微信小程序开发学习笔记③数据绑定与事件绑定
微信小程序开发学习笔记③WXML模板语法渲染页面结构——数据绑定与事件绑定
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。
WXML语法官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/
一、 WXML模板语法之 数据绑定
数据绑定的基本原则:在data中定义数据,在WXML中使用数据。(先定义了才有的使用呐)
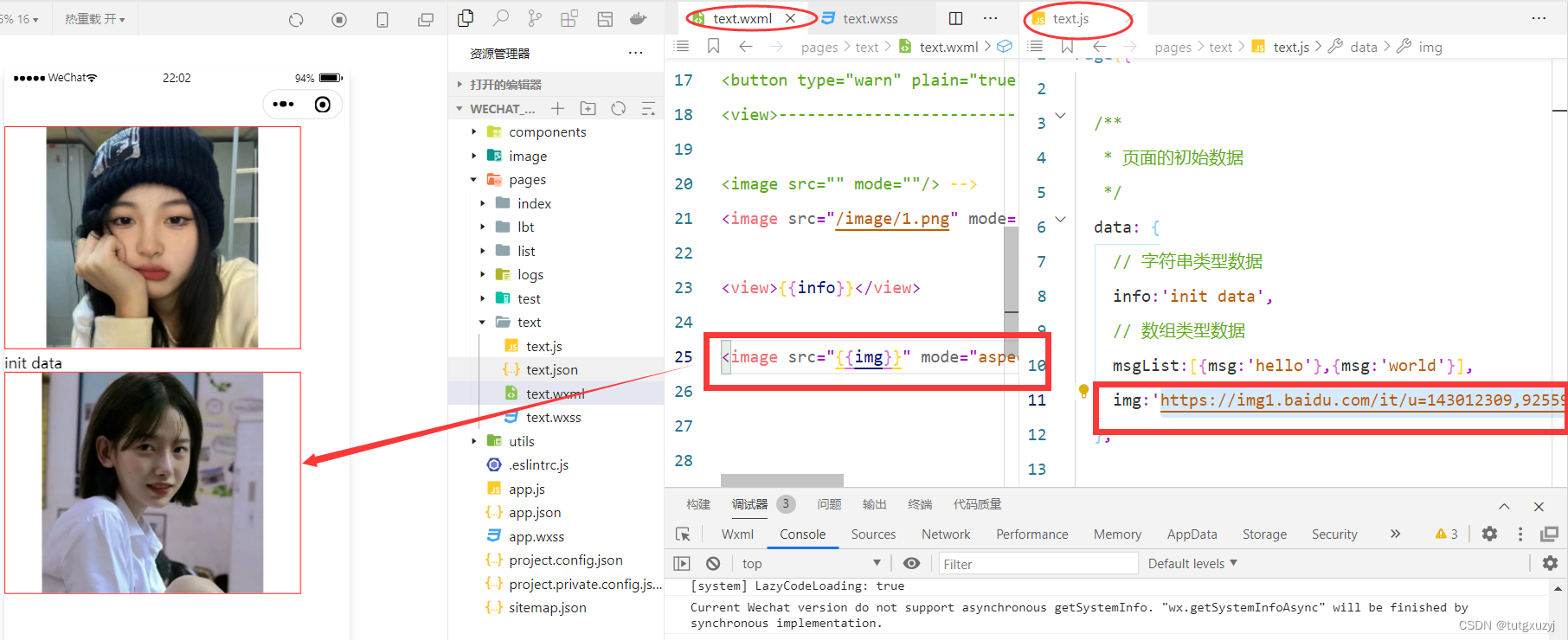
1.1 在data中定义页面的数据
在页面对应的.js文件中,把数据定义到data对象中即可:

1.2 使用Mustache语法使用数据
把data中的数据绑定到wxml页面中渲染,使用Mustache语法(双大括号)将变量包起来即可。语法格式为:
<view>{{info}}</view>

