Vue3+Vite连接高德地图JS API——地图显示、输入搜索
1 开通高德地图Web端JS API服务
1、进入高德地图API官网(https://lbs.amap.com/):

2、注册登录。
3、进入控制台。

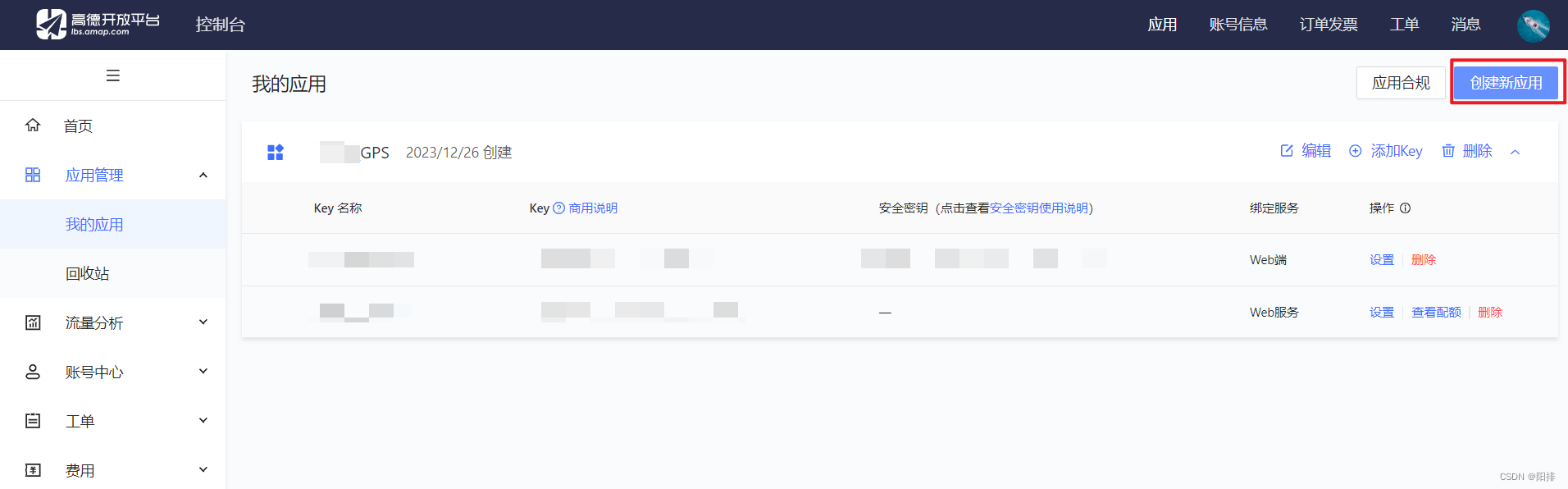
4、点击“应用管理”,点击“我的应用”,创建新应用。

5、添加Key,服务平台选择“Web端(JS API)”,白名单不要填写,勾选阅读并同意。

点击提交后,就能看到Key已经生成,记住这里的Key和安全密钥。

