WEB前端人机交互导论实验-实训9 JavaScript
1.项目1 ?改变新闻网页中字号
A.题目要求:
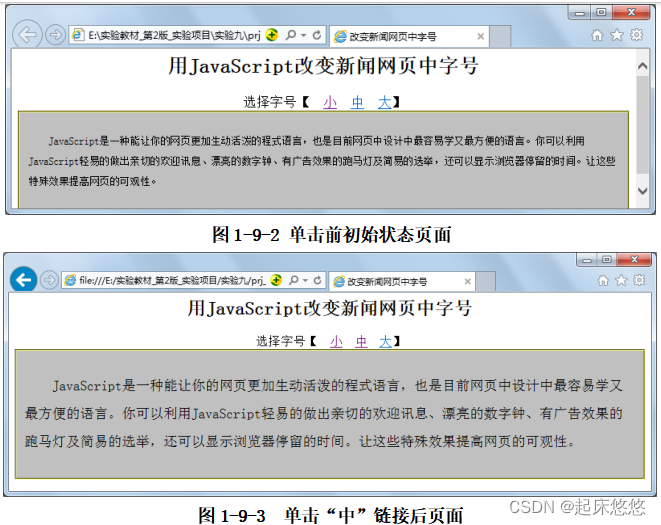
设计如图1-9-2所示的界面,要求当网络访问者选择字号中的【大、中、小】时能实现页面字号大小变化,选择“中”时,页面效果如图1-9-3所示。

B.思路:
【1】CSS 样式:
body: 设置页面主体的样式,包括字体大小、居中显示、弹性布局等。
h1: 设置标题样式,包括字体、文本对齐和字体粗细。
#SizeSelector: 设置选择字号区域的样式,包括字体、字重和字体大小。
.SizeButton: 设置按钮的共同样式,包括字体大小、无边框、鼠标悬浮时的下划线效果等。
.SizeButton:hover 和 .SizeButton:active: 分别定义了按钮在悬浮和点击时的样式变化。
#Content:设置页面框中内容的显示,包括字体大小,边框宽度等等。
#inclind_content和#inclind_content p:设置页面框内的黄色款以及文段,包括行间距等等。
【2】JavaScript:
ChangeSize(fontSize): JavaScript 函数,根据传入的字体大小参数改变页面内容的字体大小。
使用 document.getElementById 获取页面元素。
通过 switch 语句根据传入的参数选择不同的字体大小。
【3】HTML 内容:
<h1>: 页面标题。
<div id="SizeSelector">: 包含字号选择按钮的区域。
<button>: 字号选择按钮,每个按钮有相应的 onclick 事件,点击时调用 ChangeSize 函数。
<div id="Content">: 包含页面内容的区域。
<div id="inclind_content">: 包含文字内容的区域。
<p>: 段落元素,包含一段关于 JavaScript 的描述。
C.总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>改变新闻页面字号</title>
<style type="text/css">
/* 设置整体页面样式 */
body{
font-size: 20px;
display: flex;
flex-direction: column;
align-items: center;
height: 100vh;
margin: 0;
}
/* 设置页面标题样式 */
h1{
text-align: center;
font-family: 宋体;
font-weight: 900;
}
/* 设置字号选择器区域样式 */
#SizeSelector{
margin-bottom: 0px;
font-family: 宋体;
font-weight: 580;
font-size: 25px;
}
/* 设置字号选择按钮的样式 */
.SizeButton{
margin-right: 0px;
font-size: 25px;
cursor: pointer;
border: none;
color:blue;
text-align: right;
text-decoration: underline;
background-color: transparent;
}
/* 设置按钮悬浮时的样式 */
.SizeButton:hover{
color: purple;
}
/* 设置按钮点击时的样式 */
.SizeButton:active{
color: purple;
}
/* 设置新闻内容区域的样式 */
#Content{
margin: 0px auto;
background-color: darkgrey;
font-size: 22px;
text-indent: 2em;
font-family: 宋体;
font-weight: 600;
width: 1000px;
height: 250px;
border: 2px solid black;
}
/* 设置包含内容的区域的样式 */
#inclind_content{
width: 1000px;
height: 250px;
border: 2px solid yellow;
}
/* 设置内容段落的样式 */
#inclind_content p{
padding: 15px;
