小程序基础学习(组件化)
发布时间:2024年01月12日
(一)创建
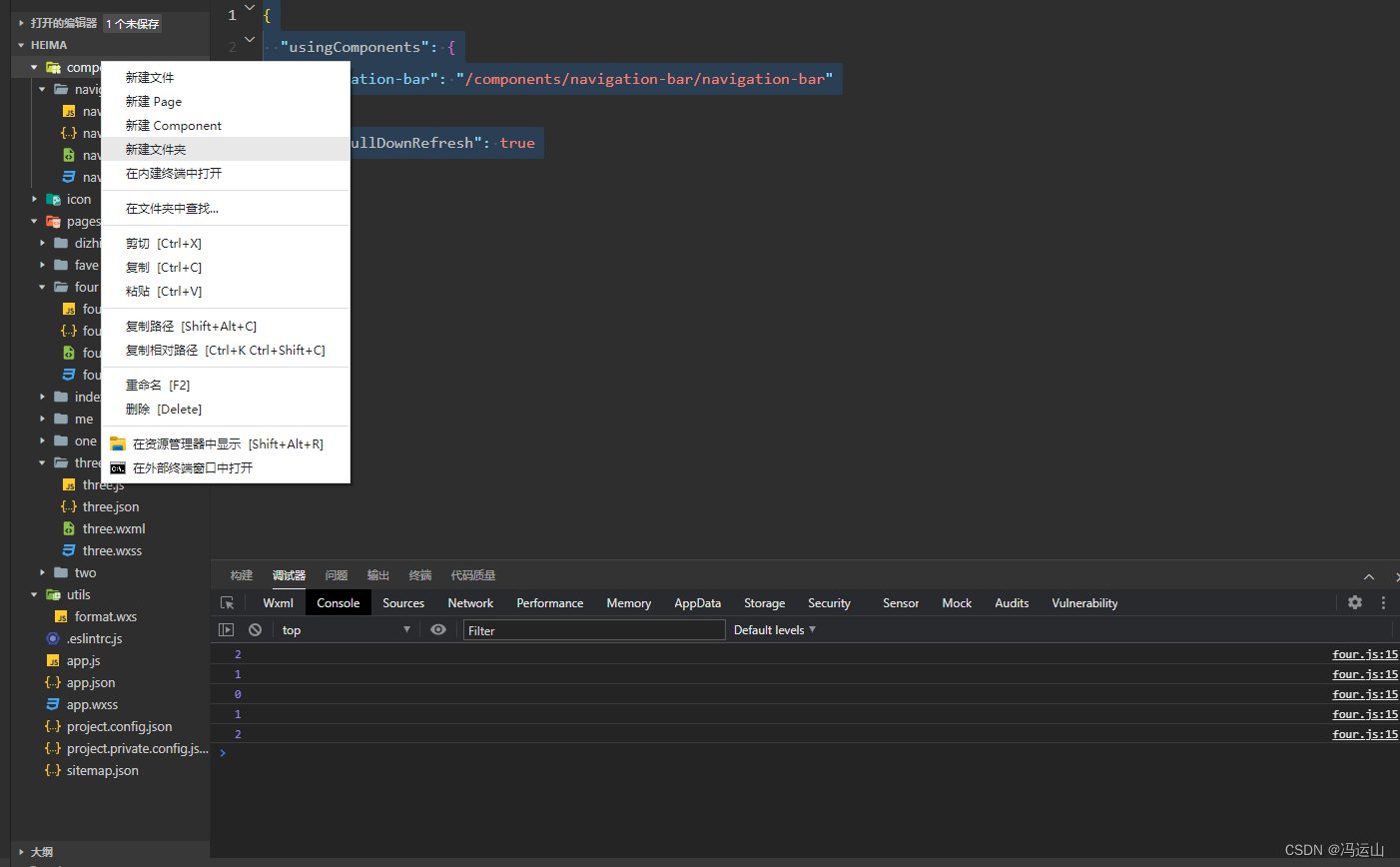
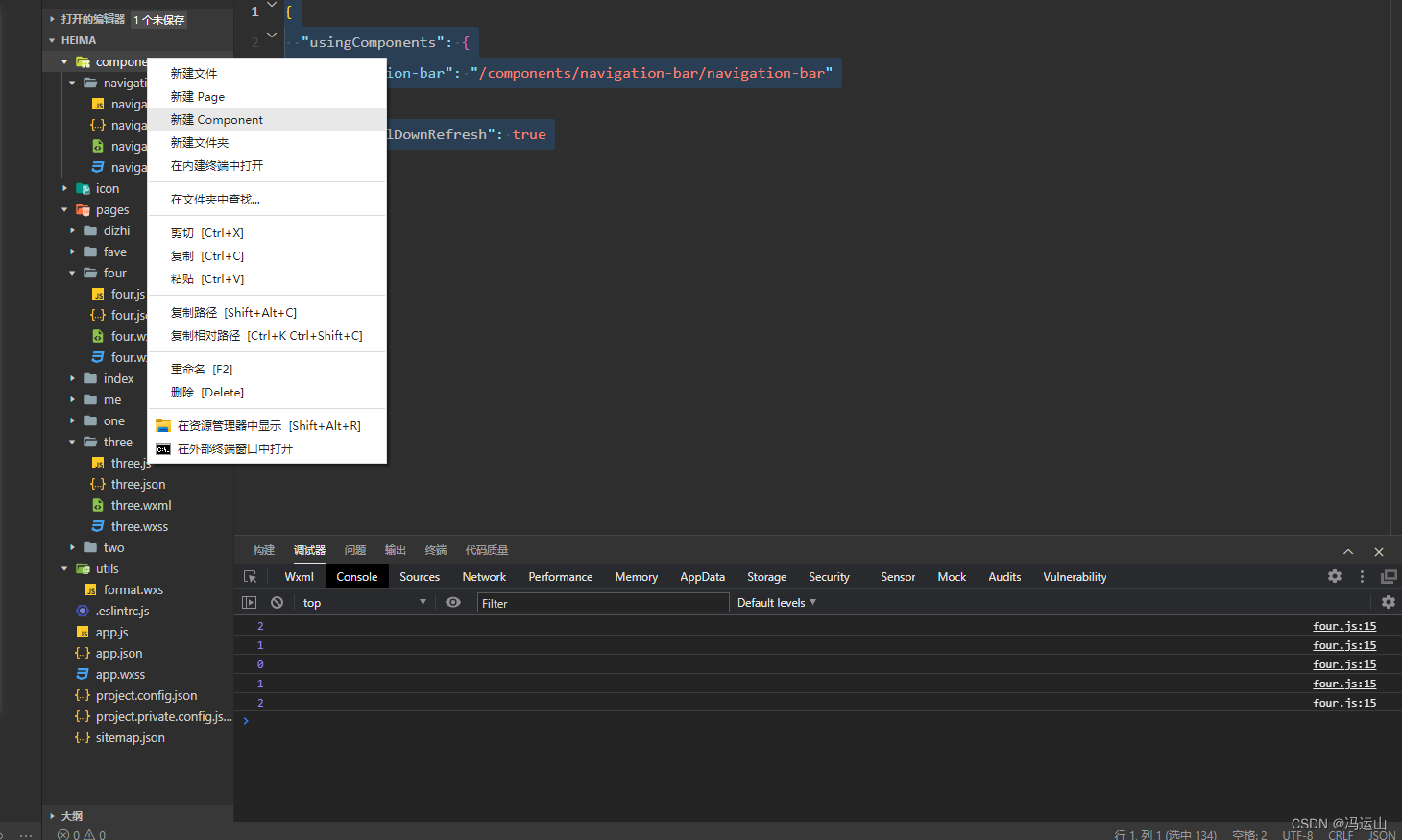
