鸿蒙 HarmonyOS ArkTS 弹窗、带点击回调
发布时间:2024年01月24日

// xxx.ets
@Entry
@Component
struct Page {
@State color: Color = Color.Blue;
build() {
Column({ space: 20 }) {
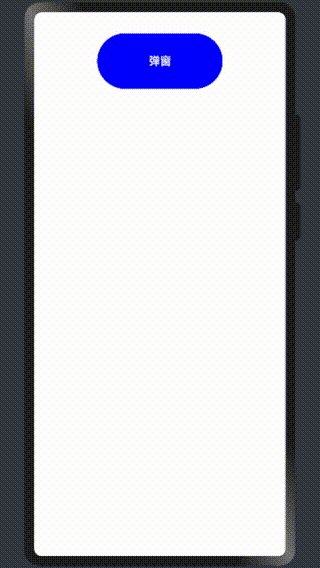
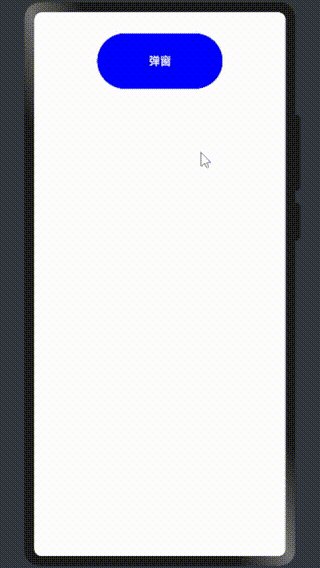
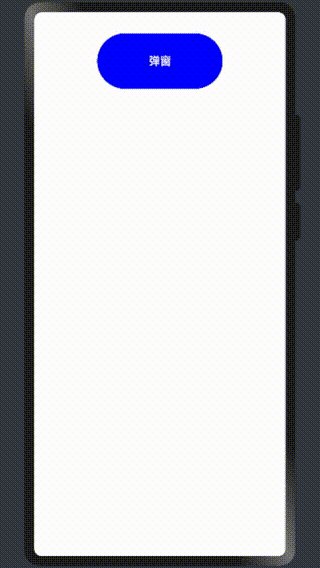
Button('弹窗')
.width(180).height(80)
.backgroundColor(this.color)
.onClick(()=>{
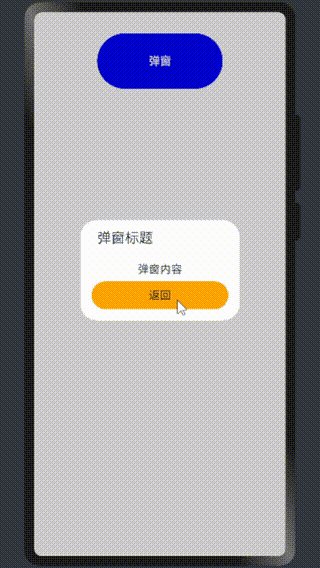
AlertDialog.show({
title: '弹窗标题',
message: '弹窗内容',
autoCancel: true,
alignment: DialogAlignment.Default,
offset: { dx: 0, dy: -20 },
gridCount: 3,
primaryButton:({
value:'返回',
fontColor: Color.Black,
backgroundColor: Color.Orange,
action: () => {
console.log("回调")
}
文章来源:https://blog.csdn.net/weixin_54226053/article/details/135793766
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!