line-height: 2;
}
</style>
<script>
// JavaScript函数:根据传入的字体大小参数改变页面内容的字体大小
function ChangeSize(fontSize){
var Content = document.getElementById('Content');
switch(fontSize){
case 'small':
Content.style.fontSize = '15px';
break;
case 'medium':
Content.style.fontSize = '20px';
break;
case 'large':
Content.style.fontSize = '25px';
break;
default:
break;
}
}
</script>
</head>
<body>
<!-- 页面标题 -->
<h1>用JavaScript改变新闻网页中的字号</h1>
<!-- 字号选择器区域 -->
<div id="SizeSelector">
选择字号【
<!-- 小号按钮 -->
<button class="SizeButton" onclick="ChangeSize('small')">小</button>
<!-- 中号按钮 -->
<button class="SizeButton" onclick="ChangeSize('medium')">中</button>
<!-- 大号按钮 -->
<button class="SizeButton" onclick="ChangeSize('large')">大</button>
】
</div>
<!-- 新闻内容区域 -->
<div id="Content">
<!-- 包含内容的区域 -->
<div id="inclind_content">
<!-- 新闻内容段落 -->
<p>
JavaScript是一种能让你的网页更加生动活泼的程式语言,
也是目前网页中设计中最容易学又最方便的语言。
你可以利用JavaScript轻易的做出亲切的欢迎讯息、漂亮的数字钟、
有广告效果的跑马灯及简易的选举,还可以显示浏览器停留的时间。
让这些特殊效果提高网页的可观性。
</p>
</div>
</div>
</body>
</html>
2.项目2 ?计算任意区间内连续自然数的累加和
A.题目要求:
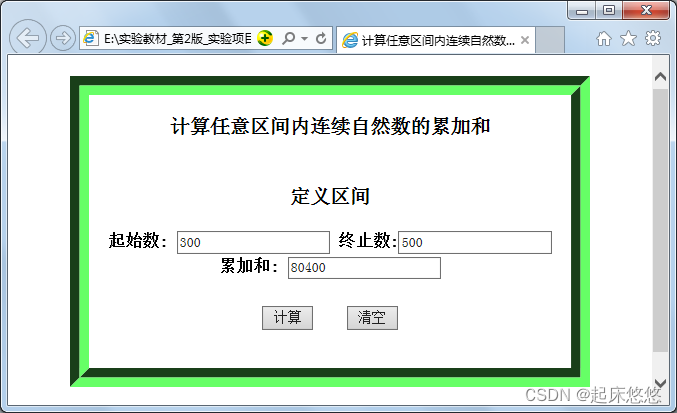
【1】完成计算任意区间内连续自然数的累加和sum(n1,n2)、显示累加和show()等函数的定义,实现页面布局如图1-9-4所示。

图1-9-4 计算累加和页面效果图
【2】未应用样式时页面效果如图1-9-5所示。

图1-9-5 未应用样式时页面效果
【3】外部JavaScript程序。
通过选择“文件"新建"其它”,进入选择文件类型对话框,如图1-9-6所示。

图1-9-6 选择文件类型对话框界面

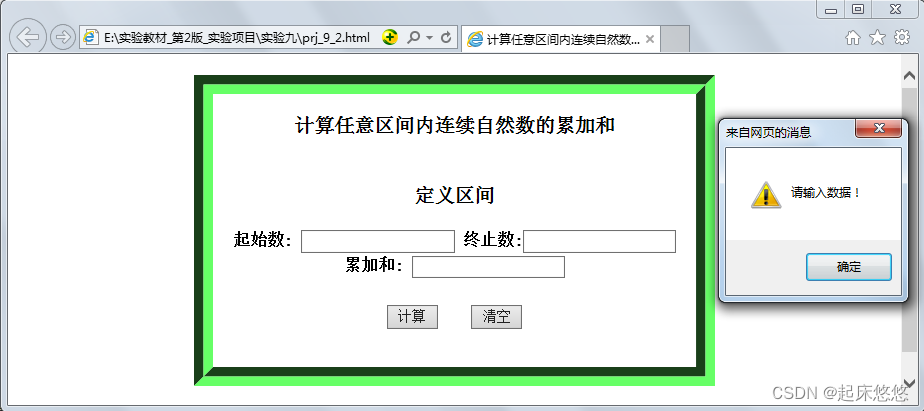
图1-9-7 未输入区间数据页面效果图
【4】出错时,弹出则弹出告警消息框,如图1-9-8所示。

图1-9-8 起始数大于等于终止数时页面效果图
B.思路:
【1】CSS样式:
#Content:页面样式。设置页面主体的样式,包括边框样式、宽度、高度、字体大小等。
form:表单样式。设置表单的样式,包括外边距和内边距。
input[type="text"]:输入框样式。设置输入框的样式,包括宽度和高度。
input[type="button"]和input[type="reset"]:按钮样式。设置按钮的样式,包括宽度、高度和字体大小。
【2】JavaScript(GetSum.js):
getById:通过ID获取元素的函数。创建一个 JavaScript 函数 getById(id),通过传递的ID返回相应的HTML元素。
getSum:计算累加和的函数。创建一个 JavaScript 函数 getSum(start, end),用于计算从起始到终止的连续自然数的累加和。
getInputValue:获取输入值的函数。创建一个 JavaScript 函数 getInputValue(elementId),用于获取输入元素的值。该函数还处理潜在的错误,如输入为空或非数字。