????????找到components文件夹下面创建新的文件夹

????????然后再文件夹内创建component格式的文件

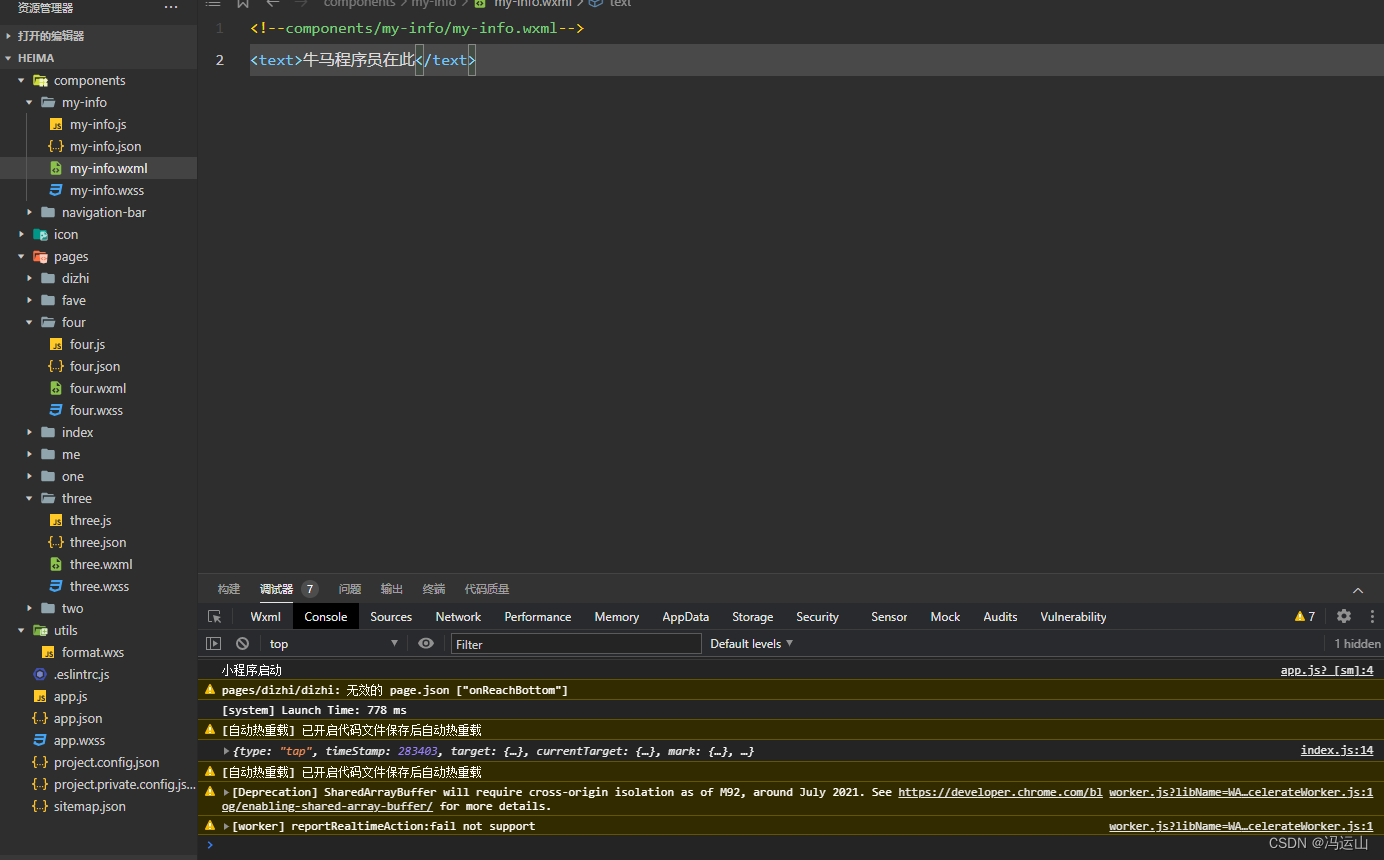
????????创建后这样?

????????我创建的是my-info的文件夹以及my-info的components文件,跟着普通的页面一样?