1.3.Mustache语法的应用场景
Mustache语法用法都是一样的,Mustache语法的主要应用场景如下:
1、绑定内容
2、绑定属性
3、运算(三元运算、算术运算等)
1.动态绑定内容就是,上述1.1和1.2所展示的,data下info的值要是变化,wxml页面的对应值内容也会变化。
1.3.2 动态绑定属性

其实用法都一样,都是在页面中把data绑定的对应数据给展示出来,只不过在这这展示的数据是属性。(这一点和vue有区别)
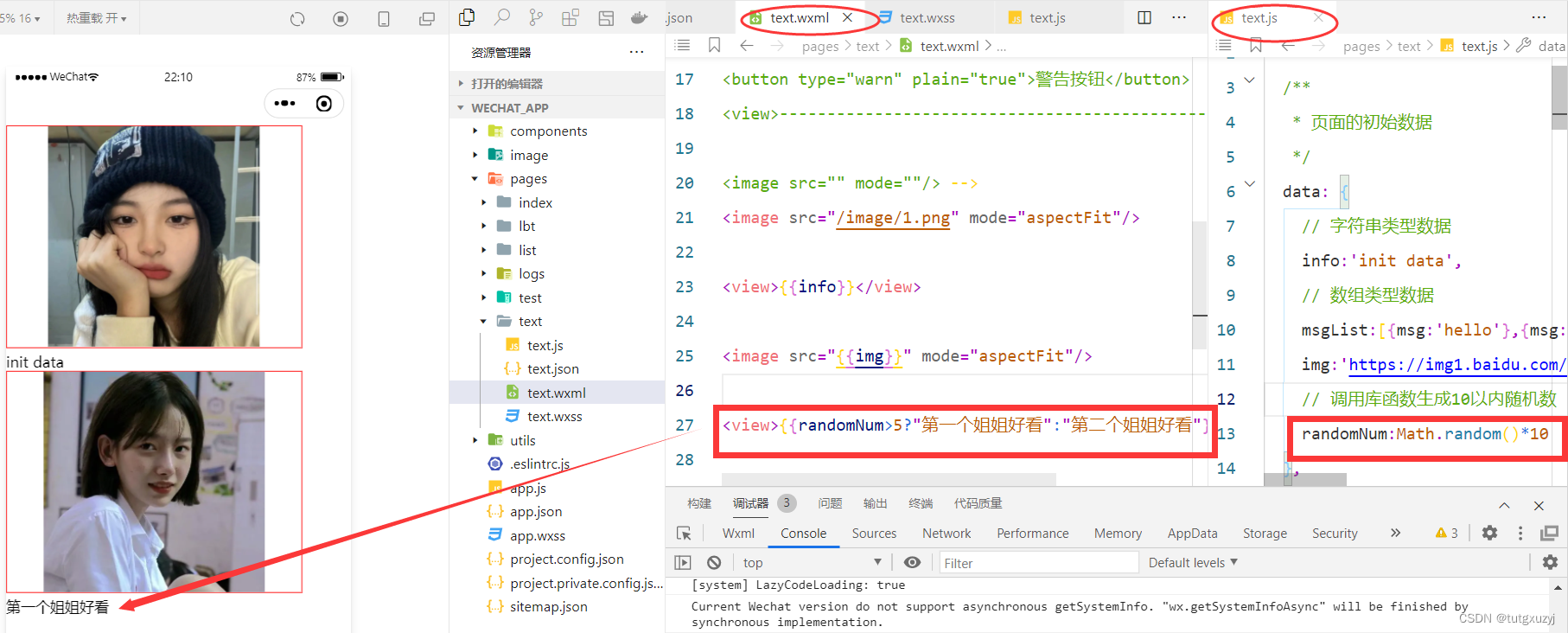
1.3.3 运算


