Vue-14、Vue绑定style样式
发布时间:2024年01月11日
1、对象写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绑定css样式</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
.basic{
width: 400px;
height: 100px;
border:1px solid black;
}
.normal{
}
.happy{
}
.sad{
}
.atguigu1{
}
.atguigu2{
}
.atguigu3{
border-radius: 20px;
}
</style>
</head>
<body>
<div id="root">
<!--对象写法-->
<div class="basic" :style="styleobj" >{{names}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data() {
return {
names:'test',
styleobj:{
fontSize: '40px',
color: 'red',
backgroundColor:'orange',
}
}
},
})
</script>
</body>
</html>
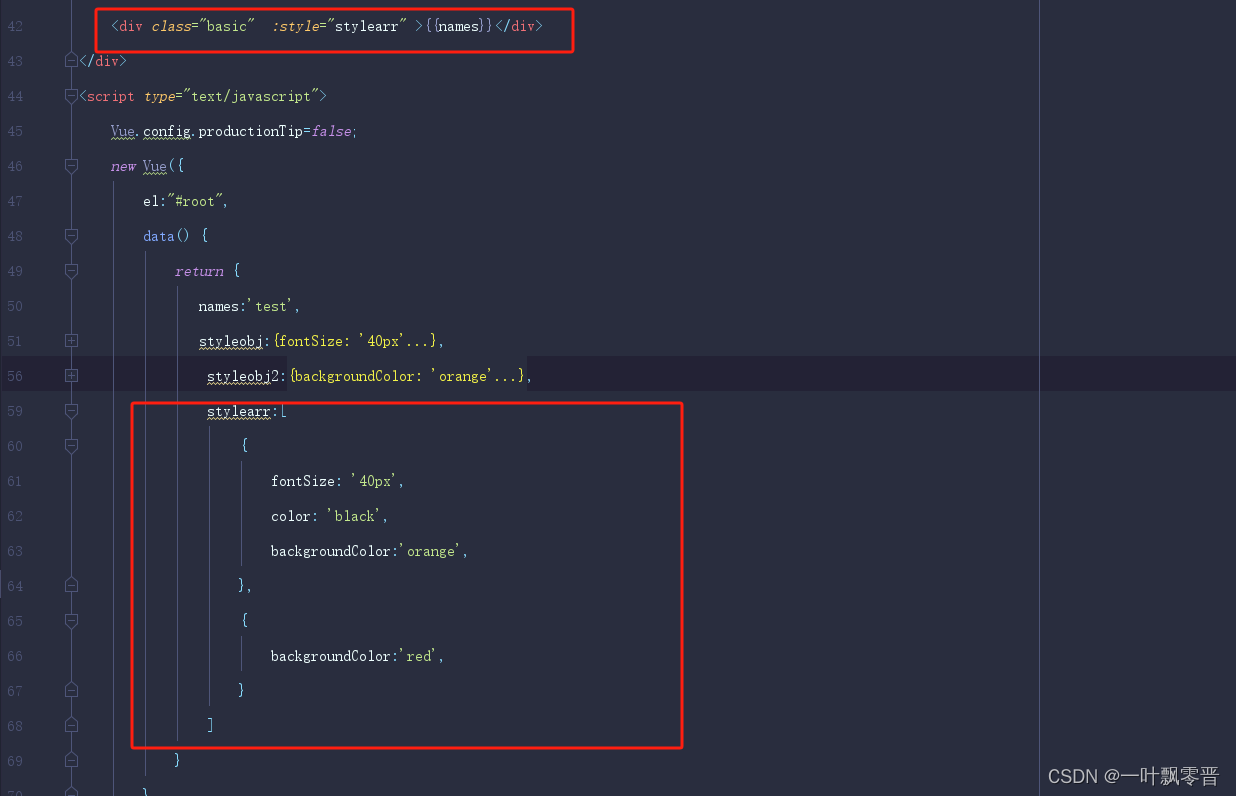
2、数组写法

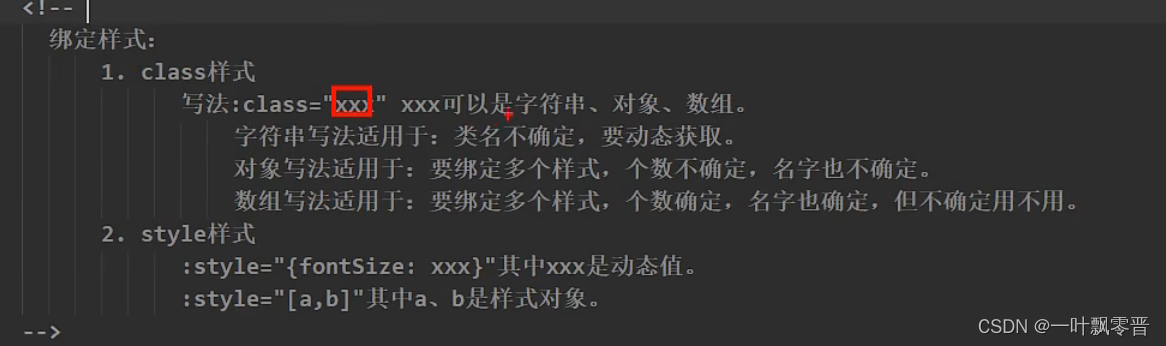
3、总结

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135531877
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Cesium 实战 - OD 通信线 - 移动连接线
- 14.8-组合逻辑建模时应使用阻塞赋值
- 服务器租用和托管有哪些注意事项?
- 第十五届蓝桥杯单片机组——利用定时器生成PWM波
- 文献速递:生成对抗网络医学影像中的应用——用于生成前列腺MR-only影像治疗剂量规划的合成CT的深度学习模型:多中心研究
- NXP实战笔记(三):S32K3xx基于RTD-SDK在S32DS上配置WDT配置
- JAVA算法介绍(二)
- 主域控活动目录配置工作任务
- MySQL存储过程和触发器
- 一个超强的 python GUI 库