Vue学习笔记
属性(Attribute)绑定
在 Vue 中,mustache 语法 (即双花括号) 只能用于文本插值。为了给 attribute 绑定一个动态值,需要使用?v-bind?指令
冒号后面的部分 (:id) 是指令的“参数”。此处,元素的?id?属性将与组件(<script setup>)状态里的?dynamicId(动态)?属性,简单来说也就是(const,let,var)所声明的变量名保持同步。详情见:模板语法 | Vue.js (vuejs.org)
属性绑定示例代码如下:
<script setup>
import { ref } from 'vue'
const titleId = ref('title')
const titleClass = ref('title1')
</script>
<template>
<h1 v-bind:id="titleId">I love China</h1> <!-- 此处添加一个动态id 绑定 -->
<h1 :class="titleClass">I love China</h1> <!-- 此处添加一个动态class 绑定,其中v-bind可以省略 -->
</template>
<style>
#title {
color: red;
}
.title1{
color:blue;
}
</style>结果:

事件监听
使用?v-on?指令监听 DOM 事件,例如下面的单击事件:
<button v-on:click="increment">{{ count }}</button>
//increment是函数名其简洁写法:
<button @click="increment">{{count}}</button>事件处理函数也可以使用内置表达式,并且可以使用修饰符简化常见任务。细节见事件处理 | Vue.js (vuejs.org)
下面是代码示例,每点击一次按钮,count的值加1:
<script setup>
import { ref } from 'vue'
const count = ref(0)
function increment()
{
count.value++
}
</script>
<template>
<!-- 使此按钮生效 点击一次count的值加1-->
<button @click="increment">count is: {{ count }}</button>
</template>表单绑定
可以同时使用?v-bind?和?v-on?来在表单的输入元素上创建双向绑定:
<input :value="text" @input="onInput">
//onInput为函数名,text是组件里面的变量名?示例代码:
<script setup>
import { ref } from 'vue'
const text = ref('')
function onInput(e) {
text.value = e.target.value
}
</script>
<template>
<input :value="text" @input="onInput" placeholder="Type here">
<p>{{ text }}</p>
</template>在文本框里输入——你会看到?<p>?里的文本也随着你的输入更新了,结果如下

Vue里面的v-model指令简化了双向绑定?,如下:
<input v-model="text">//text是组件里面的变量名v-model?会将被绑定的值与?<input>?的值自动同步,这样就不必再使用事件处理函数了。?
v-model?不仅支持文本输入框,也支持诸如多选框、单选框、下拉框之类的输入类型。
细节见:表单输入绑定 | Vue.js (vuejs.org)
简化双向绑定的代码如下:
<script setup>
import { ref } from 'vue'
const text = ref('')
</script>
<template>
<input v-model="text" placeholder="Type here">//v-model用法
<p>{{ text }}</p>
</template>结果如下:
 ?
?
?条件渲染
v-if指令和v-else以及v-else-if
<h1 v-if="awesome">Vue is awesome!</h1>
//当awesome为真值的时候这个h1才会被渲染
<h2 v-else>Vue is Unawesome!</h2>
//当awesome为假值的时候这个h2才会被渲染
使用按钮来回切换渲染,代码示例如下:
<script setup>
import { ref } from 'vue'
const awesome = ref(true)//赋值
function toggle() { //切换的函数
awesome.value=!awesome.value
}
</script>
<template>
<button @click="toggle">toggle</button>
<h1 v-if="awesome">Vue is awesome!</h1>
<h2 v-else>Oh no! </h2>
</template>当awesome为真值的时候=>渲染Vue is awesome!
为假值的时候=>渲染Oh no?!
更多细节请查看:条件渲染 | Vue.js (vuejs.org)
列表渲染
v-for指令来渲染一个基于源数组的列表
<ul>
<li v-for="(todo,index) in todos" >
//index为当前索引
{{ todo.text }} -- {{index}}
</li>
</ul>这里的?todo?是一个局部变量,表示当前正在迭代的数组元素。它只能在?v-for?所绑定的元素上或是其内部访问,就像函数的作用域一样。此处的index自动递增,表示当前索引;
更新列表有两种方式:
1.在源数组上调用变更方法(多用于增加)
todos.value.push(newTodo)2.使用新的数组代替原数组(多用于删除)
todos.value = todos.value.filter(/* ... */)示例代码如下:
<script setup>
import { ref } from 'vue'
const newTodo = ref('')
const todos = ref([
{text: 'Learn HTML' },
{text: 'Learn JavaScript' },
{text: 'Learn Vue' }
])
function addTodo() {
todos.value.push({ text: newTodo.value })
newTodo.value = ''
}
function removeTodo(todo) {
todos.value = todos.value.filter(function(t){return t !== todo})
//这里的function(t)作用是返回源数组中与传入进来的todo不同的t,也就是删除todo的意思
}
</script>
<template>
<input v-model="newTodo">
//表单绑定
<button @click="addTodo">Add</button>
//事件监听
<ul>
<li v-for="(todo,index) in todos">
{{ todo.text }}--{{index}}
<button @click="removeTodo(todo)">remove</button>
</li>
</ul>
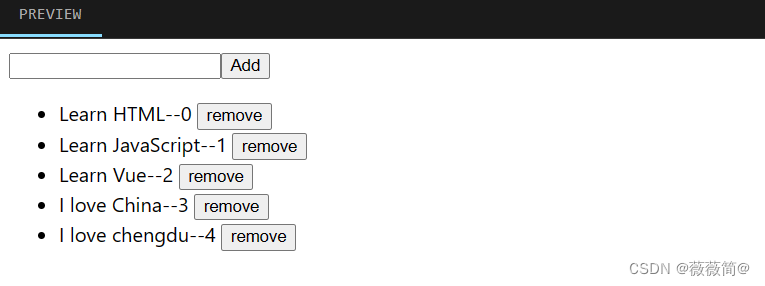
</template>?结果如图:
在输入框输入后点击Add按钮,将会出现在下面列表项里,并且对应的索引也会一同显示;点击remove按钮则删除当前的列表项;?
关于v-for的更多细节请前往:列表渲染 | Vue.js (vuejs.org)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- QT+OSG/osgEarth编译之七十八:hdr+Qt编译(一套代码、一套框架,跨平台编译,版本:OSG-3.6.5插件库osgdb_hdr)
- SQL Server 数据表约束及数据查询
- 运维工程师的出路在于认知和执行
- C语言—每日选择题—Day51
- [笔记]事务简介-springboot
- MSPM0L1306例程学习-UART部分(3)
- GDB调试技巧实战--使用Python修改客户release版本生产环境内存
- 关于几何建模内核
- SAP EXCEL上传如何实现指定读取某一个sheet页(ALSM_EXCEL_TO_INTERNAL_TABLE)
- Baumer工业相机堡盟工业相机如何通过NEOAPI SDK设置相机的固定帧率(C#)