基于SpringBoot的就业信息管理系统设计与实现(源码+数据库+文档)
摘 ?要
在新冠肺炎疫情的影响下,大学生的就业问题已经变成了一个引起人们普遍重视的社会焦点问题。在这次疫情的冲击之下,大学生的就业市场的供求双方都受到了不同程度的影响,大学生的就业情况并不十分乐观。目前,各种招聘平台上纷繁混乱的信息对于大学生们寻找到合适的工作而言,无疑是一种妨碍。本文主要运用 Spark大数据技术原理,来设计和构建一个大学生就业推荐系统,从而推动高校毕业生的精准就业。第一步,运用网络爬虫技术,对网上的招聘信息展开了爬取,并对爬取的文本展开了预处理与分布式存储。其次,采用协作筛选的方法,实现对职位的精确推送;在此基础上,完成了对高校毕业生求职情况的监控和分析。
关键词: spark;数据分析;就业网站
文档目录结构:
目 ?录
系统功能架构

系统页面展示
1登录界面
用户名和密码输入框:用户需要在该页面输入其注册的用户名和相应的密码。这些输入框通常会有明确的标签并且进行格式验证,以确保用户提供正确的凭据。
登录按钮:用户在输入用户名和密码后,可以点击登录按钮提交表单进行身份验证。该按钮可以带有醒目的颜色和标识,以吸引用户的注意。
注册链接:对于尚未注册的用户,登录页面通常会提供一个注册链接或按钮,以便用户可以轻松地创建新账户。
忘记密码链接:如果用户忘记了密码,登录页面通常会提供一个忘记密码的链接或按钮,点击后用户可以通过提供其他验证信息来重置密码。
错误提示:如果用户提供的用户名或密码不正确,登录页面通常会显示错误提示,告知用户出现了什么问题,并提供帮助或重试的选项。,如图1所示.

图1登录界面?
主要代码实现:
??function login() {
????????var username = document.getElementById("username").value;
????????var password = document.getElementById("password").value;
????????// 在这里添加验证逻辑,例如与后端进行身份验证
????????// 假设用户名和密码都为"admin"
????????if (username === "admin" && password === "admin") {
??????????alert("登录成功!");
??????????// 在此处进行页面跳转或其他操作
????????} else {
??????????alert("用户名或密码不正确!");
????????}
2主页面?
主页面展示了首页,个人中心,学生管理,导师管理,企业管理等等,用户可以更具自己的需求点击相应的操作按钮。

图2系统主页面
主要实现代码:
??jobs.forEach(function(job) {
??????????var jobItem = document.createElement("li");
??????????jobItem.className = "job-item";
??????????jobItem.textContent = job.title + " - " + job.company;
??????????jobList.appendChild(jobItem);
????????});
??????}
????</script>
??</head>
??<body οnlοad="displayJobs()">
????<div class="container">
??????<h1>就业信息管理系统 - 主页</h1>
??????<ul id="job-list" class="job-list"></ul>
3学生管理页面
点击学生管理里面的学生页面,可以查看到学生的信息,同时可在线修改学生的信息。

