Flutter用GridView实现网格功能(1、item设置一个外边框,2、item背景点击变色,松开恢复原色)
发布时间:2024年01月04日
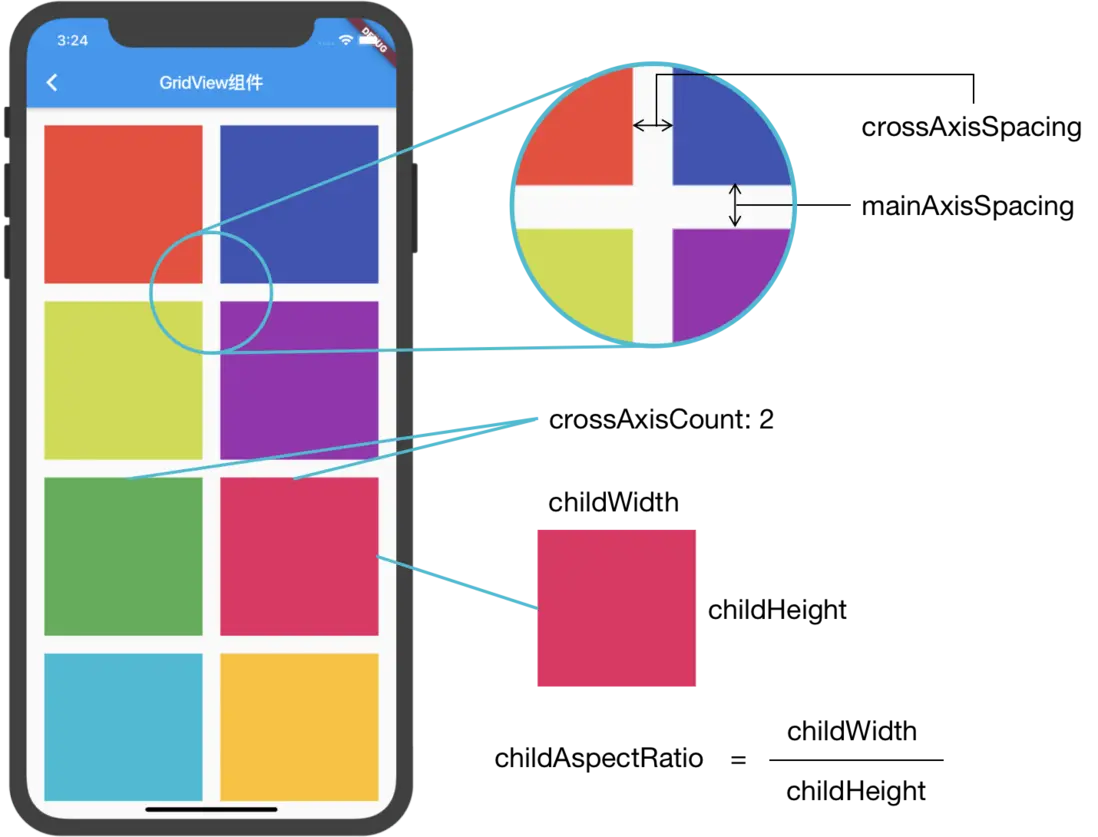
GridView接收如下可选参数属性:
scrollDirection:滚动方法padding:内边距resolve:组件反向排序crossAxisSpacing:水平子Widget之间间距mainAxisSpacing:垂直子Widget之间间距crossAxisCount:一行的Widget数量childAspectRatio:子Widget宽高比例children:gridDelegate:控制布局主要用在GridView.builder里面

实现代码,我不说多
1、网格数据,我选择的是七个数据:图标和对应它的小标题
import 'package:flutter/material.dart';
List listData = [
{
"title": "信息列表1",
"author": 'Mohamed Chahin',
// "imageUrl": 'https://www.itying.com/images/flutter/1.png',
// "imageUrl": 'images/json.png',
"imageUrl": Icons.account_tree_rounded,
},
{
"title": '信息列表2',
"author": 'Mohamed Chahin',
// "imageUrl": 'https://www.itying.com/images/flutter/1.png',
// "imageUrl": 'images/statistics.png',
"imageUrl": Icons.ad_units_rounded,
},
{
"title": '信息列表3',
"author": 'Mohamed Chahin',
// "imageUrl": 'https://www.itying.com/images/flutter/1.png',
// "imageUrl": 'images/statistics.png',
"imageUrl": Icons.adb,
},
{
"title": '信息列表4',
"author": 'Mohamed Chahin',
// "imageUrl": 'https://www.itying.com/images/flutter/1.png',
// "imageUrl": 'images/statistics.png',