一样的用法,data中的数据,在wxml中可以通过Mustache语法获取,并可以用来运算。
二、 WXML模板语法之 事件绑定
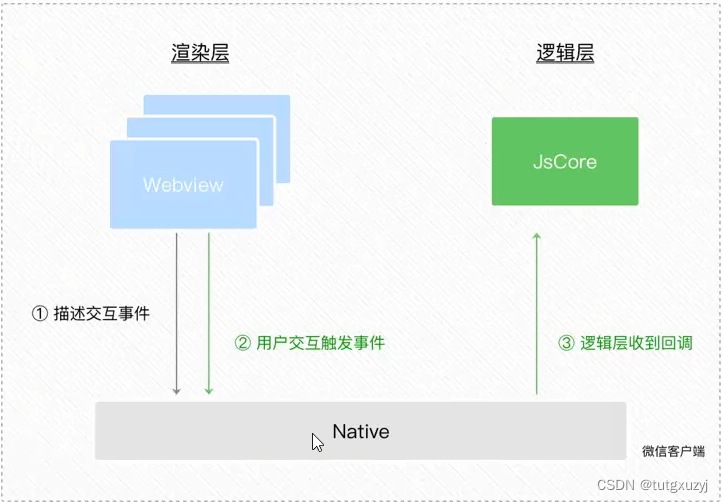
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

事件官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#%E4%BA%8B%E4%BB%B6%E8%AF%A6%E8%A7%A3
2.1 小程序中常用的事件

2.2 事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下表所示:

也就是说事件触发后,受到的回调信息(反馈)会存在事件对象event中,可以通过查看对象属性去得到事件的描述。
其中target和currentTarget比较接近,这里强调一下区别:
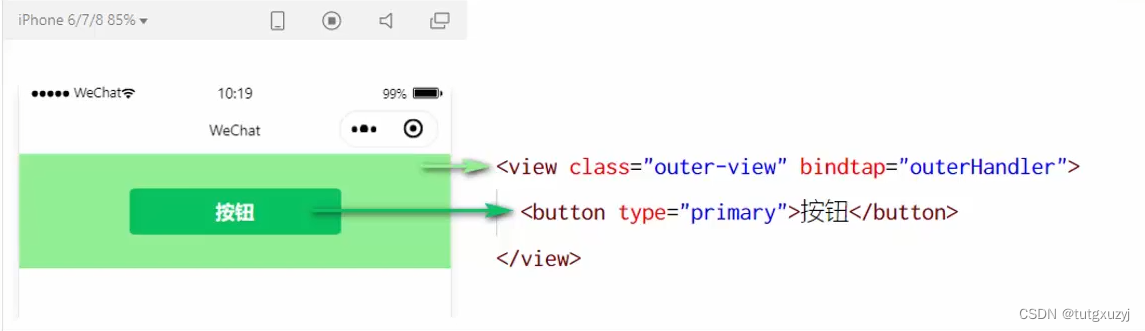
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。举例如下:

