maui sqlite开发一个商城加购物车的演示(1)
发布时间:2023年12月17日
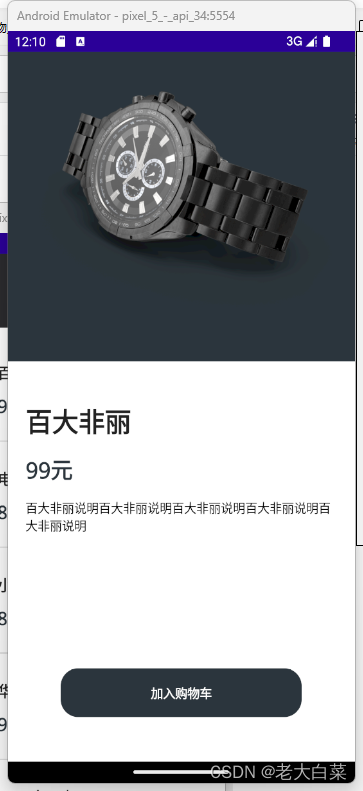
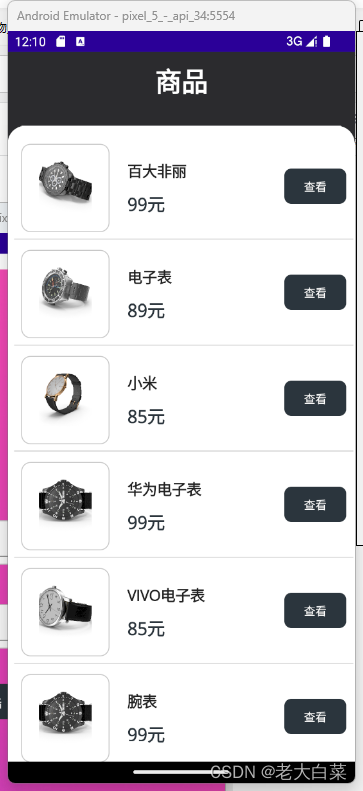
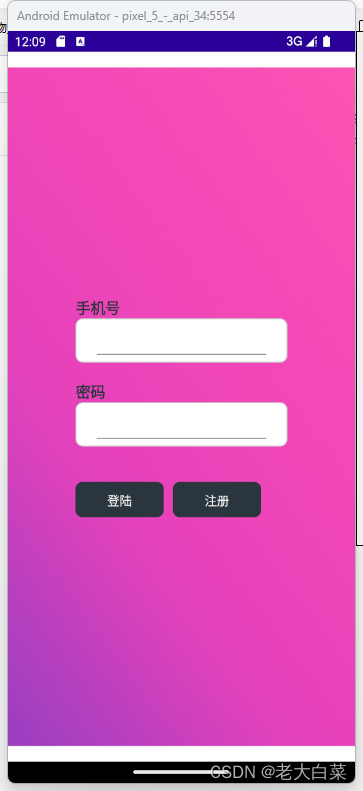
界面演示



using ShoppingUI;
namespace ShoppingUI;
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new LoginPage();
}
static LoginDatabase database;
// Create the database connection as a singleton.
public static LoginDatabase Database
{
get
{
if (database == null)
{
database = new LoginDatabase(Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "shop.db"));
}
return database;
}
}
}
上在是sqlite的链接。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ShoppingUI.LoginPage"
Title="登陆">
<ContentPage.Content>
<Grid>
<Image Source="landscape.png" VerticalOptions="Center" Aspect="Center"/>
<Grid HorizontalOptions="Center" VerticalOptions="Center" Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.Column="0" Text="手机号" FontSize="17" FontAttributes="Bold" TextColor="#2C363C"/>
<Frame Grid.Row="1" Grid.Column="0" HeightRequest="50" >
<!-- 使用 Keyboard 属性设置为 Telephone,MaxLength 设置为 11 -->
<Entry Text="{Binding UserName}" BackgroundColor="White" HeightRequest="48" WidthRequest="200" Keyboard="Telephone" MaxLength="11"/>
</Frame>
<Label Grid.Row="2" Text="密码" Padding="0,20,0,0" FontAttributes="Bold" FontSize="17" TextColor="#2C363C"/>
<Frame Grid.Row="3" HeightRequest="50">
<!-- 使用 Keyboard 属性设置为 Numeric,MaxLength 设置为 6 -->
<Entry Text="{Binding Password}" IsPassword="True" BackgroundColor="White" HeightRequest="48" WidthRequest="200" Keyboard="Numeric" MaxLength="6"/>
</Frame>
<Grid Grid.Row="4" Padding="0,40,0,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Button Grid.Row="4" Grid.Column="0" Text="登陆" Command="{Binding LoginCommand}" TextColor="White" BackgroundColor="#2C363C" HeightRequest="40" WidthRequest="100"/>
<Button Grid.Row="4" Grid.Column="1" Text="注册" Command="{Binding RegisterCommand}" TextColor="White" BackgroundColor="#2C363C" HeightRequest="40" WidthRequest="100" Margin="10,0,0,0" />
</Grid>
</Grid>
</Grid>
</ContentPage.Content>
</ContentPage>
namespace ShoppingUI;
下面this.BindingContext = new LoginViewModel(this.Navigation);将LoginViewModel绑定到xaml.
public partial class LoginPage : ContentPage
{
public LoginPage()
{
InitializeComponent();
this.BindingContext = new LoginViewModel(this.Navigation);
}
}
using SQLite;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ShoppingUI
{
public class LoginDatabase
{
readonly SQLiteAsyncConnection database;
public LoginDatabase(string dbPath)
{
database = new SQLiteAsyncConnection(dbPath);
database.CreateTableAsync<LoginModel>().Wait();
}
public Task<LoginModel> GetLoginDataAsync(string userName)
{
return database.Table<LoginModel>()
.Where(i => i.UserName == userName)
.FirstOrDefaultAsync();
}
public Task<int> SaveLoginDataAsync(LoginModel loginData)
{
return database.InsertAsync(loginData);
}
}
}
文章来源:https://blog.csdn.net/hzether/article/details/134957928
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 起泡霞多丽只是有气泡的橡木霞多丽吗?
- Iptables深度解析:四表五链与动作参数
- 芯片高科技制造业如何实现高效且安全的文件数据传输
- 202312 青少年软件编程(C/C++)等级考试试卷(三级)电子学会真题
- 【http和https】 简单入门了解
- Linux操作系统基础(3):Linux终端的使用
- Java Unchecked Exceptions — The Controversy
- Yarn ResourceManager 页面上的绿色条块(Used Resources)反映的是真实的资源占用情况吗?
- 黑色翻页时钟HTML源码-倒计时单页翻页时钟
- 便携式VCI汽车售后诊断仪的优点