若依微服务框架,富文本加入图片保存时出现JSON parse error: Unexpected character (‘/‘ (code 47)):...
若依微服务框架,富文本加入图片保存时出现JSON parse error: Unexpected character
一、问题
若依微服务项目在使用富文本框的时候,富文本加入图片进行保存的时候会出现以下错误:
JSON parse error: Unexpected character (‘/’ (code 47)): maybe a (non-standard) comment? (not recognized as one since Feature ‘ALLOW_COMMENTS’ not enabled for parser); nested exception is com.fasterxml.jackson.core.JsonParseException: Unexpected character (‘/’ (code 47)): maybe a (non-standard) comment? (not recognized as one since Feature ‘ALLOW_COMMENTS’ not enabled for parser) at [Source: (org.springframework.util.StreamUtils$NonClosingInputStream); line: 1, column: 152]
针对这个问题,目前有两种解决方案
二、解决
1.修改网关配置
若依官方问题解决:https://doc.ruoyi.vip/ruoyi-cloud/other/faq.html#特殊字符串被过滤的解决办法
若依的微服务使用了nacos
1.打开nacos,找到ruoyi-gateway-dev.yml配置文件,
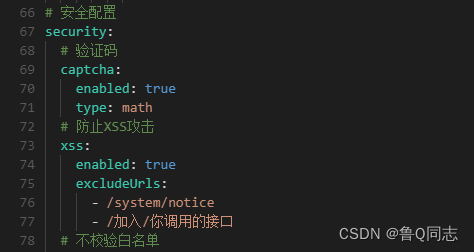
2.然后找到security.xss.excludeUrls然后再后面加入调用的接口,进行排除
方法直接了当,不过不怎么安全,因为这本来就是防止xss攻击的,这里给接口放开了
2、对数据进行加密解密
vue对上传的富文本数据进行加密操作,后台进行解密操作(使用中)
2.1安装插件
因为若依后台带有best64工具类,前端这里直接安装
npm install --save js-base64
2.2vue页面加密使用
// 加密
Base64.encode(data);
// 解密
Base64.decode(data);
2.3后台解密存储
若依Base64工具类在safety-common-core模块下
Ruoyi-Cloud\ruoyi-common\ruoyi-common-core\src\main\java\com\ruoyi\common\core\utils\sign
我这里只把富文本数据进行加密了,后台解密如下
// str 解密后的数据
// data 前台传来的加密数据
String str = new String(Base64.decode(data));
这样就直接完成了。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 和宝贝一起迎接冬日里的浪漫~优雅有气质
- [音视频]H264码流分析工具
- Apache Jackrabbit漏洞浅析
- 23/76-LeNet
- 我对迁移学习的一点理解——领域适应(系列3)
- 基于ThinkPHP的运动鞋购物商城的设计与开发
- js 把数组分成每4个一组,并且不足4个时补空
- ES6 语法精粹简读
- gpt 快速入门(简单版)(不需要美国手机号验证)
- 分割、合并、转换、重组:强大的自部署 PDF 处理工具 | 开源日报 No.143