内部是一个并没有绑定事件的按钮,外部是一个绑定了点击事件的view。
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
此时,对于外层的view来说:e.target指向的是触发事件的源头组件,因此,e.target是内部的按钮组件;e.currentTarget指向的是当前正在触发事件的那个组件,因此e.currentTarget是当前的view组件。
2.3 事件与回调的使用
2.3.1 bindtap的语法格式
在小程序中,不存在HTML 中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。
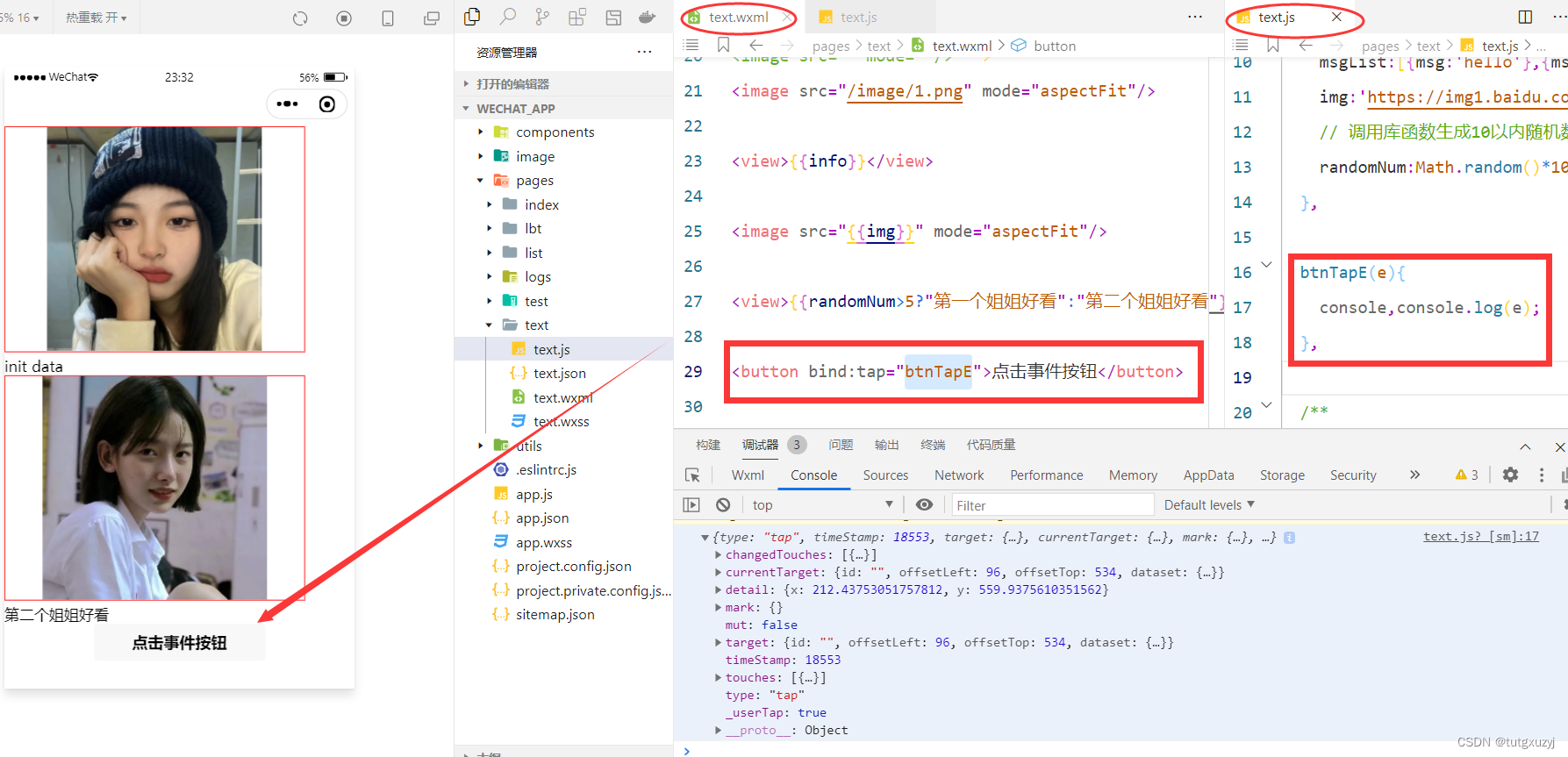
1、通过bindtap,可以为组件绑定tap触摸事件,语法如图wxml文件红框所示:
2、在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event (一般简写成e)来接收,语法如图.js文件红框所示:

这个函数名字、形参都是可自定义的,留意:写完事件函数,留意函数与函数之间是否有逗号隔开,没有会报错。
2.4 事件传参与数据同步
以上学习笔记都是博主在B站学习黑马程序员课程时的记录,如果有什么问题,烦请联系我删除。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深入理解整数和浮点数二分查找算法
- 软件测试项目的风险管理
- 微信/QQ/百度网盘/QQ邮箱上传附件/网络上传文件很慢怎么办?
- 美国PPI降温影响深远,美易平台展望金融市场新动向
- ?Mac上后端环境工具安装使用
- python股票分析挖掘预测技术指标知识大全之KDJ详解(3)
- 记录云服务器修改密码后出现问题
- Error: listen EACCES: permission denied 0.0.0.0:80
- Linux之安装配置VCentOS7+换源
- 算法练习:只出现一次的数字