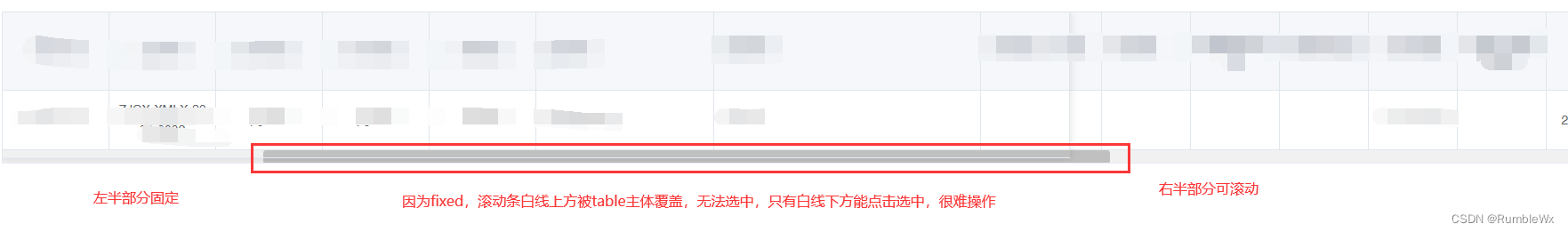
elementui中的el-table,当使用fixed属性时,table主体会遮挡住滚动条的大半部分,导致很难选中。
发布时间:2023年12月19日
情况:
解决:
el-table加个类,这里取为class="table"
然后是样式部分:
<style scoped lang="scss">
::v-deep.table {
// 滚动条高度调整
::-webkit-scrollbar {
height: 15px;
}
// pointer-events 的基本信息
// pointer-events 属性用来控制一个元素能否响应鼠标操作,常用的关键字有 auto 和 none
// pointer-events: none; 让一个元素忽略鼠标操作
// pointer-events: auto; 还原浏览器设定的默认行为
.el-table__fixed,
.el-table__fixed-left, .el-table__fixed-right {
pointer-events: none;
td {
pointer-events: auto;
}
}
}
</style>原文:element-ui table设置列fixed时X轴滚动条无法拖动问题,表格有合计也能解决 - 简书
文章来源:https://blog.csdn.net/RumbleWx/article/details/135079929
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【附源码 C语言数据结构期末课程设计:图书管理系统】
- docker-compose.yml文件配置详解
- TikTok真题第9天 | 163.缺失的区间、1861.旋转箱子、2217.找到指定长度的回文数
- 计算机视觉(CV)技术的优势
- AMP“双系统”加持,飞凌嵌入式RK3568核心板强实时性再升级
- 特殊文件(properties和xml文件)及logback日志文件
- 不相交的线&&最大子序和
- 极客时间-《罗剑锋的 C++ 实战笔记》文章笔记 + 个人思考
- 设计模式-状态模式
- Vue+Element Ui实现el-table自定义表头下拉选择表头筛选