to(appearance.uniforms, {
uTime: 1,
duration: 2,
repeat: -1,
yoyo: true,
ease: "linear",
});
// console.log(appearance);
// console.log(appearance.vertexShaderSource);
// console.log(appearance.fragmentShaderSource);
// let appearance = new Cesium.MaterialAppearance({
// material: material1,
// });
// 04-图元
let primitive = new Cesium.Primitive({
geometryInstances: [instance, instance2],
appearance: appearance,
show: true,
});
console.log(primitive);
// 05-添加到viewer
viewer.scene.primitives.add(primitive);
viewer.camera.setView(viewer.entities);
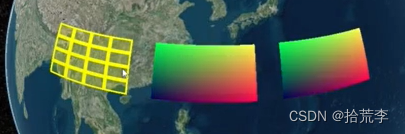
十八、编写自定义MaterialProperty材质

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(),
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
// const osmBuildings = viewer.scene.primitives.add(
// new Cesium.createOsmBuildings()
// );
// let material = new Cesium.GridMaterialProperty({
// color: Cesium.Color.YELLOW,
// cellAlpha: 0.2,
// lineCount: new Cesium.Cartesian2(4, 4),
// lineThickness: new Cesium.Cartesian2(4.0, 4.0),
// });
class CustomMaterialPropery {
constructor() {
this.definitionChanged = new Cesium.Event();
Cesium.Material._materialCache.addMaterial("CustomMaterial", {
fabric: {
type: "CustomMaterial",
uniforms: {
uTime: 0,
},
source: `
czm_material czm_getMaterial(czm_materialInput materialInput)
{
// 生成默认的基础材质
czm_material material = czm_getDefaultMaterial(materialInput);
material.diffuse = vec3(materialInput.st, uTime);
return material;
}
`,
},
});
this.params = {
uTime: 0,
};
gsap.to(this.params, {
uTime: 1,
duration: 2,
repeat: -1,
yoyo: true,
});
}
getType() {
// 返回材质类型
return "CustomMaterial";
}
getValue(time, result) {
// // console.log(result, time);
// let t = performance.now() / 1000;
// t = t % 1;
// console.log(t);
// result.uTime = t;
result.uTime = this.params.uTime;
// 返回材质值
return result;
}
}
let material = new CustomMaterialPropery();
// console.log(material);
var rectangle = viewer.entities.add({
id: "entityRect",
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
// 西边的经度
90,
// 南边维度
20,
// 东边经度
110,
// 北边维度
30
),
// 设置entity材质,MaterialProperty
// material: Cesium.Color.RED.withAlpha(0.5),
material: material,
},
});
console.log(rectangle);
// primivite创建矩形
// 01-创建几何体
let rectGeometry = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
115,
// 南边维度
20,
// 东边经度
135,
// 北边维度
30
),
// 距离表面高度
height: 0,
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT,
});
// 02-创建几何体实例
let instance = new Cesium.GeometryInstance({
id: "redRect",
geometry: rectGeometry,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.RED.withAlpha(0.5)
),
},
});
let rectGeometry1 = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边的经度
140,
// 南边维度
20,
// 东边经度
160,
// 北边维度
30
),
// 距离表面高度
height: 1000,
});
let instance2 = new Cesium.GeometryInstance({
id: "blueRect",
geometry: rectGeometry1,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.BLUE.withAlpha(0.5)
),
},
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT,
});
// 编写着色器修改材质
// https://cesium.com/downloads/cesiumjs/releases/b28/Documentation/
let material1 = new Cesium.Material({
fabric: {
uniforms: {
uTime: 0,
},
source: `
czm_material czm_getMaterial(czm_materialInput materialInput)
{
// 生成默认的基础材质
czm_material material = czm_getDefaultMaterial(materialInput);
// material.diffuse = vec3(materialInput.st+uTime, 0.0);
float strength = mod((materialInput.st.x-uTime) * 10.0, 1.0);
material.diffuse = vec3(strength, 0.0, 0.0);
return material;
}
`,
},
});
// gsap.to(material1.uniforms, {
// uTime: 1,
// duration: 2,
// repeat: -1,
// ease: "linear",
// });
console.log(material1);
console.log(material1.shaderSource);
// 设定几何体都是与地球的椭球体平行
//假定几何体与地球椭球体平行,就可以在计算大量顶点属性的时候节省内存
let appearance = new Cesium.EllipsoidSurfaceAppearance({
// material: material1,
// aboveGround: false,
// translucent: true,
// uniform不在这里传值
// uniforms: {
// uTime: 0,
// },
fragmentShaderSource: `
varying vec3 v_positionMC;
varying vec3 v_positionEC;
varying vec2 v_st;
uniform float uTime;
void main()
{
czm_materialInput materialInput;
gl_FragColor = vec4(v_st,uTime, 1.0);
}
`,
});
appearance.uniforms = {
uTime: 0,
};
gsap.to(appearance.uniforms, {
uTime: 1,
duration: 2,
repeat: -1,
yoyo: true,
ease: "linear",
});
// console.log(appearance);
// console.log(appearance.vertexShaderSource);
// console.log(appearance.fragmentShaderSource);
// let appearance = new Cesium.MaterialAppearance({
// material: material1,
// });
// 04-图元
let primitive = new Cesium.Primitive({
geometryInstances: [instance, instance2],
appearance: appearance,
show: true,
});
console.log(primitive);
// 05-添加到viewer
viewer.scene.primitives.add(primitive);
viewer.camera.setView(viewer.entities);
十九、加载渲染GEOJSON数据

