渐进增强与优雅降级:提升用户体验的双重策略

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
一、引言
介绍渐进增强和优雅降级的概念
渐进增强(Progressive Enhancement)和优雅降级(Graceful Degradation)是 Web 开发中的两个重要概念,它们强调了网站或应用在不同环境和设备上的适应性。
-
渐进增强:
-
定义:指的是从最基本的、可访问的版本开始构建网站或应用,然后逐渐添加更高级的功能和效果,以提供更好的用户体验。
-
优势:确保网站或应用在各种设备和浏览器上都能正常运行,同时为高级用户或支持更高级特性的设备提供更好的体验。
-
实现方式:可以通过使用
HTML和CSS的基本功能来构建基本版本,然后使用 JavaScript 等技术来实现更复杂的交互和功能。
-
-
优雅降级:
-
定义:指的是在网站或应用无法完全支持某些高级特性或功能时,仍然能够提供基本的、可用的体验。
-
优势:即使在某些设备或浏览器上无法完全实现所有功能,用户仍然可以使用基本的功能。
-
实现方式:可以通过检测浏览器的特性和能力,然后根据实际情况提供相应的体验。例如,使用媒体查询来提供不同的 CSS 样式,或者使用 JavaScript 来检测和处理不支持的特性。
-
总结:渐进增强和优雅降级的目标都是确保网站或应用在各种环境下都能提供可用的、可访问的体验,同时尽可能地利用更高级的特性来提供更好的用户体验。这两种策略可以帮助开发人员构建更具适应性和兼容性的网站或应用。
二、渐进增强的定义与示例
解释渐进增强的含义
指的是从最基本的、可访问的版本开始构建网站或应用,然后逐渐添加更高级的功能和效果,以提供更好的用户体验。
提供一些渐进增强的实际案例
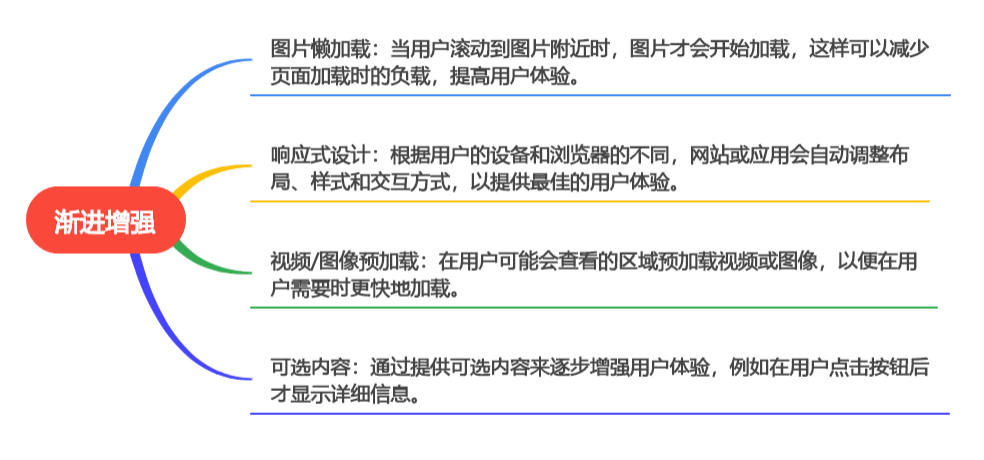
以下是一些渐进增强的实际案例:
- 图片懒加载:当用户滚动到图片附近时,图片才会开始加载,这样可以减少页面加载时的负载,提高用户体验。
- 响应式设计:根据用户的设备和浏览器的不同,网站或应用会自动调整布局、样式和交互方式,以提供最佳的用户体验。
- 视频/图像预加载:在用户可能会查看的区域预加载视频或图像,以便在用户需要时更快地加载。
- 可选内容:通过提供可选内容来逐步增强用户体验,例如在用户点击按钮后才显示详细信息。

这些案例只是渐进增强的一些示例,在实际应用中,还有许多其他的方法可以实现渐进增强。
强调渐进增强如何提高用户体验
- 渐进增强使网页在各种浏览器和设备上都能正常运行,提高了用户体验。
- 渐进增强允许用户逐步加载页面,降低了用户对加载速度的焦虑。