showSum:处理按钮点击事件的函数。创建一个 JavaScript 函数 showSum(),该函数在按钮点击时触发,执行输入验证,计算累加和,并在页面上显示结果。
C.总体代码:
(1)GetSum.js
// 获取元素通过ID
function getById(id) {
return document.getElementById(id);
}
// 计算从start到end的连续自然数的累加和
function getSum(start, end) {
let sum = 0;
for (let i = start; i <= end; i++) {
sum += i;
}
return sum;
}
// 获取输入框的值,如果值非法或为空,返回默认值0
function getInputValue(elementId) {
return parseFloat(getById(elementId).value) || 0;
}
// 处理按钮点击事件,计算并显示累加和
function showSum() {
// 获取起始数和终止数的值
const startNum = getInputValue('start_num');
const endNum = getInputValue('end_num');
// 输入验证
if (startNum == 0 || endNum == 0) {
alert('请输入数据!');
getById('start_num').value = '';
getById('end_num').value = '';
getById('start_num').focus();
return;
}
if (startNum < 0) {
alert('起始数必须是自然数,请重输!');
getById('start_num').value = '';
getById('end_num').value = '';
getById('start_num').focus();
return;
}
if (endNum < 0) {
alert('终止数必须是自然数,请重输!');
getById('start_num').value = '';
getById('end_num').value = '';
getById('start_num').focus();
return;
}
if (endNum <= startNum) {
alert('起始数必须小于终止数,请重输!');
getById('start_num').value = '';
getById('end_num').value = '';
getById('start_num').focus();
return;
}
// 计算并显示累加和
getById('sum').value = getSum(startNum, endNum);
}
(2)HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算任意区间内连续自然数的累加和</title>
<style type="text/css">
/* 设置页面样式 */
#Content{
border: 22px groove #66ff66;
width: 800px;
height: 450px;
font-size: 30px;
text-align: center;
margin: 20px auto;
line-height: 1.5em;
font-weight: bold;
}
/* 设置表单样式 */
form{
margin: 20px auto;
padding: 5px;
}
/* 设置输入框样式 */
input[type="text"] {
width: 220px;
height: 30px;
}
/* 设置按钮样式 */
input[type="button"]{
height: 35px;
width: 65px;
font-size: 20px;
}
/* 设置重置按钮样式 */
input[type="reset"]{
height: 35px;
width: 65px;
font-size: 20px;
margin-left: 50px;
}
</style>
<script type="text/javascript" src="js/GetSum.js"></script>
</head>
<body>
<!-- 主内容区域 -->
<div id="Content">