(二) 注册组件
????????找到你需要使用组件的json文件中注册组件即可

????????第一个值是你定义组件起的名称,第二个值是组件的地址,然后在组件中写入代码

(三) 使用
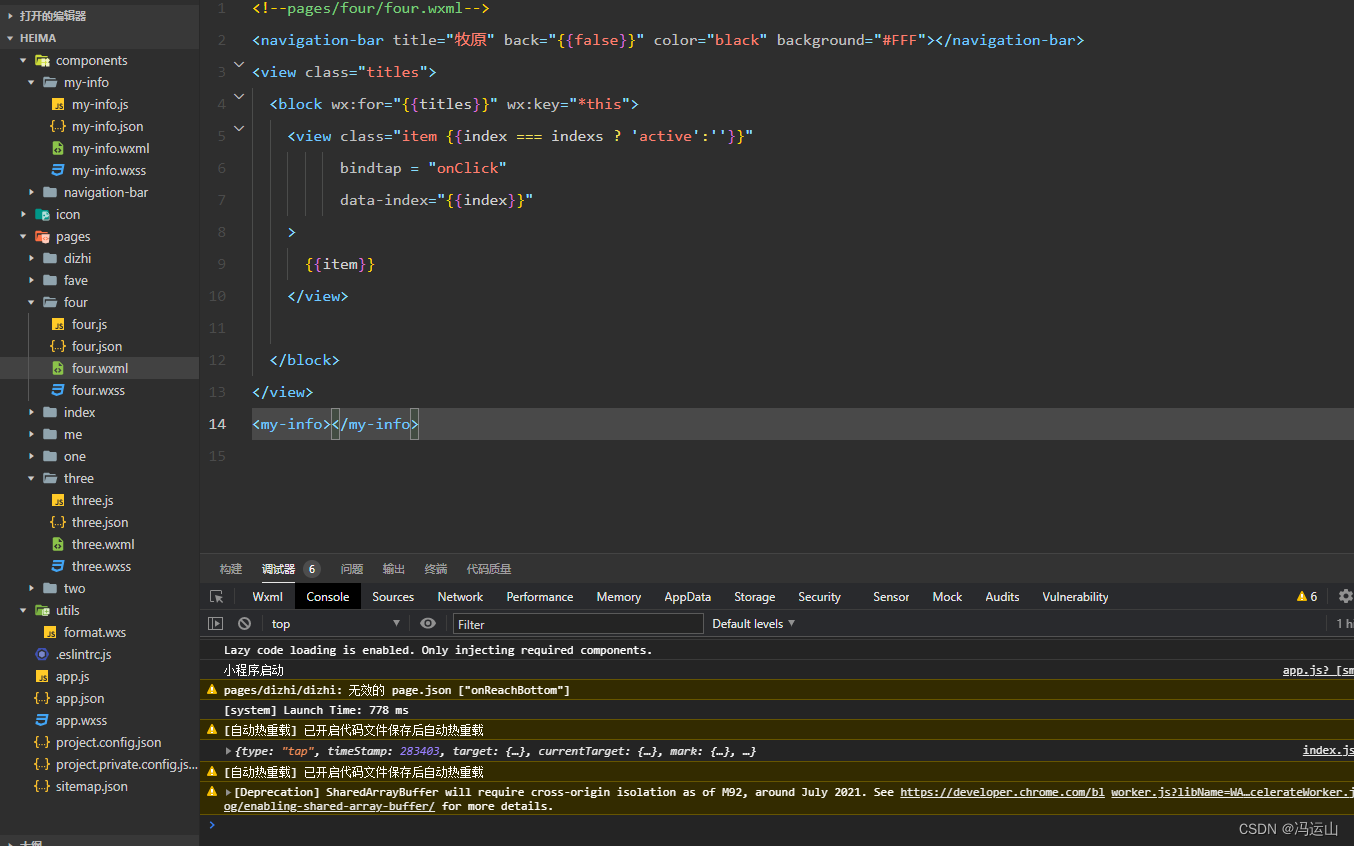
????????找到你需要使用组件的地方加入你组成的组件名称即可


????????最后分享一下组件增加后一些内容的代码。仅供参考
<!--components/my-info/my-info.wxml-->
<view class="text">
<text class="texts">{{text}}</text>
</view>
<view class="number">
<text class="number">{{number}}</text>
</view>
/* components/my-info/my-info.wxss */
.texts{
color: blue;
font-size: large;
}
.number{
color: yellow;
font-size: larger;
}// components/my-info/my-info.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
"number":100,
"text":"牛马程序员在此"
},
/**
* 组件的方法列表
*/
methods: {
}
}){
"component": true,
"usingComponents": {}
}?
文章来源:https://blog.csdn.net/m0_64908546/article/details/135540343
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Qt事件处理,提升组件类
- HAL库之硬件SPI配置
- Python轴承故障诊断 (九)基于VMD+CNN-BiLSTM的故障分类
- Qt 6之七:学习资源
- Linux DNS赛题配置
- 代码随想录算法训练营第20天(二叉树6 | 654.最大二叉树 617.合并二叉树 700.二叉搜索树中的搜索 98.验证二叉搜索树
- 服务自保-心法总决
- FFmpeg之PostProc
- JavaScript 获取当前日期时间 年月日 时分秒的方法
- 网络安全 | 2024年最全的黑客学习教程,从0到高手,建议收藏!