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(),
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
// const osmBuildings = viewer.scene.primitives.add(
// new Cesium.createOsmBuildings()
// );
// https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json
// 加载geojson数据
let dataGeo = Cesium.GeoJsonDataSource.load(
"https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json",
{
stroke: Cesium.Color.RED,
fill: Cesium.Color.SKYBLUE.withAlpha(0.5),
strokeWidth: 4,
}
);
// console.log(dataGeo);
// viewer.dataSources.add(dataGeo);
dataGeo.then((dataSources) => {
console.log(dataSources);
viewer.dataSources.add(dataSources);
let entities = dataSources.entities.values;
entities.forEach((entity, i) => {
entity.polygon.material = new Cesium.ColorMaterialProperty(
Cesium.Color.fromRandom({
alpha: 1,
})
);
entity.polygon.outline = false;
let randomNum = parseInt(Math.random() * 5);
entity.polygon.extrudedHeight = 100000 * randomNum;
});
});
二十、KML数据生成3D地理标记

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(),
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
// const osmBuildings = viewer.scene.primitives.add(
// new Cesium.createOsmBuildings()
// );
// https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json
// 加载kml数据
let kmlUrl = "./Assets/facilities1.kml";
let kmlDataPromise = Cesium.KmlDataSource.load(kmlUrl, {
camera: viewer.scene.camera,
canvas: viewer.scene.canvas,
screenOverlayContainer: viewer.container,
});
console.log(kmlDataPromise);
kmlDataPromise.then(function (dataSource) {
console.log(dataSource);
viewer.dataSources.add(dataSource);
});
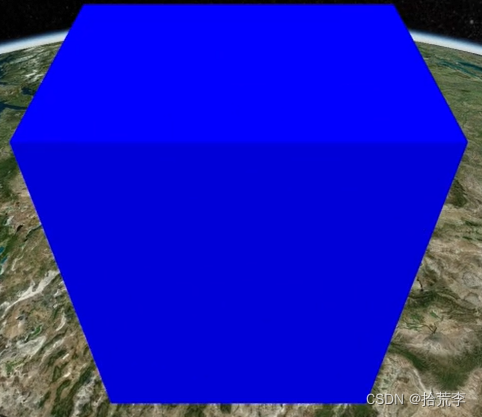
二十一、初识CZML数据与应用

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(),
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
// const osmBuildings = viewer.scene.primitives.add(
// new Cesium.createOsmBuildings()
// );
// https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json
// 加载kml数据
const czml = [
{
id: "document",
name: "box",
version: "1.0",
},
{
id: "shape1",
name: "Blue box",
position: {
cartographicDegrees: [-114.0, 40.0, 300000.0],
},
box: {
dimensions: {
cartesian: [400000.0, 300000.0, 500000.0],
},
material: {
solidColor: {
color: {
rgba: [0, 0, 255, 255],
},
},
},
},
},
];
// console.log(czml);
// console.log(JSON.stringify(czml));
let czmlUrl = "./Assets/box.czml";
// 加载czml数据
let promiseData = Cesium.CzmlDataSource.load(czmlUrl);
promiseData.then((dataSource) => {
console.log(dataSource);
viewer.dataSources.add(dataSource);
viewer.flyTo(dataSource);
});
});
二十二、CZXML时间动态图形场景