2 配置Vue项目文件
2.1 简易方法
因此直接下载官方提供的项目,修改一下Key就能用。
1、进入网址:
https://lbs.amap.com/api/javascript-api-v2/guide/abc/amap-vue
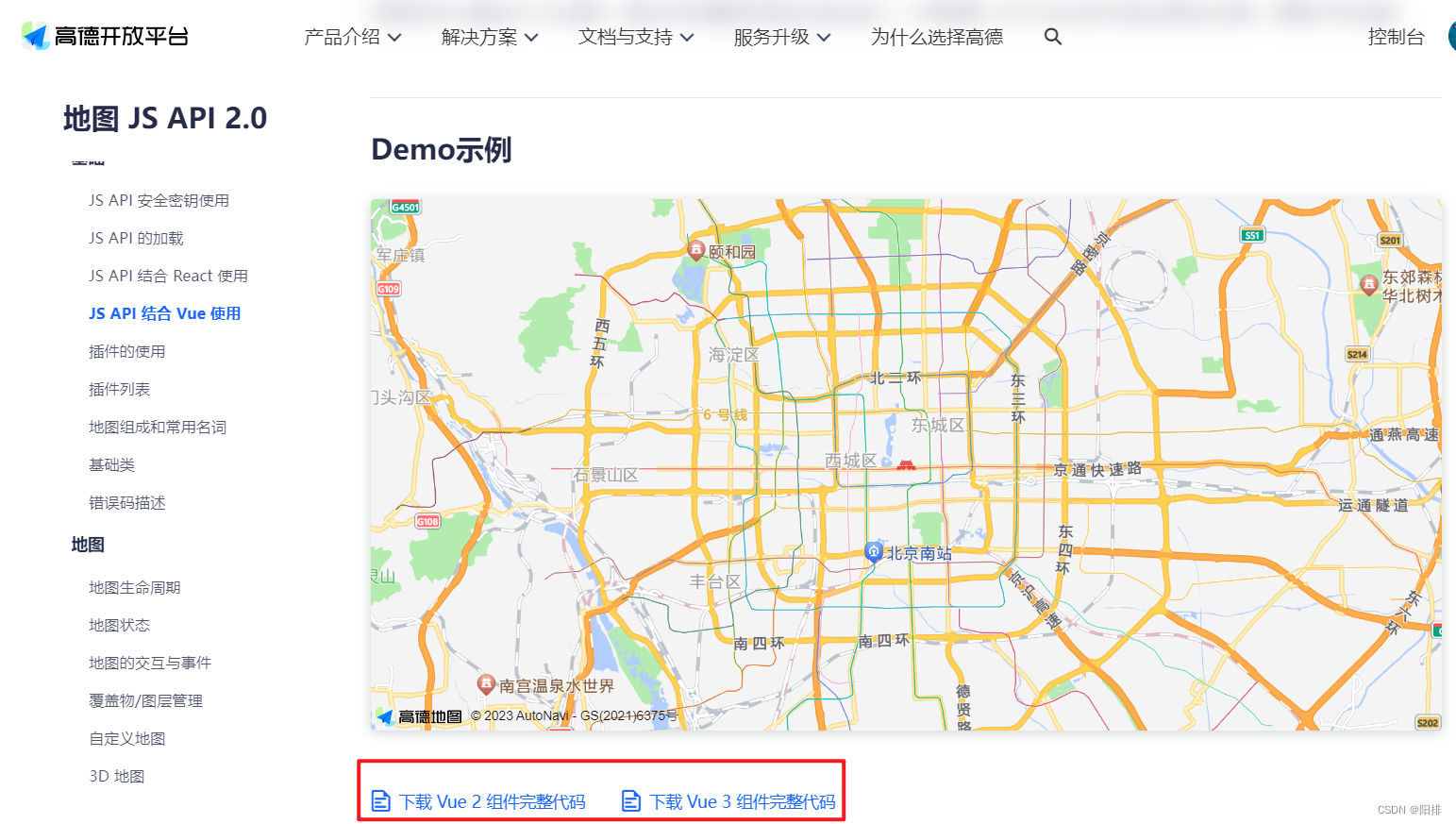
点击“下载Vue3组件完整代码”。

2、修改Key
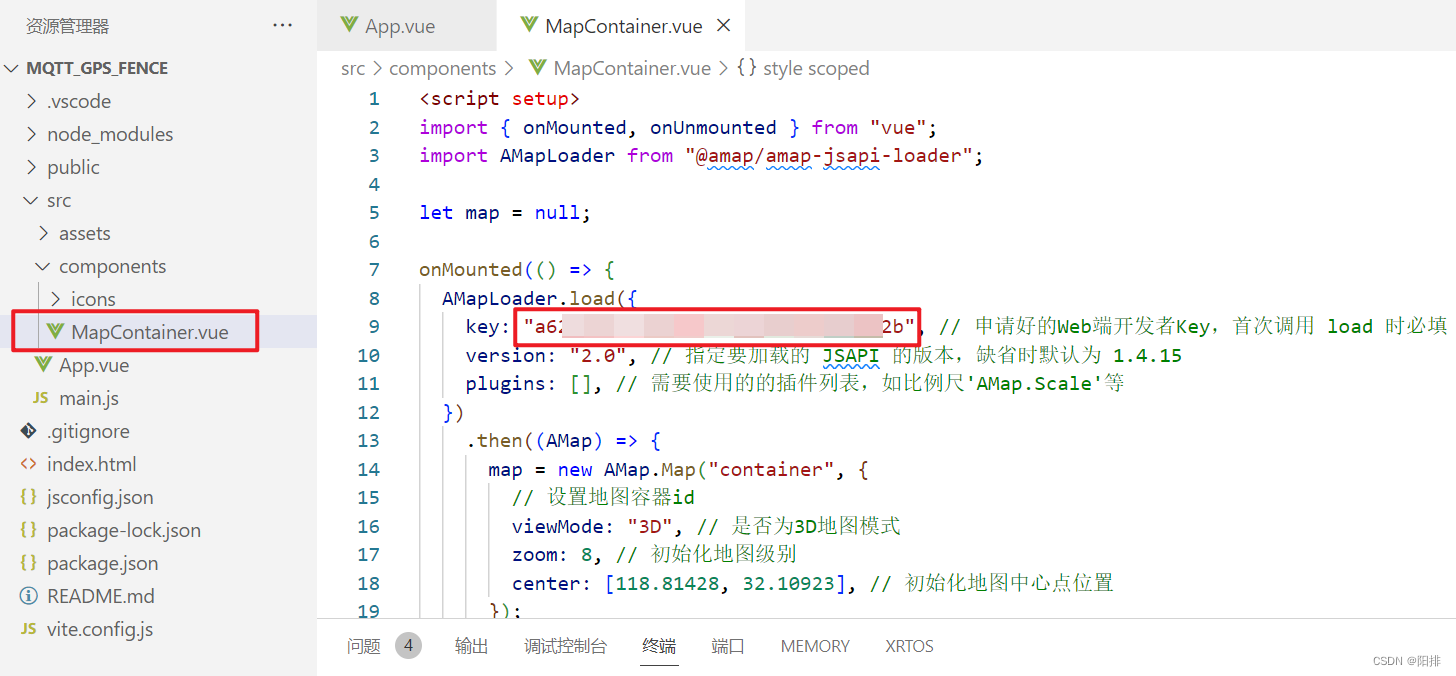
进入工程,点击MapContainer.vue,添加自己的Key。

