web之CSS悬停效果页面设计
发布时间:2023年12月17日
参考小米商城的“手机”页面,做出一个“手机”的标签,实现当鼠标悬停在“手机”上时,出现手机系列菜单;当鼠标移走时,菜单页面消失的效果!
参考图:

?
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
float: left;
}
p{
height: 20px;
}
#phone{
margin-left: 10%;
color: white;
font-weight: 500;
}
#aa{
position: relative;
width: 200px;
height: 50px;
border: 1px solid #FF0000;
background-color: #Ffa500;
margin: 50px;
}
#bb{
position:absolute;
width: 300px;
height: 450px;
border: 1px solid red;
opacity: 0;
padding: 10px;
left: 200px;
margin: 0px;
top: 0px;
}
#aa:hover>#bb{
opacity: 1;
}
image{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="aa">
<p id="phone">手机</p>
<div id="bb">
<p>Xiaomi MIX系列</p><br/>
<p>Xiaomi 数字系列</p><br/>
<p>Xiaomi Civi系列</p><br/>
<p>Redmi K系列</p><br/>
<p>Redmi Note系列</p><br/>
<p>Redmi 数字系列</p><br/>
</div>
</div>
</body>
</html>结果图:
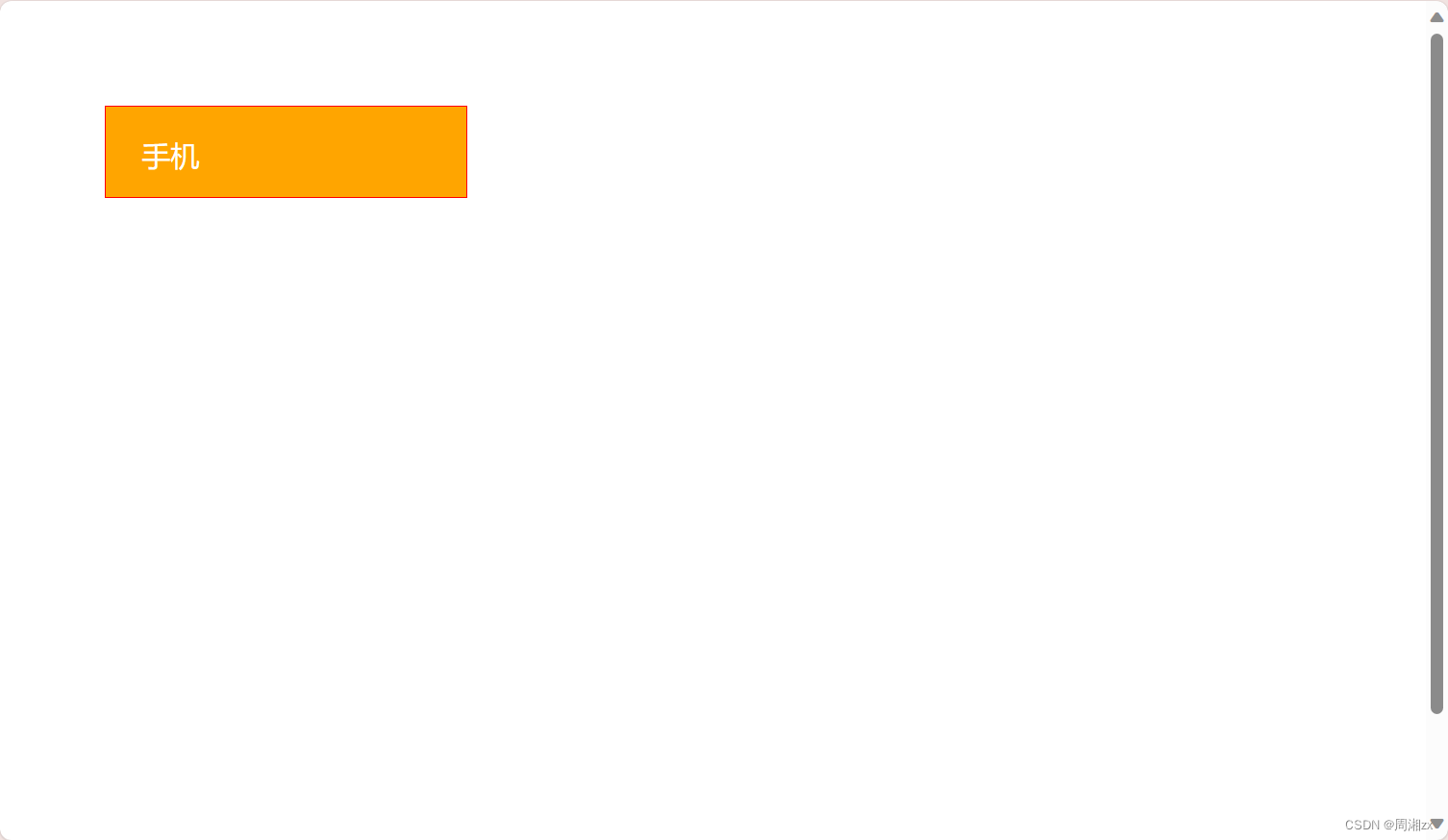
鼠标未悬停在手机上时:

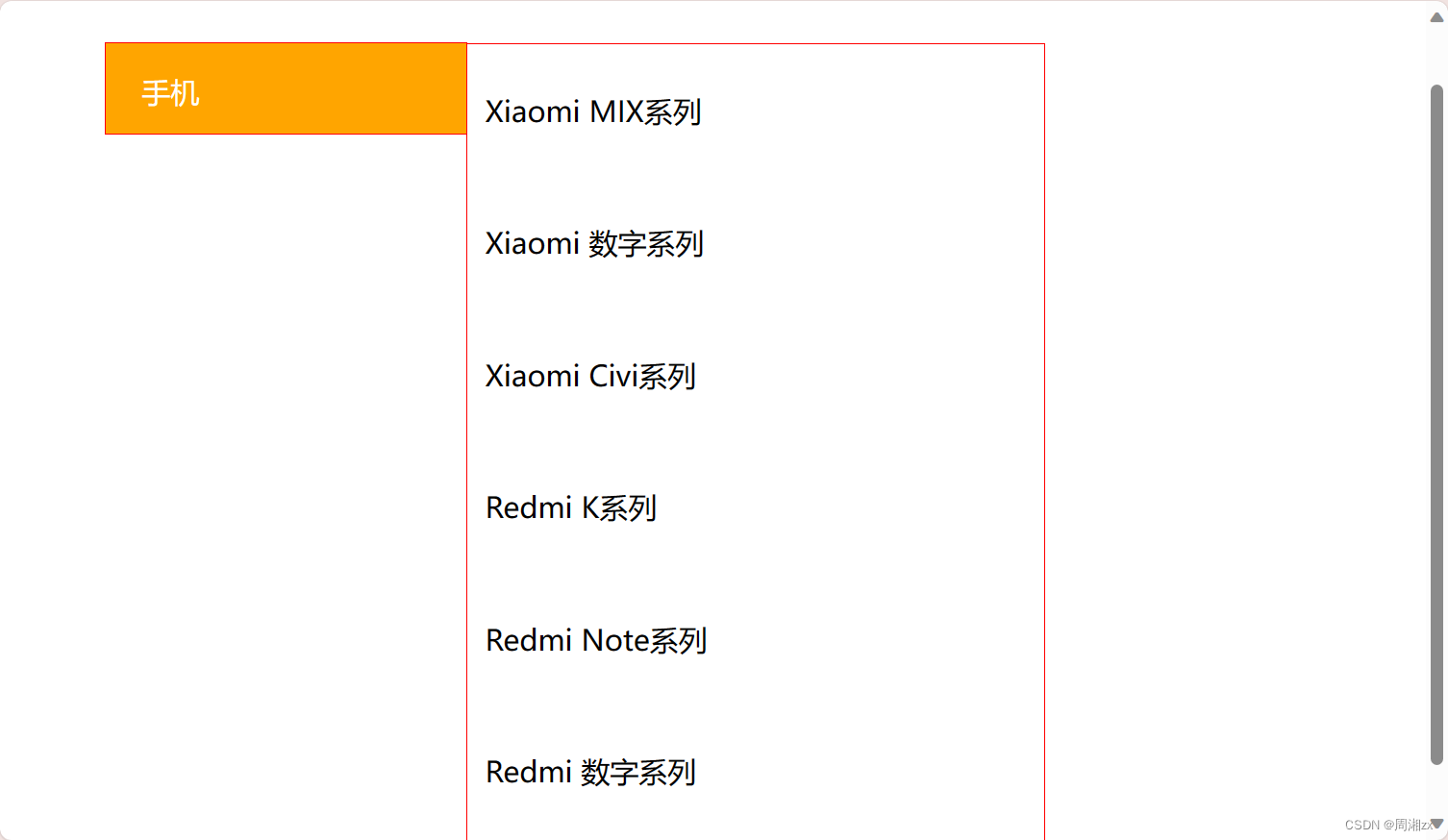
鼠标悬停在手机上时:

涉及知识点:
一、基本选择器
1、标签选择器(例如:div{})
2、id选择器(#id名{})
3、类选择器(.类名{})
4、通配符选择器(*{})
二、包含选择器
1、子代选择器(获取某个标签的第一级子标签)
????????div.list>ul {}
2、后代选择器(获取某个标签中的所有的子标签)
????????.list li {}
3、分组选择器(可以同时设定多个标签,使用逗号进行分割)
????????.mylove, #myprogram, h1 {}
三、属性选择器
.container[class] {}??????div[title]????????input[type='text']???????
四、伪类选择器
????????五种常见状态:
????????????????:link 超链接点击之前
????????????????:visited 链接被访问过之后
????????????????:hover “悬停”:鼠标放到标签上的时候