三、优雅降级的定义与示例
解释优雅降级的概念
优雅降级是指在开发过程中,根据用户的浏览器和设备情况,提供适当的兼容性方案。这种方法旨在确保基本功能在用户访问时可用,同时提供备用方案以应对不支持的浏览器或设备。
提供一些优雅降级的例子
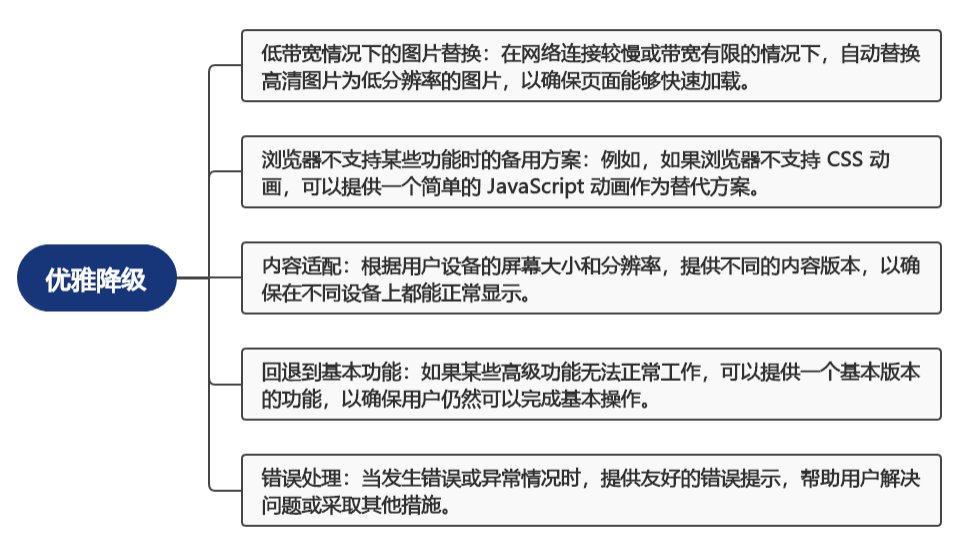
以下是一些优雅降级的例子:
- 低带宽情况下的图片替换:在网络连接较慢或带宽有限的情况下,自动替换高清图片为低分辨率的图片,以确保页面能够快速加载。
- 浏览器不支持某些功能时的备用方案:例如,如果浏览器不支持 CSS 动画,可以提供一个简单的 JavaScript 动画作为替代方案。
- 内容适配:根据用户设备的屏幕大小和分辨率,提供不同的内容版本,以确保在不同设备上都能正常显示。
- 回退到基本功能:如果某些高级功能无法正常工作,可以提供一个基本版本的功能,以确保用户仍然可以完成基本操作。
- 错误处理:当发生错误或异常情况时,提供友好的错误提示,帮助用户解决问题或采取其他措施。

这些例子只是优雅降级的一些示例,在实际应用中,还有许多其他的方法可以实现优雅降级。优雅降级的目标是在遇到问题时提供可用的解决方案,以确保用户仍然可以获得基本的功能和体验。
强调优雅降级如何保障基本功能的可用性
- 优雅降级确保了基本功能的可用性,保障了用户体验。
- 优雅降级为用户提供了一个备选方案,即使某个功能无法使用,也不会影响其他功能的使用。
四、渐进增强和优雅降级的关系
分析渐进增强和优雅降级的异同点
异同点:
- 概念:渐进增强关注的是逐步增强网页功能,而优雅降级关注的是基本功能的可用性。
- 实现方式:渐进增强通常使用前端技术实现,而优雅降级通常使用后端技术实现。
- 目标用户:渐进增强面向的是所有用户,而优雅降级面向的是部分用户。
关系:
- 优雅降级可以作为渐进增强的补充方案,确保在某些情况下基本功能仍然可用。
- 渐进增强和优雅降级可以相互补充,共同提高用户体验。
渐进增强和优雅降级是两种在网页开发中常用的策略,用于确保网页在不同浏览器或设备上的兼容性。
以下是对渐进增强和优雅降级进行表格总结和分析的示例:
| 渐进增强 | 优雅降级 | |
|---|---|---|
| 定义 | 从基本功能开始,逐步添加更强大的功能,以适应先进的浏览器和设备 | 从完全功能的设计开始,逐步削减功能,以适应较旧的浏览器和设备 |
| 思想 | 能否实现取决于设备和浏览器的能力 | 能否保留取决于设备和浏览器的能力 |
| 开发 | 从低版本或较旧的浏览器和设备开始 | 从高版本或先进的浏览器和设备开始 |
