Vue CLI 设置 publicPath:打包后的应用可部署在任意路径
发布时间:2023年12月21日
前言
领导要重新部署多个应用环境,且不受路径层级影响。
于是找到了 Vue CLI 配置 publicpath
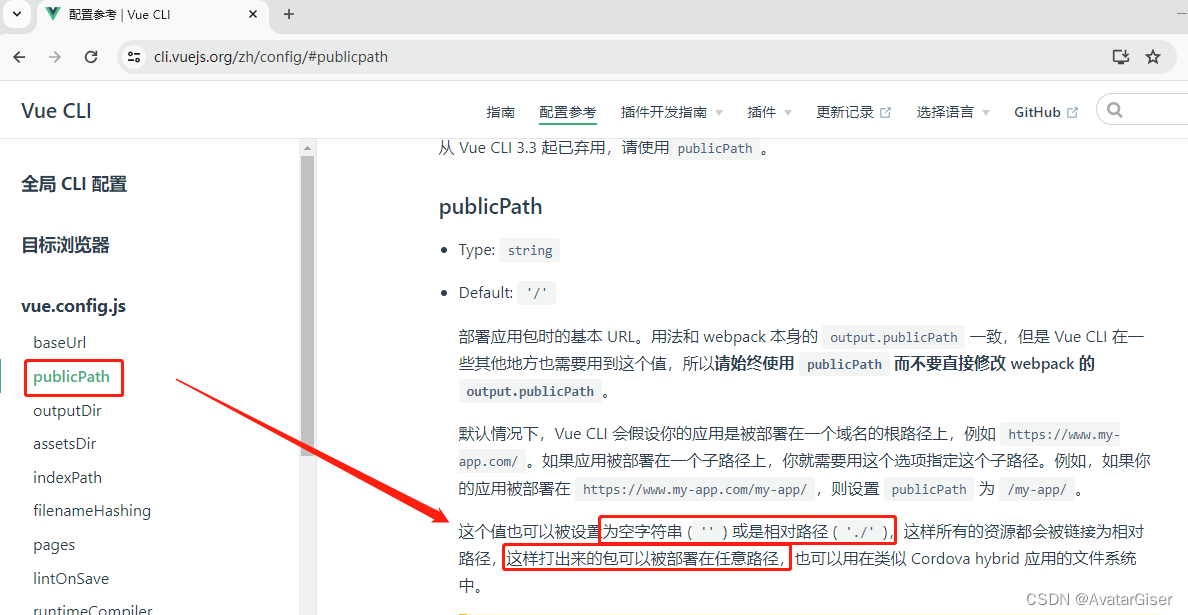
配置说明
下图所示:
'/':默认值,应用部署在根路径上;'./':注意前面加了一个点,应用可部署在任意路径上。因为.点代表相对路径;'':空字符串,同 2 是一个意思,代表相对路径。接着往下看就知道为啥可为空字符串;

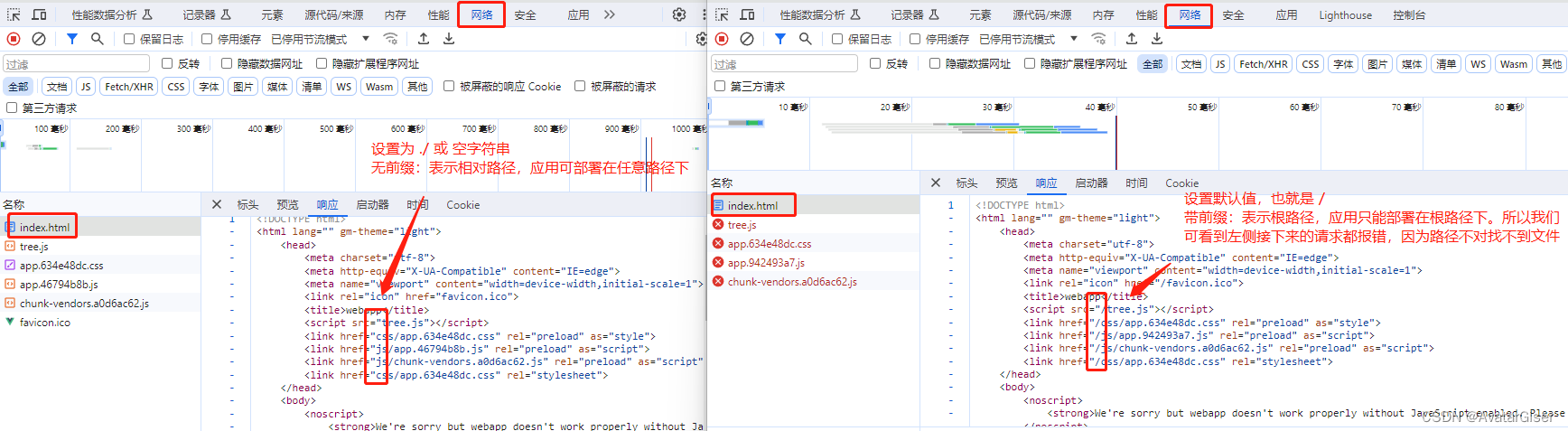
打包
图左侧:相对路径,可部署在任意路径下。不带前缀,这也就是为啥为空字符串是一个意思;
图右侧:绝对路径,只能在根路径下,否则找不到相关文件;

总结
请仔细查看上图,一切尽在图中!强烈建议自动动手实践,会有更深刻的认知~
文章来源:https://blog.csdn.net/sinat_31213021/article/details/135127094
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章