HarmonyOS鸿蒙学习笔记(19)@Extend 标签的使用
发布时间:2024年01月22日
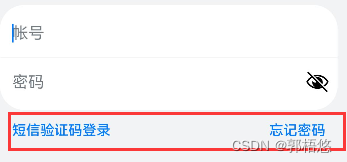
@Extend标签的作用就是可以扩展组件,定义扩展组件样式,比如有如下布局:

其中短信验证码登录和忘记密码是两个Text,可以观察出两个Text的文字大小、文字颜色等属性都一样,那么我们就可以使用@Extend将这些共有的属性都提取出来,代码如下:
//扩展Text
@Extend(Text)
function blueTextStyle() {
.fontColor($r('app.color.login_blue_text_color'))
.fontSize($r('app.float.small_text_size'))
.fontWeight(FontWeight.Medium)
.margin({
left: $r('app.float.forgot_margin'),
right: $r('app.float.forgot_margin')
})
}
布局文件如下:
Row() {
Text($r('app.string.message_login')).blueTextStyle()
Text($r('app.string.forgot_password')).blueTextStyle()
}
.justifyContent(FlexAlign.SpaceBetween)
.width(CommonConstants.FULL_PARENT)
.margin({ top: $r('app.float.forgot_margin_top') })
参考资料:
@Extend 官方文档
文章来源:https://blog.csdn.net/chunqiuwei/article/details/135749901
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Rhino griddle有限元模型导入ANSYS APDL
- 2020蓝桥杯c组纸张大小
- 【华为机试】2023年真题B卷(python)-工号不够用了怎么办
- Oracle 可重复执行脚本 去除字段非空约束
- 设备树常用 OF 操作函数说明二
- 基于深度学习的果蔬检测识别系统(含UI界面、yolov8、Python代码、数据集)
- Apifox Helper-让开发接口文档不成为累赘
- Vue中this.$nextTick的执行时机
- YOLOv8独家首发改进:黑夜小目标检测,ICANN会议出品,原创LEF模块,增强图像增强组成
- 【每天五道题,轻松公务员】Day3:太阳常识