<!-- 页面标题 -->
<h3>计算任意区间内连续自然数的累加和</h3>
<!-- 表单 -->
<form action="" method="">
<!-- 定义区间标题 -->
<h3>定义区间</h3>
<!-- 输入起始数 -->
<label>
起始数:
<input type="text" id="start_num" value="" name="start_num"/>
</label>
<!-- 输入终止数 -->
<label>
终止数:
<input type="text" id="end_num" value="" name="end_num"/>
</label>
<br>
<!-- 显示累加和 -->
<label>
累加和:
<input type="text" id="sum" value="" name="sum" readonly=""/>
</label>
<!-- 计算按钮和重置按钮 -->
<p>
<input type="button" name="" id="" value="计算" onclick="showSum()()" />
<input type="reset" name="" id="" value="清空" />
</p>
</form>
</div>
</body>
</html>
3.项目3 ?消息对话框综合应用
A.题目要求:
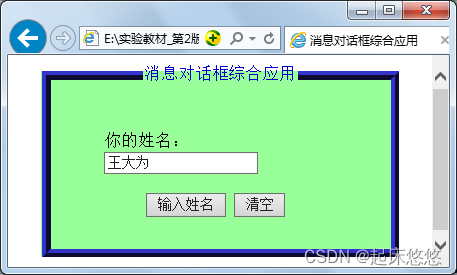
按照图1-9-9~图1-9-12所示的效果完成代码编写。
 ?
?
?图1-9-9 程序运行初始页面 ???????????????????图1-9-10 ?输入姓名后页面
? ?


图1-9-11 ?提示信息框页面 ????????????图1-9-12 告警消息对话框页面
B.思路:
【1】CSS样式:
fieldset:字段集样式。设置字段集的样式,包括背景颜色、宽度、高度、边框等。
legend:标题样式。设置标题的样式,包括颜色和文本对齐方式。
form:表单样式。设置表单的样式,包括外边距和内边距。
#name1:输入框样式。设置输入框的样式,包括宽度和下边距。
【2】JavaScript:
getById:通过ID获取DOM元素的函数。创建一个 JavaScript 函数 getById(id),通过传递的ID返回相应的HTML元素。
getInputName:获取姓名的函数。创建一个 JavaScript 函数 getInputName(),该函数弹出一个输入框,要求用户输入姓名。
判断用户是否输入了姓名。
如果输入了姓名,弹出提示框显示姓名,并将姓名显示在文本框中。
如果未输入姓名,弹出警告框提醒用户输入姓名
C.总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>消息对话框综合应用</title>
<style type="text/css">
/* 样式定义 */
fieldset {
background-color: #99ff99;
width: 300px;
height: 150px;
border: 8px ridge #3333cc;
margin: 10px auto;
}
legend {
color: #0000cc;
text-align: center;
}
form {
margin: 20px;
padding: 20px;
}
#name1 {
width: 200px;
margin-bottom: 10px;
}
</style>
<script type="text/javascript">
// 通过ID获取DOM元素
function getById(id) {
return document.getElementById(id);
}
// 处理获取姓名的函数
function getInputName() {
// 弹出输入框要求用户输入姓名
var name = prompt("请输入你的姓名:");
// 判断用户是否输入了姓名
if (name !== null && name !== "") {
// 如果输入了姓名,弹出提示框显示姓名
alert("你的名字是:" + name);
// 将姓名显示在文本框中
getById("name1").value = name;
} else {
// 如果未输入姓名,弹出警告框