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(),
shouldAnimate: true,
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
// const osmBuildings = viewer.scene.primitives.add(
// new Cesium.createOsmBuildings()
// );
// https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json
// 加载kml数据
const czml = [
{
id: "document",
name: "CZML Point - Time Dynamic",
version: "1.0",
},
{
id: "point",
// 物体在什么时间范围可用
availability: "2012-08-04T16:00:00Z/2012-08-04T16:05:00Z",
position: {
// 设置物体的起始时间
epoch: "2012-08-04T16:00:00Z",
// 设置了四个维度,1维是时间,2维是经度,3维是纬度,4维是高度
cartographicDegrees: [
0, -70, 20, 150000, 100, -80, 44, 150000, 200, -90, 18, 150000, 300,
-98, 52, 150000,
],
},
point: {
color: {
rgba: [255, 255, 255, 128],
},
outlineColor: {
rgba: [255, 0, 0, 128],
},
outlineWidth: 3,
pixelSize: 15,
},
},
];
// 加载czml数据
let promiseData = Cesium.CzmlDataSource.load(czml);
promiseData.then((dataSource) => {
console.log(dataSource);
viewer.dataSources.add(dataSource);
// viewer.flyTo(dataSource);
});
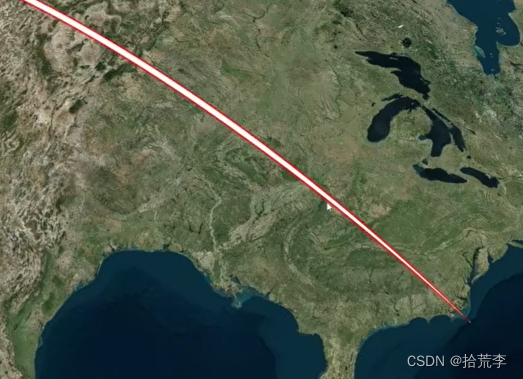
二十三、追踪航班跨洋飞行

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
terrainProvider: Cesium.createWorldTerrain({
requestWaterMask: true,
requestVertexNormals: true,
}),
shouldAnimate: true,
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
let tiles3d = new Cesium.createOsmBuildings();
const osmBuildings = viewer.scene.primitives.add(tiles3d);
const positionProperty = new Cesium.SampledPositionProperty();
// 时间间隔 30秒
const timeStepInSeconds = 30;
// 整个飞行花费的时间
const totalSeconds = (planeData.length - 1) * timeStepInSeconds;
// 设置起点时间
const time = new Date("2022-03-09T23:10:00Z");
// cesium,默认使用的是儒略日的时间
// 所以需要起点时间转换成儒略日的时间
const startJulianDate = Cesium.JulianDate.fromDate(time);
// 设置终点时间
const stopJulianDate = Cesium.JulianDate.addSeconds(
startJulianDate,
totalSeconds,
new Cesium.JulianDate()
);
// 将查看器的时间调整到起点和结束点的范围
viewer.clock.startTime = startJulianDate.clone();
viewer.clock.stopTime = stopJulianDate.clone();
viewer.clock.currentTime = startJulianDate.clone();
// console.log(planeData);
viewer.timeline.zoomTo(startJulianDate, stopJulianDate);
planeData.forEach((dataPoint, i) => {
// 当前点的时间
const time = Cesium.JulianDate.addSeconds(
startJulianDate,
i * timeStepInSeconds,
new Cesium.JulianDate()
);
// 设置当前点的位置
const position = Cesium.Cartesian3.fromDegrees(
dataPoint.longitude,
dataPoint.latitude,
dataPoint.height
);
// 添加轨迹采样点
positionProperty.addSample(time, position);
// 添加点
viewer.entities.add({
position: position,
point: {
pixelSize: 10,
color: Cesium.Color.RED,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 2,
},
});
});
console.log(positionProperty);
// 创建飞机
const planeEntity = viewer.entities.add({
availability: new Cesium.TimeIntervalCollection([
new Cesium.TimeInterval({
start: startJulianDate,
stop: stopJulianDate,
}),
]),
name: "飞机",
// 设置飞机的可用
position: positionProperty,
// VelocityOrientationProperty会自动根据采样点,计算出飞机的速度和方向
orientation: new Cesium.VelocityOrientationProperty(positionProperty),
model: {
uri: "./model/Air.glb",
// minimumPixelSize: 128,
// maximumScale: 20000,
},
// 绘制轨迹线
path: new Cesium.PathGraphics({
width: 5,
}),
});
// 相机追踪运动的问题
viewer.trackedEntity = planeEntity;
// 设置时间速率
viewer.clock.multiplier = 60;
三十三、3DTiles与性能监控
var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
shouldAnimate: true,
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
// const osmBuildings = viewer.scene.primitives.add(
// new Cesium.createOsmBuildings()
// );
const tileset = new Cesium.Cesium3DTileset({
url: "./Assets/tileset.json",
});
viewer.scene.primitives.add(tileset);
tileset.readyPromise.then(function (tileset) {
viewer.zoomTo(tileset);
});
// 3dtiles调试面板
viewer.extend(Cesium.viewerCesium3DTilesInspectorMixin);
});
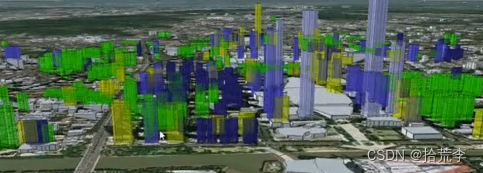
三十四、根据不同条件设置3DTiles样式