3、连接服务器
调试窗口输入:
npm install
npm run dev
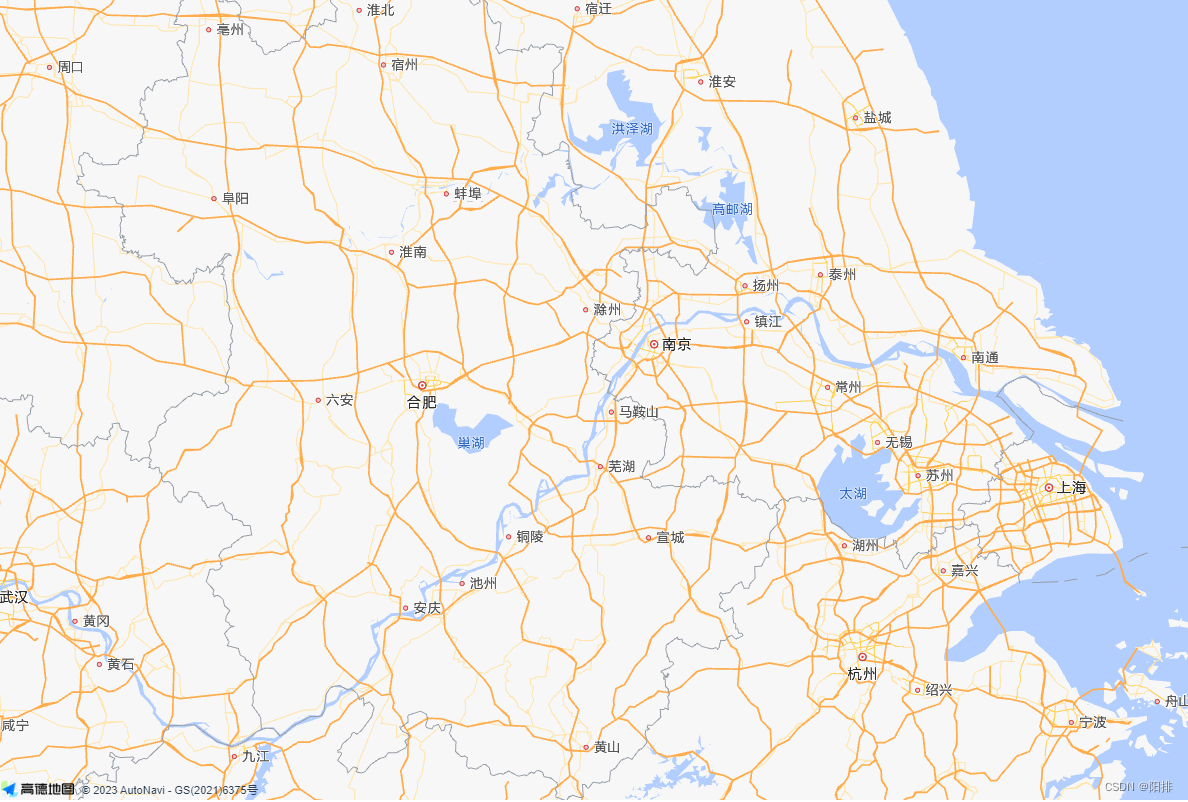
进入网址可以看到地图。

