Vue3---安装路由
发布时间:2024年01月09日
介绍
在Vue3项目中安装路由
示例
第一步:执行npm命令安装路由
npm install vue-router@4
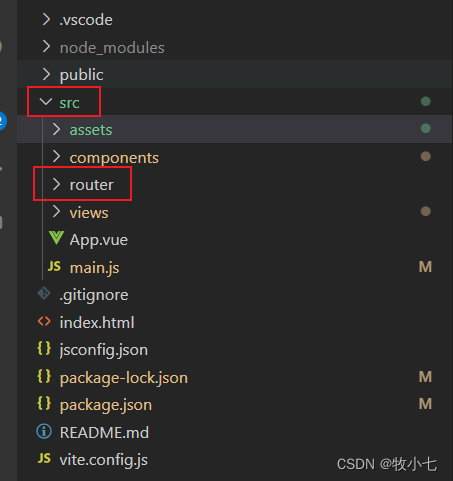
第二步:在项目的src文件夹下创建router子文件夹

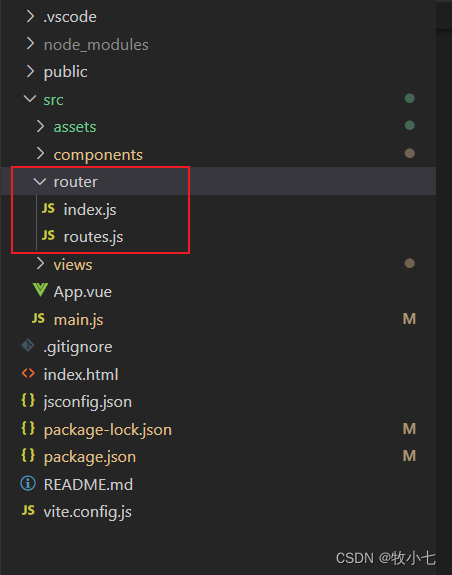
第三步:创建index.js和routes.js文件,以下为文件的代码
//通过vue-router插件实现模板路由配置
import { createRouter, createWebHashHistory } from 'vue-router'
import { constantRoute } from './routes'
//创建路由器
let router = createRouter({
//路由模式hash
history: createWebHashHistory(),
routes: constantRoute,
//滚动行为
scrollBehavior() {
return {
left: 0,
top: 0,
}
},
})
export default router
//对外暴露配置路由(常量路由)
export const constantRoute = [
{
path: '/',
redirect: '/login',
name: 'Default'
},
{
path: '/login',
component: () => import('@/views/Login.vue'),
name: 'Login'
},
{
path: '/index',
component: () => import('@/views/Index.vue'),
name: 'Index'
},
{
path: '/course',
component: () => import('@/components/Layout.vue'),
name: 'Course',
children: [
{
path: 'list',
component: () => import('@/views/course/CourseList.vue'),
name: 'CourseList'
},
{
path: 'info',
component: () => import('@/views/course/CourseInfo.vue'),
name: 'CourseInfo'
},
{
path: 'play',
component: () => import('@/views/course/CoursePlay.vue'),
name: 'CoursePlay'
},
]
},
{
path: '/teacher',
component: () => import('@/components/Layout.vue'),
name: 'Teacher',
children: [
{
path: 'list',
component: () => import('@/views/teacher/TeacherList.vue'),
name: 'TeacherList'
},
{
path: 'info',
component: () => import('@/views/teacher/TeacherInfo.vue'),
name: 'TeacherInfo'
},
]
},
{
path: '/article',
component: () => import('@/components/Layout.vue'),
name: 'Article',
children: [
{
path: 'list',
component: () => import('@/views/article/ArticleList.vue'),
name: 'ArticleList'
},
{
path: 'info',
component: () => import('@/views/article/ArticleInfo.vue'),
name: 'ArticleInfo'
},
]
},
{
path: '/user',
component: () => import('@/components/Layout.vue'),
name: 'User',
children: [
{
path: 'center',
component: () => import('@/views/user/UserCenter.vue'),
name: 'UserCenter'
},
]
},
{
path: '/404',
component: () => import('@/views/404.vue'),
name: '404'
},
{
path: '/:pathMatch(.*)*',
redirect: '/404',
name: 'Any'
}
]

第四步:引入路由,让路由进行工作
import router from './router'
app.use(router)
第四步的完整代码:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
文章来源:https://blog.csdn.net/gc666888/article/details/135447497
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第二章 Java内存区域与内存溢出异常
- JavaScript排除异常过滤GPS坐标算法的封装函数
- 从关键新闻和最新技术看AI行业发展(2024.1.1-1.14第十四期) |【WeThinkIn老实人报】
- 2023年度全球重大关基安全事件 TOP 10 | FreeBuf 年度盘点
- 服务器管理平台开发(4)- 信息采集上报
- Java多线程技术8——并发集合框架(备份)
- JavaScript判断题复习
- Find My资讯|苹果更新支持文档:苹果 Find My 最多可查找 32 件物品
- ROS学习记录:在ROS中用C++实现获取激光雷达的数据
- Python index、pop、extend、append、insert、remove、del函数