| 重点 | 着重于功能的可用性 | 着重于功能的普遍可访问性 |
| 浏览器适配性 | 支持所有浏览器,但功能会根据浏览器的能力进行改变 | 优先支持先进的浏览器,对较旧的浏览器提供最基本的功能 |
| 设备适配性 | 支持各种设备,但功能会根据设备的能力进行改变 | 优先支持先进的设备,对较旧的设备提供最基本的功能 |
| 代码 | 先编写基本功能的代码,然后逐步添加更高级的功能 | 先编写完整功能的代码,然后逐步删除不被支持的功能 |
| 优点 | 增强了用户体验,支持更广泛的设备和浏览器 | 提供完整功能的初始体验,适应性较广 |
| 缺点 | 需要额外的开发工作,代码可能更复杂 | 对某些设备或浏览器会提供较差的用户体验,需要进行兼容性测试 |
需要注意的是,渐进增强和优雅降级并非完全相同,它们在思想、开发方式和适配性上有所差异。具体采用哪种策略,取决于项目需求、目标用户群体和所面临的兼容性挑战。
五、结合实际项目的应用
分享一些实际项目中应用渐进增强和优雅降级的经验
实际应用中,可以通过以下方式结合使用渐进增强和优雅降级:
- 首先使用渐进增强技术,确保页面在大多数浏览器和设备上都能正常运行。
- 然后使用优雅降级技术,为不支持的浏览器或设备提供备选方案。
- 最后,根据实际需求调整技术方案,以达到最佳用户体验。
提供一些实用的建议和最佳实践
最佳实践:
- 确保渐进增强和优雅降级的兼容性,避免影响页面性能。
- 优先考虑渐进增强,因为它可以提高用户体验。
- 优雅降级应该作为补充方案,仅在必要时使用。
- 及时更新和维护兼容性方案,确保页面在不同设备和浏览器上都能正常运行。
六、结论
总结渐进增强和优雅降级的重要性
- 渐进增强和优雅降级是提高用户体验的有效方法,可以确保网页在不同设备和浏览器上都能正常运行。
- 结合使用这两种技术,可以提供最佳的用户体验。
- 实际项目中,应该优先考虑渐进增强,同时在必要时使用优雅降级。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LVS负载均衡群集 DR模式
- AcWing:4654. 消除游戏
- USACO备考冲刺必刷题 | P2871 Charm Bracelet
- sdwan企业组网的核心是什么?
- Java面试题:如何实现线程循环切换?
- AI:103-基于深度学习的海上牧场鱼群识别技术
- 【Qt之模型视图】3. 视图类及使用
- 计算机毕业设计----SSM实现的一个在线文具学习用品购买商城
- 如何更新你的AirPods固件,这里有在不同设备上的更新步骤
- 视觉学习(7) —— 接收数据和发送数据以及全局变量和浮点数