uni-app page新建以及page外观配置
发布时间:2023年12月26日
锋哥原创的uni-app视频教程:
2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni-app简介、第2讲 uni-app环境搭建、第3讲 uni-app之HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1eG411N71c/
https://www.bilibili.com/video/BV1eG411N71c/uni-app 通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| path | String | 配置页面路径 | |
| style | Object | 配置页面窗口表现,配置项参考下方 pageStyle |
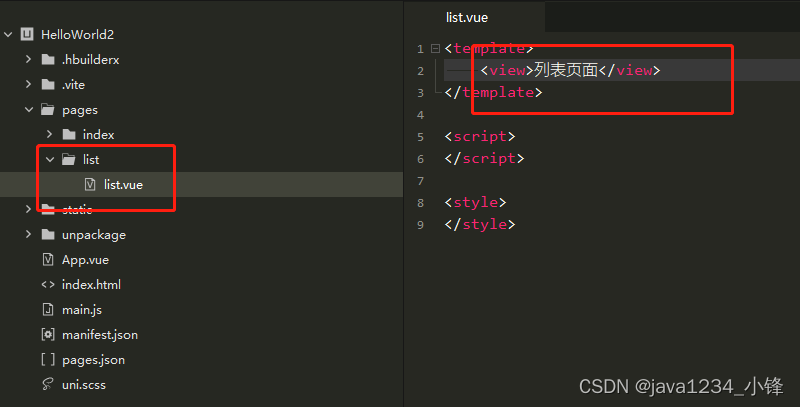
新建list目录和list vue页面

<template>
<view>列表页面</view>
</template>
?
<script>
</script>
?
<style>
</style>pages.json配置页面
{
"path": "pages/list/list",
"style": {
"navigationBarBackgroundColor": "#FF00FF",
"navigationBarTitleText": "列表页"
}
}
文章来源:https://blog.csdn.net/caoli201314/article/details/135218808
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- FonePaw iOS Transfer for Mac: 让您的IOS设备数据无忧传输
- 【Ubuntu18.04安装Labelme】
- JS中浅拷贝和深拷贝
- 抖音引流跳转到微信加好友?免费教你创建一个链接!
- 窗口看门狗和独立看门狗的异同
- 如何打磨好软文标题?媒介盒子揭秘三大技巧
- 偶尔启动Idea2023版开发工具运行没有反应&&Idea都无法启动&&Idea双击无反应
- 【无标题】
- 2008年全国生态自然地域划分数据,shp格式,来源于国家生态环境部发布的《全国生态功能区》2008年版
- 华为hcia之ipv6实验手册