999合1超级简易文字菜单组件
发布时间:2024年01月11日

引言
超级简易文字菜单组件
大家好,相信大家都玩过那个999合1的游戏,特别是那个菜单。
在游戏开发中,往往会有形式各异的游戏菜单,游戏菜单和菜单一样主要是给玩家选择开始游戏、设置、排行榜等功能的。
本文将分享一下笔者在游戏开发中用到的超级简易文字菜单组件。
本文源工程可在文末阅读原文获取,小伙伴们自行前往。
1.需求分析
一般游戏菜单组件会包含以下的一些功能:
- 菜单的展示效果。
- 菜单的选择效果。
- 菜单的跳转效果。
- 菜单的自定义。
下面一起来实现超级简易文字菜单组件
2.超级简易文字菜单组件
1.环境
引擎版本:Cocos Creator 3.8.1
编程语言:TypeScript
2.资源准备
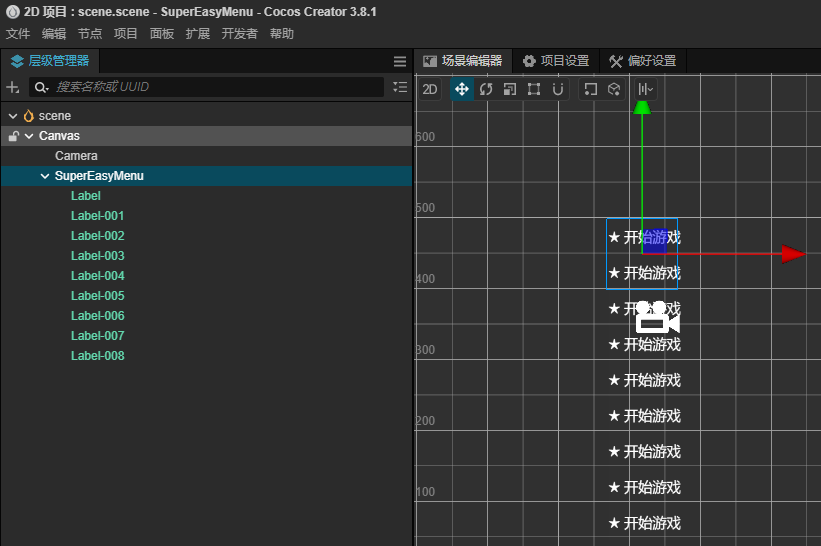
由于是非常简易的文字菜单,本次节目只需要简单的摆一下盘即可,不需要额外的资源。
- UI布局。

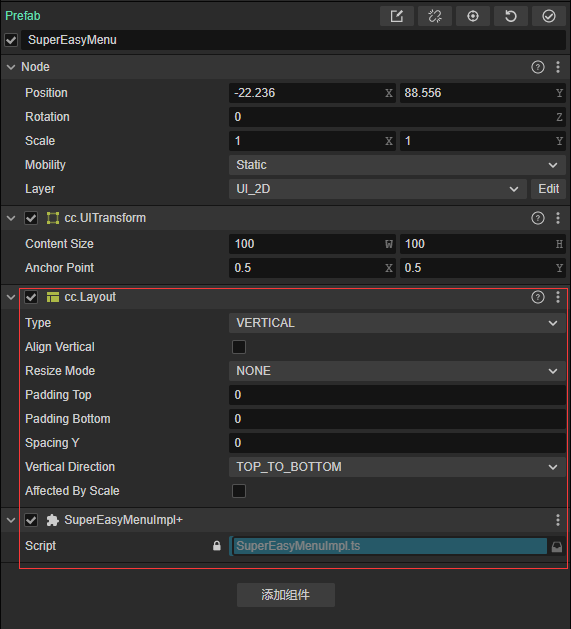
- 添加
Layout组件以及挂载我们的SuperEasyMenuImpl组件。