alert("请你输入姓名!");
}
}
</script>
</head>
<body>
<!-- 主体部分 -->
<fieldset>
<legend>消息对话框综合应用</legend>
<form>
<!-- 姓名输入部分 -->
<label for="name1">你的姓名:</label>
<input type="text" id="name1" value="" maxlength="10">
<br>
<!-- 按钮部分 -->
<input type="button" value="输入姓名" onclick="getInputName()" />
<input type="reset" value="清空" />
</form>
</fieldset>
</body>
</html>
4.课外拓展训练9
[1] 编写JavaScript程序实现“求100以内的素数”
A.题目要求:
编写JavaScript程序实现“求100以内的素数”,如图1-9-13所示。

图1-9-13 求100以内的素数
B.思路:
【1】CSS样式:
设置 #result 元素的样式,使其保留空白字符。
【2】JavaScript:
checkPrime:检查素数的函数。创建一个 JavaScript 函数 checkPrime(x),用于检查一个数是否为素数。
如果数小于2,返回0(不是素数)。
使用循环从2到该数的平方根,如果能整除该数,返回0,否则返回1。
getPrime:获取100以内素数的函数。创建一个 JavaScript 函数 getPrime(),该函数返回一个包含100以内素数的数组。
使用循环遍历2到100,调用 checkPrime 函数判断是否为素数,是则添加到数组。
displayPrimes:显示素数列表和个数的函数。创建一个 JavaScript 函数 displayPrimes(),该函数获取素数列表并显示在页面上。
将素数数组以逗号分隔的形式显示在 <p> 元素中,末尾显示素数的个数。
页面加载完成后调用显示素数函数:
在 <body> 结束标签前,调用 displayPrimes() 函数,确保页面加载完成后显示素数。
C.总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>求100以内的素数</title>
<style type="text/css">
/* 样式定义 */
#result {
white-space: pre;
}
</style>
</head>
<body>
<!-- 主体部分 -->
<h3>100以内的素数有:</h3>
<p id="result"></p>
<!-- JavaScript脚本部分 -->
<script type="text/javascript">
// 检查一个数是否为素数
function checkPrime(x) {
if (x < 2) return 0;
for (let i = 2; i <= Math.sqrt(x); i++) {
if (x % i == 0) return 0;
}
return 1;
}
// 获取100以内的素数列表
function getPrime() {
let primes = [];
for (let i = 2; i <= 100; i++) {
if (checkPrime(i) == 1) {
primes.push(i);
}
}
return primes;
}
// 显示素数列表和素数个数
function displayPrimes() {
let primes = getPrime();
let result = primes.join(', ') + "\n素数有:" + primes.length;
document.getElementById("result").textContent = result;
}
// 在页面加载完成后调用显示素数函数
displayPrimes();
</script>
</body>
</html>
[2]编写JavaScript程序实现简易密码验证
A.题目要求:
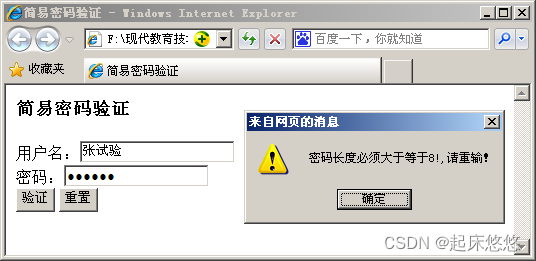
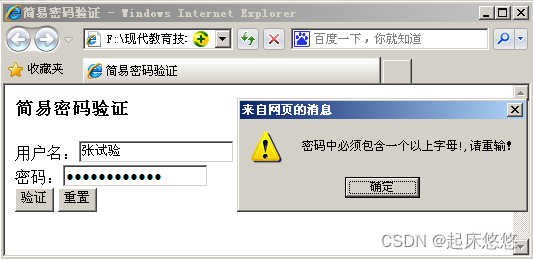
编写JavaScript程序实现简易密码验证,如图1-9-14所示。
 ???