图3学生信息页面
主要实现代码:
<form>
????????<div class="form-group">
??????????<label for="name">姓名:</label>
??????????<input type="text" id="name" placeholder="请输入姓名" required>
????????</div>
????????<div class="form-group">
??????????<label for="major">专业:</label>
??????????<input type="text" id="major" placeholder="请输入专业" required>
????????</div>
????????<div class="form-group">
??????????<label for="grade">年级:</label>
??????????<input type="text" id="grade" placeholder="请输入年级" required>
????????</div>
????????<button>保存</button>
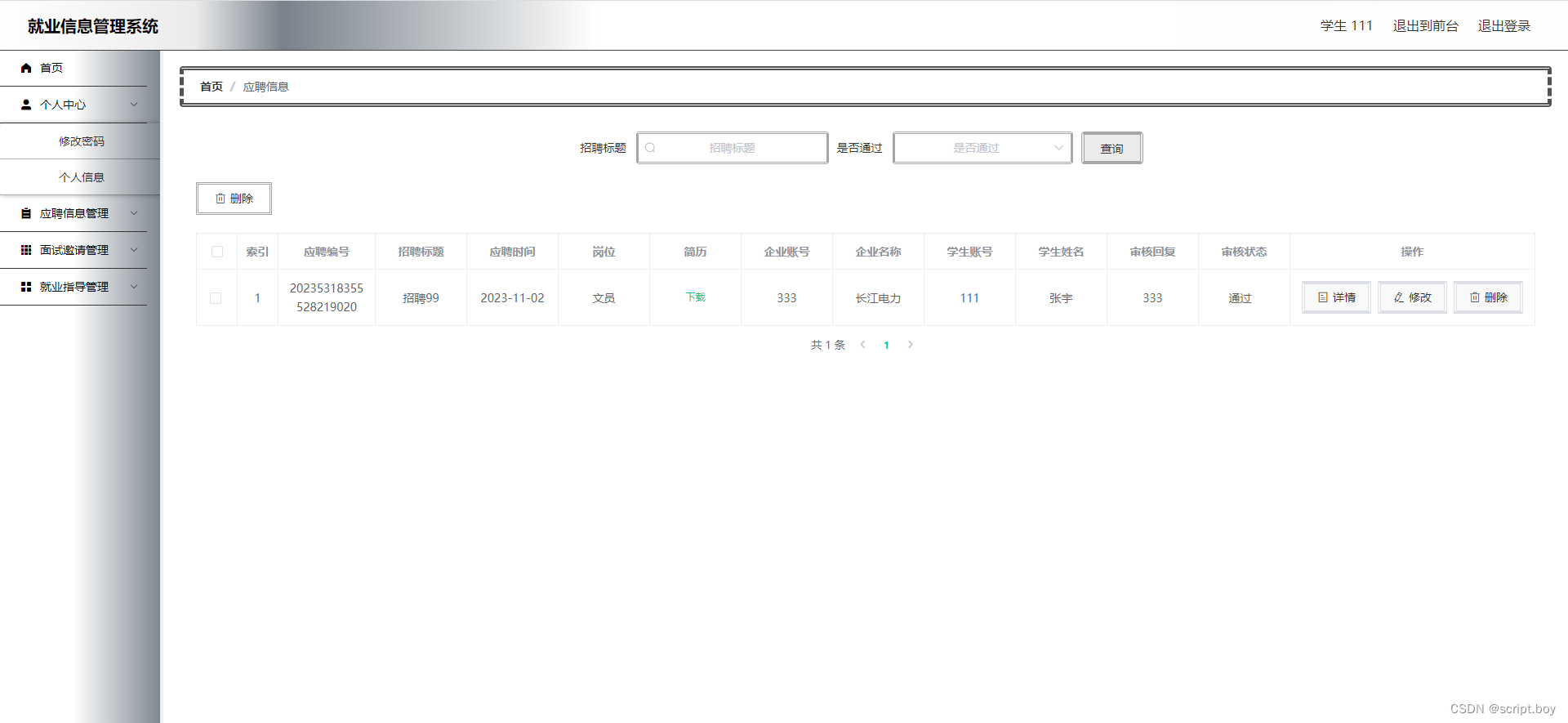
4招聘信息页面
招聘信息页面是一个展示各种岗位的页面,提供了详细的职位描述、薪资待遇、工作地点等信息,帮助学生找到适合自己的就业机会。用户可以浏览不同的岗位,并获取相关信息来做出更好的职业选择。

图4招聘信息页面
首页


?

?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 怎样才知道一个单片机的性能到极限了?
- C++ STL拟容器和容器适配器
- SLAM学习笔记002
- 查询指定日期是否为法定工作日的服务接口
- (N-138)基于springboot,vue在线教育平台
- 如何编写好的测试用例?
- C#中chart控件
- 一种基于IWR6843雷达的跌倒检测系统的设计和实现(TI文档)
- 如何批量修改文件名顺序编号?
- 【Linux C | 文件I/O】文件的打开关闭 | open、creat、colse 函数