Github搭建图床 github搭建静态资源库 免费CDN加速 github搭建图床使用 jsdelivr CDN免费加速访问
Github搭建图床 github搭建静态资源库 免费CDN加速 github搭建图床使用 jsdelivr CDN免费加速访问
前言
写博客文章时,图片的上传和存放是一个问题,使用小众第三方图床,怕不稳定和倒闭,七牛云和又拍云都有免费10GB,但是需要自己有域名才行,这时候就可以使用Github,github免费版是无限仓库数量、无限文件数量,但是限制 单个文件不能大于100MB,完全够用了
Github搭建静态资源库的思路,其实就是 创建一个 专门存放 静态资源文件的仓库,开启 gh-pages功能,直接访问资源文件,将github访问链接改为 jsdelivr 加速链接访问
如果只是为了搭建图床功能的话,其实使用 CSDN也可以,一样的思路,创建一个 专门存放图片的帖子,从这个帖子里面复制图片链接就可以了
1、创建仓库
这个就不演示了,github上面新建仓库都有完整的git操作命令,没必要重复演示
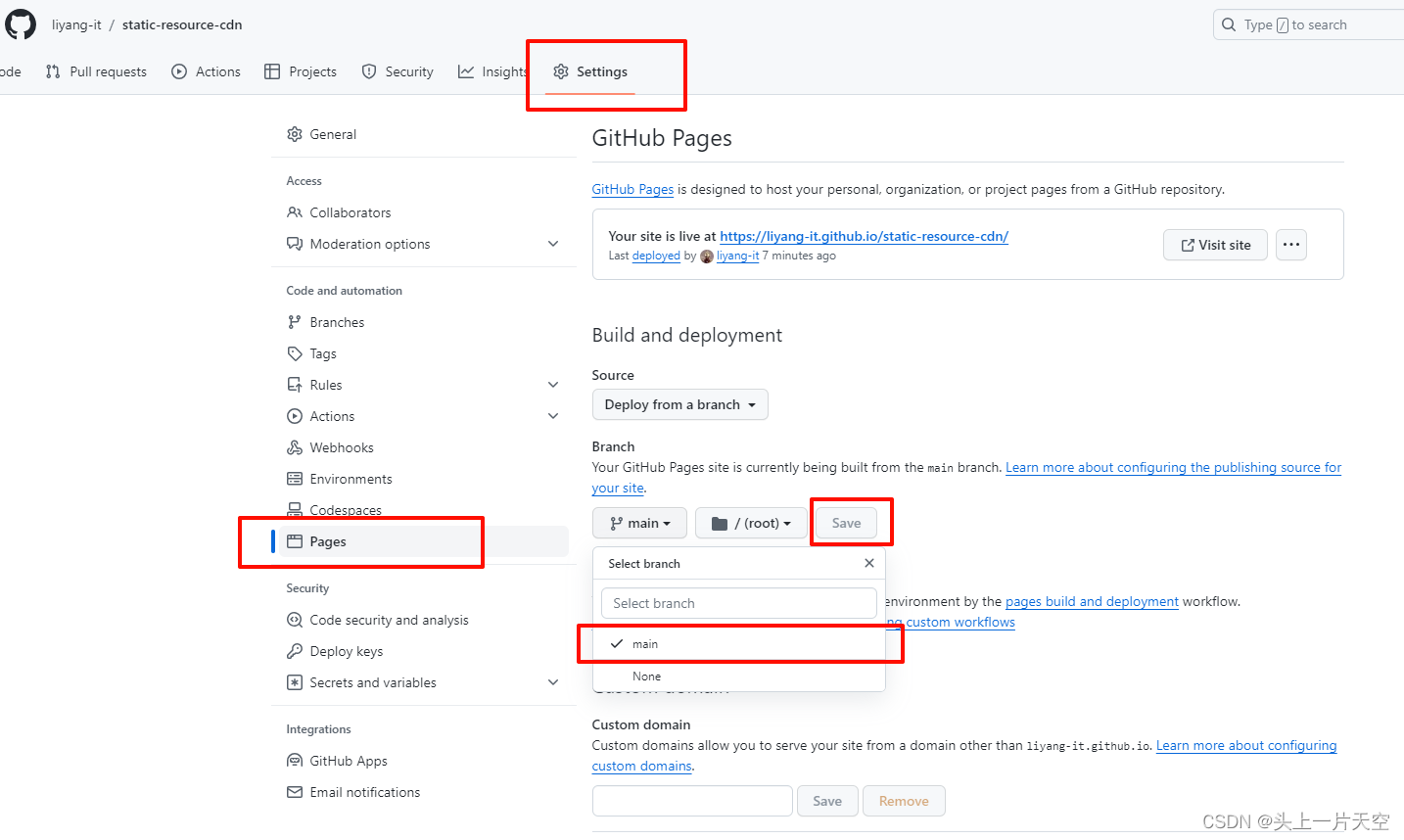
2、开启 gh-pages页面功能
仓库一定要是 Public公开的,私有仓库page不可以访问
静态资源仓库一般只有一个分支,直接选择分支作为pages路径,save保存
上传图片或者其他文件到仓库,等待github自动部署后,访问是否成功

3、访问测试
demo仓库 static-resource-cdn-demo
访问仓库的js文件, 仓库路径为 /js/demo.js
gh-pages访问路径为:
https://liyang-it.github.io/static-resource-cdn/js/demo.js
改为 jsdelivr CDN 加速访问,不需要额外配置,jsdelivr 已经自动和github集成
改为 jsdelivr CDN 访问链接地址:
https://cdn.jsdelivr.net/gh/liyang-it/static-resource-cdn/js/demo.js
https://cdn.jsdelivr.net/gh/<你的github用户名>/<仓库名>/<文件链接地址>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- tkinter特效:实现电子时钟日期的可实现透明无标题栏
- ADC芯片CS1237在电子秤方案的优势
- 抖店只能做和营业执照对照的产品吗?开店基础教程,新手可收藏!
- JLX12864带中文字库液晶屏的STM32驱动程序
- 次梯度算法
- 一个基于SpringBoot+Thymeleaf渲染的图书管理系统
- MS31703NA,替代DRV8703,H 桥栅极驱动控制器
- LibreOffice Online安装
- ES-组合与聚合
- MATLAB 最小二乘直线拟合 (35)