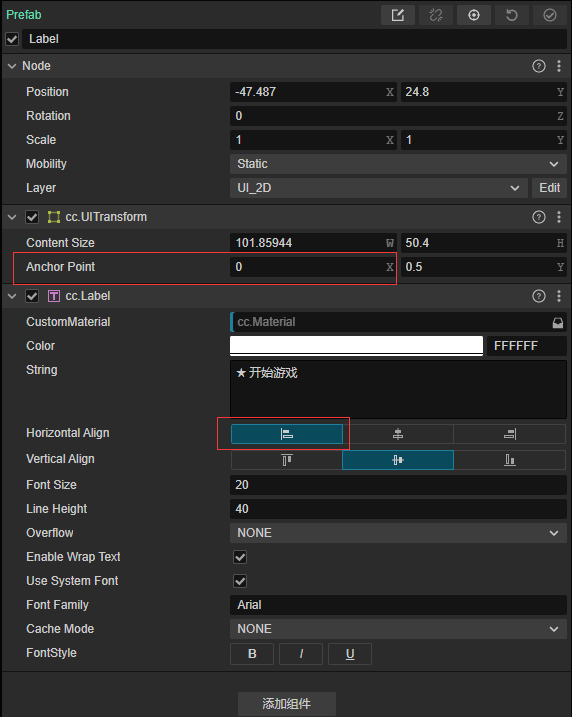
- 设置
Label左对齐。

下面一起来写代码。
3.编写代码
首先我们创建一个SuperEasyMenu组件。它的组成如下:
- 初始化,在
start方法中监听键盘事件,控制菜单的选择。
@ccclass('SuperEasyMenu')
export class SuperEasyMenu extends Component {
private curMenu: MenuItem[] = [];
private lastMenu: MenuItem[] = [];
private menuLabels: Label[] = [];
private curSelect: number;
start() {
this.menuLabels.push(...this.node.getComponentsInChildren(Label));
input.on(Input.EventType.KEY_DOWN, event => {
if (event.keyCode == KeyCode.ENTER || event.keyCode == KeyCode.SPACE) {
this.selectMenu();
}
else if (event.keyCode == KeyCode.ARROW_UP || event.keyCode == KeyCode.KEY_W) {
this.CurSelect = this.CurSelect - 1;
}
else if (event.keyCode == KeyCode.ARROW_DOWN || event.keyCode == KeyCode.KEY_S) {
this.CurSelect = this.CurSelect + 1;
}
})
}
}
- 设置当前菜单,更新菜单显示,默认选择第一个菜单项,
lastMenu保存上一个菜单用于返回。
public setCurMenu(menu) {
this.lastMenu = this.curMenu;
this.curMenu = menu;
for (var i = 0; i < this.curMenu.length; i++) {
this.menuLabels[i].string = this.curMenu[i].name;
}
for (var i = this.curMenu.length; i < this.menuLabels.length; i++) {
this.menuLabels[i].string = "";
}
this.CurSelect = 0;
}
public toLastMenu() {
this.setCurMenu(this.lastMenu);
}
- 菜单的选择,菜单的选择主要用属性
curSelect驱动,并实现一下选择效果。
public set CurSelect(select: number) {
if (select >= 0 && select < this.curMenu.length) {
this.curSelect = select;
for (let i = 0; i < this.curMenu.length; i++) {
this.menuLabels[i].string = (select == i ? "★ " : " ") + this.curMenu[i].name;
}
}
}
public get CurSelect(): number {
return this.curSelect;
}
- 确认选择,具体生效的我们的选择。
public selectMenu() {
if (this.curMenu.length > 0 && this.curMenu[this.CurSelect].func) {
this.curMenu[this.CurSelect].func.call(this);
}
}
- 自定义菜单,创建
SuperEasyMenuImpl组件继承SuperEasyMenu组件,用于定制菜单以及跳转。
import { _decorator } from 'cc';
import { MenuItem, SuperEasyMenu } from './SuperEasyMenu';
const { ccclass } = _decorator;