"imageUrl": Icons.add_alert_sharp,
},
{
"title": '信息列表5',
"author": 'Mohamed Chahin',
// "imageUrl": 'https://www.itying.com/images/flutter/1.png',
// "imageUrl": 'images/statistics.png',
"imageUrl": Icons.add_a_photo_rounded,
},
{
"title": '信息列表6',
"author": 'Mohamed Chahin',
// "imageUrl": 'https://www.itying.com/images/flutter/1.png',
// "imageUrl": 'images/json.png',
"imageUrl": Icons.add_a_photo_outlined,
},
{
"title": '信息列表7',
"author": 'Mohamed Chahin',
// "imageUrl": 'images/statistics.png',
"imageUrl": Icons.add_photo_alternate_sharp,
}
];
2、视图main.dart代码:
import 'package:flutter/material.dart';
import 'package:flutter_test_app/res/listData.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
//新增代码
Expanded(
child: GridViewTest(),
),
],
),
);
}
}
class GridViewTest extends StatefulWidget {
LayoutDemo createState() => LayoutDemo();
}
class LayoutDemo extends State<GridViewTest> {
List<Widget> _getListData() {
var tempList = listData.map((value) {
return Center(
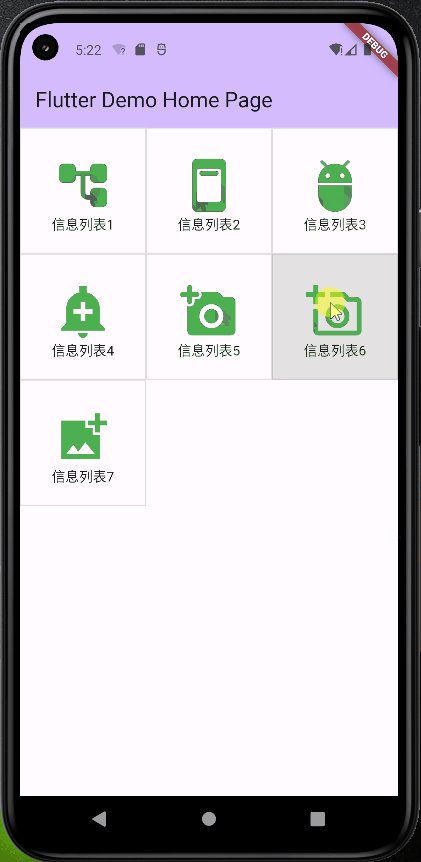
child: InkWell( //InkWell:GridView的item背景点击变色,松开恢复原色
onTap: () {},
child: Container(
alignment: Alignment.bottomCenter,