2.2 手动编写
这里编写一些搜索地点并能显示地图的小demo。

2.2.1 构建项目
终端输入:
npm create vue@latest
输入项目名和包名称:
gaodeMap_demo
进入工程:
cd gaodeMap_demo
安装npm
npm install
测试:
npm run dev
可以看到如下网页:

2.2.2 下载包
2.2.2.1 按需导入element-plus包
安装unplugin-vue-components、unplugin-auto-import:
npm install -D unplugin-vue-components unplugin-auto-import
修改vite.config.js配置文件:
// vite.config.js
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
官方链接:
https://element-plus.gitee.io/zh-CN/guide/quickstart.html#%E6%8C%89%E9%9C%80%E5%AF%BC%E5%85%A5
2.2.2.2 导入高德@amap/amap-jsapi-loader
命令行终端输入:
npm i @amap/amap-jsapi-loader --save
npm install -D unplugin-vue-components unplugin-auto-import
2.2.2 编写程序
项目中新建MapContainer.vue,用作地图组件。
代码如下:
// MapContainer.vue
<template>
<div>Handbook.vue的组件</div>
<el-input v-model="positionInput"
id="searchInputId"
class="common-layout"
size="small"
placeholder="输入关键词搜索位置"
style="height:25px;width:26%;margin-left:1%;"/>
<el-button>搜索</el-button>
<div class="gdmap-container">
<div id="container"></div>
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
import { onMounted, onUnmounted,ref } from 'vue';
export default{
setup(){
const positionInput = ref('');
function initMap(){
window._AMapSecurityConfig = {
securityJsCode: "5e*********************7e7", // 密钥
}; // 重要!
AMapLoader.load({
key: "a62*************************92b", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [
'AMap.AutoComplete',
'AMap.PlaceSearch'
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
var map = new AMap.Map("container",{
resizeEnable: true,
viewMode: "3D", // 是否为3D地图模式
zoom: 8, // 初始化地图级别
center: [118,30], // 初始化地图中心点位置
});
var autoOptions = {
input:"searchInputId"
};
var auto = new AMap.AutoComplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
map:map
})
auto.on("select",select);
function select(e) {
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name); //关键字查询查询
}
})
}
onMounted(() => {
console.log("onmounted");
initMap();
});
onUnmounted(() => {
map?.destroy();
});
return{
positionInput,
}
}
}
</script>
<style scoped>
.gdmap-container{
width: 500px;
height:300px;
}
#container {
padding: 0px;
margin: 0px;
border:1px solid gray;
width: 100%;
height: 100%;
}
</style>
2.2.3 引用
为了方便这里直接修改app.vue。
删除不需要的vue,添加
<template>
<div>
<MapContainer />
</div>
</template>
<script setup>
import MapContainer from './MapContainer.vue';
</script>
<style scoped>
</style>
2.2.4 运行
命令行输入:
npm run dev
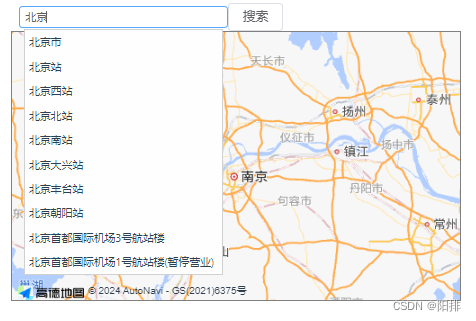
输入框编辑文字,可以看到如下画面:

搜索按钮暂时没写回调函数,将就着用。
3 问题小结
1、地图无法显示:地图的块元素div给的参数是id="container",样式中需要使用#container。
2、本人在编程的时候出现了无法自动补全的情况,错误码是INVALID_USER_SCODE,官方说明是安全码未通过验证,因此添加了在代码中添加了安全密钥:
window._AMapSecurityConfig = {
securityJsCode: "「你申请的安全密钥」",
};
添加后,代码能够成功运行,input输入窗口下方出现了自动补全文字选项。
3、输入框最好使用el-input,其次是input的id前面不要加:,否则就是另外一个意思(我也是初学者,说不太清)。AMap的自动补全是绑定这个id的。
官网链接:
https://lbs.amap.com/api/javascript-api-v2/guide/abc/load
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Async In C#5.0(async/await)学习笔记
- 【UE5】metahuman头发闪烁
- 【excel表格中的一些问题】
- 用bat脚本执行py文件以及批量执行py文件(全网超详细)
- PostgreSQL以查询的结果集创建表
- 调查报告如何撰写的讨论
- vue computed和watch有什么区别
- 整数拼接C语言(2020年蓝桥杯试题I)
- 《微信小程序开发从入门到实战》学习七十九
- 期货日数据维护与使用_日数据维护_日数据更新