@ccclass('SuperEasyMenuImpl')
export class SuperEasyMenuImpl extends SuperEasyMenu {
private toGameMenu: MenuItem[] = [
new MenuItem("填色之旅", () => { }),
new MenuItem("重力迷宫球", () => { }),
new MenuItem("贪吃蛇掌机", () => { }),
new MenuItem("返回", () => { this.toLastMenu() })
];
private mainMenu: MenuItem[] = [
new MenuItem("开始游戏", () => { this.setCurMenu(this.gameMenu) }),
new MenuItem("排行榜", () => { this.setCurMenu(this.rankMenu) }),
new MenuItem("分享快乐", () => { }),
new MenuItem("更多游戏", () => { this.setCurMenu(this.toGameMenu) })
];
private gameMenu: MenuItem[] = [
new MenuItem("游戏暂停", () => { this.setCurMenu(this.pauseMenu) }),
new MenuItem("游戏结束", () => { this.setCurMenu(this.gameoverMenu) }),
new MenuItem("返回", () => { this.toLastMenu() })
];
private pauseMenu: MenuItem[] = [
new MenuItem("继续游戏", () => { this.toLastMenu() }),
new MenuItem("重新开始", () => { this.setCurMenu(this.gameMenu) }),
new MenuItem("返回主页", () => { this.setCurMenu(this.mainMenu) }),
];
private gameoverMenu: MenuItem[] = [
new MenuItem("视频复活", () => { }),
new MenuItem("重新开始", () => { this.setCurMenu(this.gameMenu) }),
new MenuItem("排行榜", () => { this.setCurMenu(this.rankMenu) }),
new MenuItem("晒一晒", () => { }),
new MenuItem("返回主页", () => { this.setCurMenu(this.mainMenu) }),
];
private rankMenu: MenuItem[] = [
new MenuItem("好友排行", () => { }),
new MenuItem("世界排行", () => { }),
new MenuItem("返回", () => { this.toLastMenu() })
];
start() {
super.start();
this.setCurMenu(this.mainMenu);
}
}
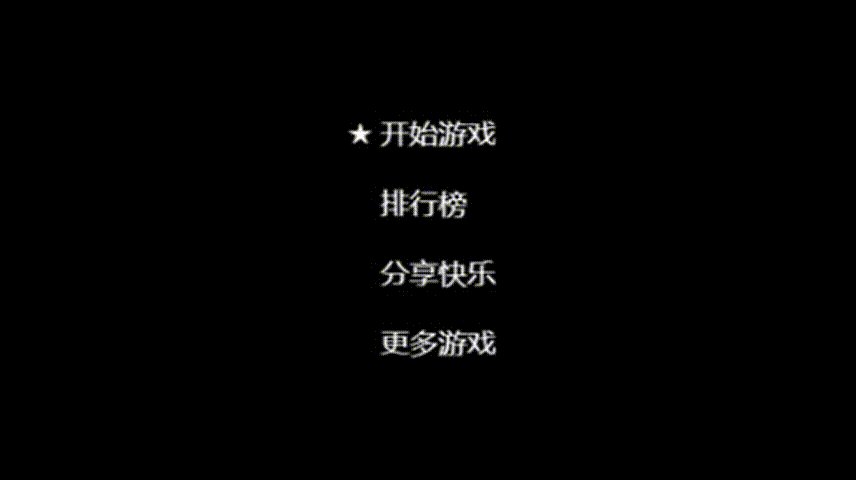
就这样我们的代码编写完毕,下面看看效果。
4.效果演示

结语
本文源工程可通过私信SuperEasyMenu获取。
在哪里可以看到如此清晰的思路,快跟上我的节奏!关注我,和我一起了解游戏行业最新动态,学习游戏开发技巧。
我是"亿元程序员",一位有着8年游戏行业经验的主程。在游戏开发中,希望能给到您帮助, 也希望通过您能帮助到大家。
AD:笔者线上的小游戏《贪吃蛇掌机经典》《重力迷宫球》《填色之旅》大家可以自行点击搜索体验。
实不相瞒,想要个赞和在看!请把该文章分享给你觉得有需要的其他小伙伴。谢谢!
推荐专栏:
文章来源:https://blog.csdn.net/lsw_Cs/article/details/135517538
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!