????????????????:active “激活”: 鼠标点击标签,但是不松手时
????????????????:focus 是某个标签获得焦点时的样式(比如某个输入框获得焦点)
五、伪元素选择器
::before?? ?表示css3的伪元素选择器
::after?? ??? ?标签css3的伪元素选择器
::first-letter
::first-line
::section
before和after选择器必须书写content属性
?六、CSS常见样式
| 样式名称 | 样式的值 | 说明 |
|---|---|---|
| font-family | 字体名称(如微软雅黑or Microsoft YaHei) | 文本字体 |
| font-style | normal、italic、oblique | 规定斜体文本 |
| font-variant | small-caps、normal | 小型大写字母 |
| font-weight | normal、bold、bolder、数值 | 文本的粗细 |
| font-size | 默认大小是 16 像素 (16px=1em),单位一般是px,也可以是其他 | 文本的大小 |
| text-indent | 所有元素的第一行都可以缩进一个给定的长度,该长度可以是负值 | 软化文本内容 |
| text-align | left、right 、center、justify | 文本行间的对齐方式 |
| word-spacing | 其默认值 normal 与设置值为 0 是一样的 | 改变单词间隔 |
| letter-spacing | 其默认值 normal 与设置值为 0 是一样的 | 改变字(字母)间隔 |
| text-transform | none、uppercase、lowercase、capitalize | 处理文本的大小写 |
| text-decoration | none、underline、overline、line-through、blink | 文本装饰 |
| white-space | normal、pre-line、nowrap、pre、pre-wrap | 空格换行和tab 处理 |
| color | #十六进制三原色、颜色单词、rgb函数、rgba函数 | 文本颜色 |
| direction | 默认ltr、rtl、inherit | 文本的方向 |
| line-height | normal、数值、%等 | 行高 |
| text-shadow | h1 { text-shadow: 5px 5px 5px #FF0000; } | 文本阴影效果 |
| box-shadow | div{ text-shadow: 5px 5px 5px #FF0000; } | 盒子阴影效果 |
| list-style-type | disc、circle、square、decimal、lower-roman、lower-latin | 列表的样式 |
| list-style-image | url函数引入图片 | 列表图标 |