???
图1-9-14 简易密码验证
B.思路:
PS拓展:当密码有效时,在下方用绿色文段提醒用户,显示密码有效;当密码无效时,在下方用红色文段提醒用户,显示密码无效,并提醒满足密码有效的条件。
【1】CSS样式:
设置 body 样式,包括字体和页边距。
设置 #result 元素的样式,包括上边距和文字颜色。
【2】JavaScript:
validatePassword:验证密码函数。
获取用户名、密码和结果显示的元素。
获取密码输入框的值,检查密码长度和字母个数。
根据验证结果更新页面显示,包括修改提示文本和样式。
resetPassword:重置密码和验证结果函数。
获取用户名、密码和结果显示的元素。
清空用户名、密码和验证结果。
【3】事件处理:
在验证按钮和重置按钮上添加点击事件,分别调用验证密码和重置密码的函数。
使用 onclick 属性将事件处理函数与按钮关联。
C.总体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简易密码验证</title>
<style type="text/css">
body {
font-family: Arial, sans-serif;
margin: 50px;
}
#result {
margin-top: 20px;
color: red;
}
</style>
</head>
<body>
<h2>简易密码验证</h2>
<!-- 输入用户名的文本框 -->
<label for="username">用户名:</label>
<input type="text" id="username">
<br>
<!-- 输入密码的密码框 -->
<label for="password">密码:</label>
<input type="password" id="password">
<br>
<!-- 验证和重置按钮 -->
<button onclick="validatePassword()">验证</button>
<button onclick="resetPassword()">重置</button>
<!-- 显示验证结果的段落 -->
<p id="result"></p>
<script type="text/javascript">
// 验证密码函数
function validatePassword(){
const inputUser = document.getElementById("username");
const inputPass = document.getElementById("password");
const resultWarn = document.getElementById("result");
// 获取密码
const password = inputPass.value;
// 检查密码长度和字母个数
const validLength = password.length >= 8;
const validLetter = (password.match(/[A-Za-z]/g) || []).length >= 2;
// 根据验证结果更新页面显示
if(validLength && validLetter){
resultWarn.textContent="密码有效";
resultWarn.style.color="green";
}
else if(!validLength && validLetter){
// 弹出密码长度不足的警告
alert("密码长度必须大于等于8!请重输!");
resultWarn.textContent="密码无效,需满足至少8个字符,1个以上字母";
resultWarn.style.color = "red";
}
else if(validLength && !validLetter){
// 弹出缺少字母的警告
alert("密码中必须包含一个以上字母!请重输!");
resultWarn.textContent="密码无效,需满足至少8个字符,1个以上字母";
resultWarn.style.color = "red";
}
else{
// 弹出密码无效的警告
alert("密码无效!请重输!");
resultWarn.textContent="密码无效,需满足至少8个字符,1个以上字母";
resultWarn.style.color = "red";
}
}
// 重置密码和验证结果的函数
function resetPassword(){
const inputUser = document.getElementById("username");
const inputPass = document.getElementById("password");
const resultWarn = document.getElementById("result");
// 清空用户名、密码和验证结果
inputUser.value = "";
inputPass.value = "";
resultWarn.textContent = "";
}
</script>
</body>
</html>
D.页面效果


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【vscode】远程资源管理器自动登录服务器保姆级教程
- Transactional注解的失效场景
- 如何在转接的NVME 固态盘上安装WIN 系统并引导启动
- 文件夹里的文件消失了?3个方法轻松找回文件!
- Redis数据淘汰策略
- 【导航】繁星学习随想录
- 【网络安全】上网行为代理服务器Network Agent配置
- Web开发3:数据库使用
- 代码随想录算法训练营第44天|● 完全背包 ● 518. 零钱兑换 II ● 377. 组合总和 Ⅳ
- Podman与Docker的区别