//设置一个外边框
decoration: BoxDecoration(
border: Border.all(
color: Colors.black12,
width: 1.0, //默认
)),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const SizedBox(width: 10, height: 10),
Icon(
value['imageUrl'],
color: Colors.green,
size: 60,
),
Text(value['title'])
],
),
),
),
);
});
return tempList.toList();
}
Widget build(BuildContext context) {
return GridView.count(
crossAxisCount: 3,
children: _getListData(),
// mainAxisSpacing:9.0,
// crossAxisSpacing:9.0,
// padding: const EdgeInsets.all(10),
);
}
}
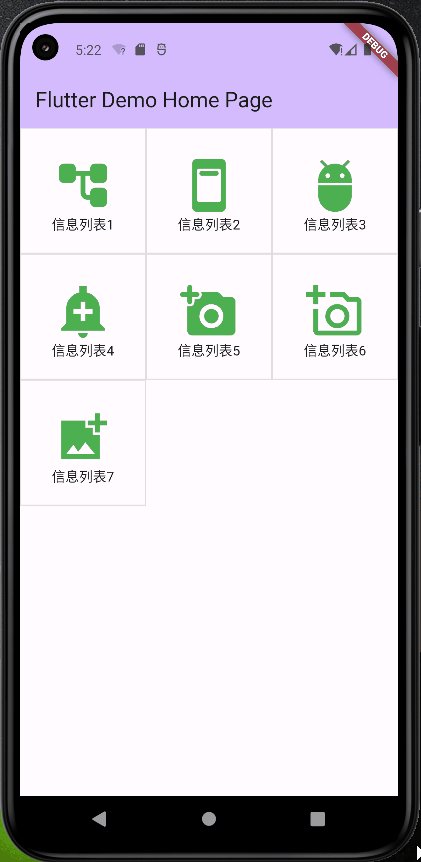
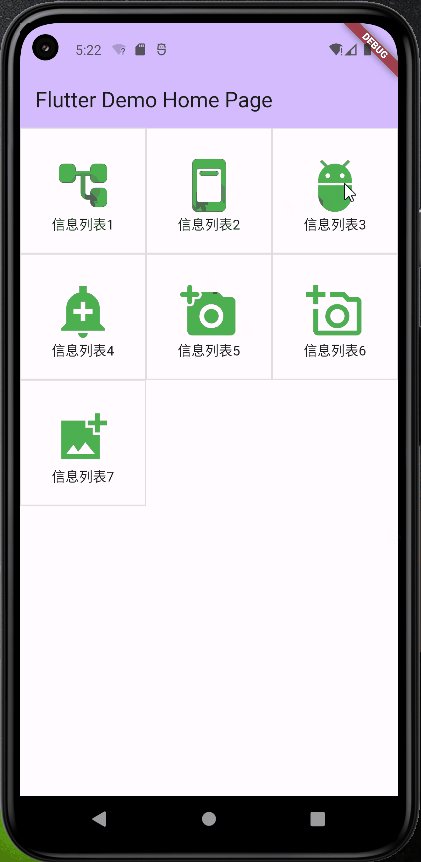
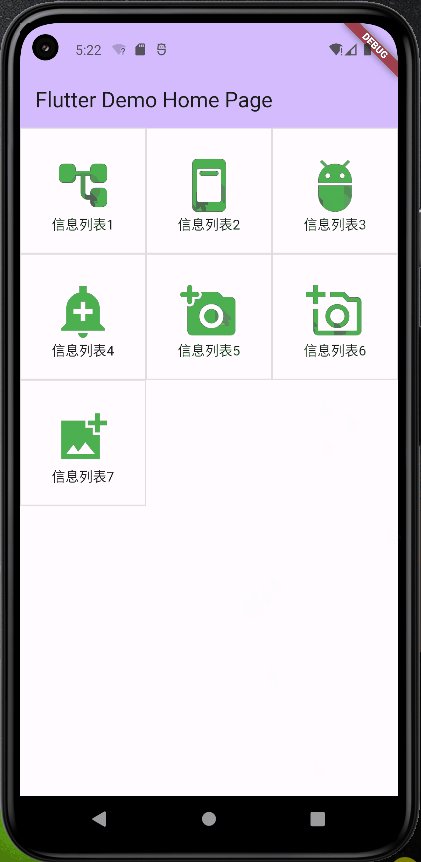
运行效果:

文章来源:https://blog.csdn.net/qq_35091074/article/details/135339868
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何进行餐饮行业行业研究
- Mybatis-Generator-1.4.2
- 劫持最新版 QQNT / QQ / TIM 客户端 ClientKeys
- 归并算法:分治而治的高效算法大揭秘(图文详解)
- vue企业微信授权微信获取unionid进入微信客服
- 银河麒麟Kylin-Server-V10-SP3使用ISO镜像搭建本地内网YUM/DNF源cdrom/http
- 数字化转型的必备工具——易点易动固定资产管理系统
- 【Py/Java/C++三种语言详解】LeetCode每日一题240114【链表】LeetCode83、删除排序链表中的重复节点
- SaaS应用框架对比:Spring Boot vs Flask vs FastAPI
- React入门 - 08(组件拆分&组件传值)