| list-style-position | inside、outside、inherit | 何处放置列表项标记 |
| list-style | list-style:square inside url('imgs/point.png'); | 统一设置列表样式 |
| outline | p { outline:#00FF00 dotted thick; } | 轮廓线 |
| outline-offset | 数值 | 轮廓和元素的距离 |
| outline-color | #十六进制三原色、颜色单词、rgb函数、rgba函数 | 轮廓颜色 |
| outline-style | dotted、solid、dashed、double等 | 轮廓样式 |
| outline-width | thin(细)、medium(默认)、thick(粗)、数值 | 轮廓的宽度 |
| border-image | div { border-image:url(border.png) 30 30 round;} | 使用图片来创建边框 |
| opacity | 0~1之间的数值,0表示全透明,1表示不透明 | 透明度 |
| width | 数值 | 元素的宽度 |
| height | 数值 | 元素的高度 |
| max-height | 数值 | 最大高度 |
| max-width | 数值 | 最大宽度 |
| min-height | 数值 | 最小高度 |
| min-width | 数值 | 最小高度 |
| margin | {margin: 0px; margin: 10px 20px; margin: 10px 20px 30px 0px; margin: auto;} | 外边距 |
| margin-left | 数值 | 左外边距 |
| margin-right | 数值 | 右外边距 |
| margin-top | 数值 | 上外边距 |
| margin-bottom | 数值 | 下外边距 |
| padding | {padding: 0px; padding: 10px 20px; padding: 10px 20px 30px 0px; } | 内边距 |
| padding-xx | 和margin一致 | 也有四个 |
| border | border: 1px solid red; | 边线 |
| border-width | 数值 | 边线粗细 |
| border-style | dotted、dashed、solid、double | 边线样式 |
| border-color | #十六进制三原色、颜色单词、rgb函数、rgba函数 | 颜色 |
| border-xx-xx | border-top-width: 15px | 样式、颜色、粗细 |
| border-radius | div { border:2px solid; border-radius:25px; },数值或者百分比 | 边线的弧度 |
| background | { background: #00FF00 url(bgimage.gif) no-repeat fixed top; } | 背景综合写法 |