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
// infoBox: false,
shouldAnimate: true,
});
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
let tiles3d = new Cesium.createOsmBuildings();
const osmBuildings = viewer.scene.primitives.add(tiles3d);
// 广州塔
var postion = Cesium.Cartesian3.fromDegrees(
// 经度
113.3191,
// 纬度
23.109,
// 高度
1000
);
viewer.camera.flyTo({
destination: postion,
duration: 2,
});
// console.log(tiles3d);
// tiles3d.style = new Cesium.Cesium3DTileStyle({
// // 颜色设置,颜色名称/16进制颜色值/rgba颜色值
// // color: "color('yellow')",
// // color: "rgba(255, 255, 0, 0.5)",
// color: "color('#f00')",
// show: true,
// });
tiles3d.style = new Cesium.Cesium3DTileStyle({
color: {
conditions: [
[
"${feature['building']} === 'apartments'",
"color('rgba(50, 255, 0, 0.5)')",
],
[
"${feature['building']} === 'office'",
"color('rgba(255, 255, 0, 0.5)')",
],
[
"${feature['cesium#estimatedHeight']} > 300",
"color('rgba(200, 200, 255, 0.7)')",
],
[
"${feature['cesium#estimatedHeight']} > 100",
"color('rgba(100, 100, 255, 0.7)')",
],
[
"${feature['cesium#estimatedHeight']} > 50",
"color('rgba(50, 50, 150, 0.7)')",
],
["true", "color('white')"],
],
},
show: true,
});
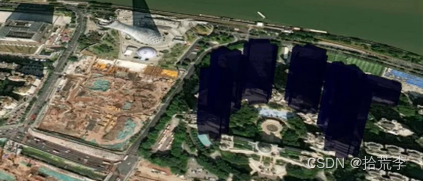
三十五、3D_tiles高级样式设置

var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
// infoBox: false,
shouldAnimate: true,
});
// 设置沙箱允许使用js
var iframe = document.getElementsByClassName("cesium-infoBox-iframe")[0];
iframe.setAttribute(
"sandbox",
"allow-same-origin allow-scripts allow-popups allow-forms"
);
iframe.setAttribute("src", "");
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
// 添加3D建筑
let tiles3d = new Cesium.createOsmBuildings();
const osmBuildings = viewer.scene.primitives.add(tiles3d);
// 广州塔
var postion = Cesium.Cartesian3.fromDegrees(
// 经度
113.3191,
// 纬度
23.109,
// 高度
1000
);
viewer.camera.flyTo({
destination: postion,
duration: 2,
});
// console.log(tiles3d);
// tiles3d.style = new Cesium.Cesium3DTileStyle({
// // 颜色设置,颜色名称/16进制颜色值/rgba颜色值
// // color: "color('yellow')",
// // color: "rgba(255, 255, 0, 0.5)",
// color: "color('#f00')",
// show: true,
// });
tiles3d.style = new Cesium.Cesium3DTileStyle({
defines: {
distance:
"distance(vec2(${feature['cesium#longitude']},${feature['cesium#latitude']}),vec2(113.3191,23.109))",
},
color: {
conditions: [
["${distance} < 0.01", "color('rgba(0,0,50, 0.7)')"],
["${distance} < 0.02", "color('rgba(0,0,50, 0.5)')"],
["${distance} < 0.04", "color('rgba(0,0,50, 0.2)')"],
["true", "color('white')"],
],
},
show: "${distance} < 0.04 && ${feature['building']} === 'apartments'",
});
文章来源:https://blog.csdn.net/woyebuzhidao321/article/details/135512001
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!