rem响应式最佳实践
发布时间:2024年01月17日
前言
rem是CSS 3中新增的一种相对长度单位。 当使用rem单位时,根节点的字体大小(font-size)决定了rem的尺寸。只需要动态更改的字体大小(font-size)即保障不同视窗大小下,页面效果的一致。
博主很早以前就使用过rem来做长度单位,但是使用率并不高,今天参考了一个网站,说下自己的感想。
实现方式:
一、JS动态计算
不贴代码了,不如使用CSS计算
二、CSS动态计算
我们使用1920视窗宽度为基数,对应设置font-size:100px
根据不同视窗大小进行CSS计算方案
html { font-size: calc(100vw / 19.2); }
为了字体不会太小或者太大,我们设定最小值、最大值
html { font-size: clamp(12px, calc(100vw / 19.2), 150px); }
三、使用@media媒体查询
html {
font-size: clamp(12px, 5.20833vw, 150px);
}
@media only screen and (min-width: 750px) and (max-width: 899px) {
html { font-size: 8.3333333333vw; }
}
@media only screen and (min-width: 900px) and (max-width: 999px) {
html { font-size: 7.2916666667vw; }
}
@media only screen and (min-width: 1000px) and (max-width: 1099px) {
html { font-size: 6.7708333333vw; }
}
@media only screen and (min-width: 1100px) and (max-width: 1199px) {
html { font-size: 6.5625vw; }
}
@media only screen and (min-width: 1200px) and (max-width: 1299px) {
html { font-size: 6.1458333333vw; }
}
@media only screen and (min-width: 1300px) and (max-width: 1399px) {
html { font-size: 5.6770833333vw; }
}
@media only screen and (min-width: 1400px) and (max-width: 1499px) {
html { font-size: 5.5208333333vw; }
}
@media screen and (min-width: 1920px) {
html { font-size: 100px; }
}
html[data-device="mobile"] {
font-size: 13.33333vw;
}
最优方式是第三种,我们可以对效果进行对比
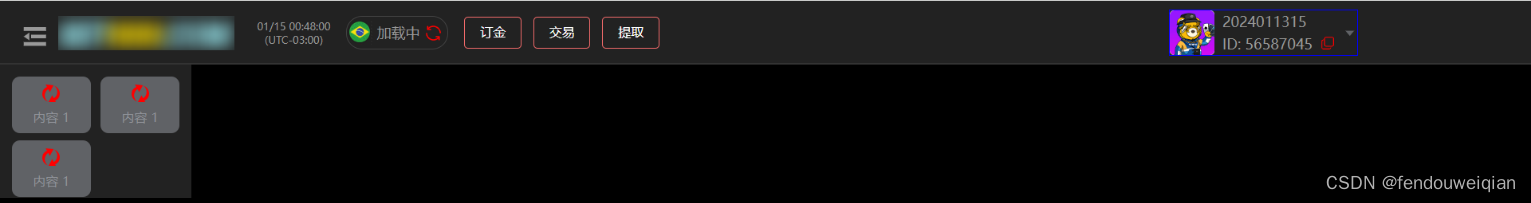
原始样式:

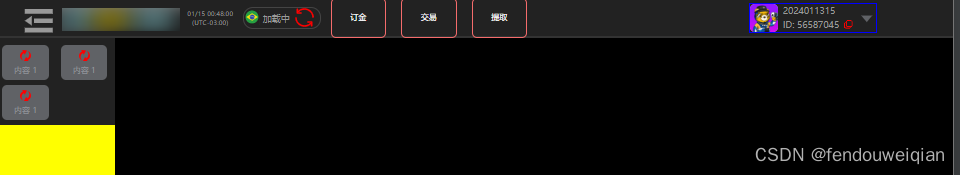
方案一、二样式:

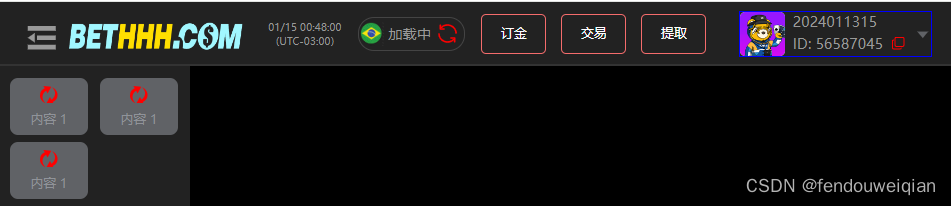
方案三:

我们可以看到,虽然方案一、方案二确实保持了统一的样式,但很古板,没有压缩可用的间距,导致效果反而不好。
方案三则很好的使用了空白的区域
文章来源:https://blog.csdn.net/fendouweiqian/article/details/135646383
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java实现给图片添加水印工具类
- 代码随想录算法训练营第五十九天|503.下一个更大元素II、42. 接雨水
- 解决:Windows 无法访问指定设备、路径或文件。你可能没有适当的权限访问改项目。
- 【数据库】聊聊常见的索引优化-上
- Nacos的统一配置管理
- 【FPGA】Verilog 实践:MUX 多路复用器 | Multiplexer | 实现 4 到 1 线路多路复用器
- iOS开发进阶(六):Xcode14 使用信号量造成线程优先级反转问题修复
- 2023.12.16 关于 分布式系统 基本介绍
- 嵌入式开发绝招:状态机+事件驱动框架
- K8S 日志方案