| background-color | #十六进制三原色、颜色单词、rgb函数、rgba函数 | 背景颜色 |
| background-position | top left 这种单词对 或者 坐标位置(x,y)或者 x%, y% | 背景位置 |
| background-size | background-size:80px 60px;| cover | 背景图像的尺寸 |
| background-repeat | repeat、repeat-x、repeat-y、no-repeat | 背景图像重复 |
| background-image | url函数引入图片 | 背景图片 |
| background-attachment | 默认scroll、fixed | 背景图像是否固定或者随页面的滚动 |
| visibility | visible、hidden | 元素是否可见 |
| display | none、block、inline、inline-block、list-item | 元素类型转换、可见性 |
| position | static、relative、absolute、fixed | 元素定位 |
| z-index | 数值,默认0 | 表示z轴的优先级 |
| vertical-align | baseline、sub、super、top、text-top、middle、text-bottom | 元素的垂直对齐方式 |
| overflow | visible、hidden、scroll、auto | 溢出元素框时处理 |
| clear | left、right、both、none | 清除浮动 |
| float | left、right、none | 元素在哪个方向浮动 |
| resize | none、both、horizontal、vertical | 规定是否调整元素尺寸 |
| box-sizing | content-box、border-box | 容器尺寸计算方式 |
| filter | opacity()、url()、blur()、grayscale()、brightness()等函数 | 设置页面的滤镜 |
文章来源:https://blog.csdn.net/weixin_68256171/article/details/135049220
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Jetson AGX Orin安装archiconda、Pytorch
- D1671 75Ω视频放大驱动芯片 ,2.8~5.5V 应用于手持设备中 内 置 SAG端 子 6dB放 大 器 电 路
- 42道CSS高频题整理(附答案背诵版)
- 如何在Vue.js中使用$emit进行组件通信
- Go 优雅判断 interface 是否为 nil
- c++算法之进制转换
- 改进YOLO系列 | YOLOv5/v7 更换主干网络之 ResNet50/ResNet101
- 配置镜像yum源
- python绘制透明九宫格
- HTML实战演练之贪吃蛇美食大作战