Github仓库使用方式
主要参考:
「详细教程」使用git将本地项目上传至Github仓库(MacOS为例)_github上传代码到仓库-CSDN博客
新建文件夹参考:
GitHub使用指南——建立仓库、建立文件夹、上传图片详细教程-CSDN博客
一、新建一个 github 仓库(远程)?


二、本地端
2.1 安装 git(Windows)
参考:
windows下Git的下载与安装以及Pycharm “Cannot Run Git”问题的解决方法_pycharm无法安装git-CSDN博客
2.2 创建本地仓库?
(1)打开 Git Bash
(2)进入项目路径:
???????如:cd?/e/!_AI_self_Proj/Gesture_Detection_Yolov5
(3)初始化本地仓库:git init
? ? ? ?该命令执行后,本地项目的根目录下会出现一个名为?.git?的隐藏文件夹
?
三、本地端&Github端联合操作
3.1?配置 SSH 与 git config
(1)输入:
ssh-keygen -t rsa -C xubiao5216@163.com
???????后面邮箱为注册Github时使用的邮箱。(注意??:如果Github绑定了多个邮箱,这里填写主邮箱。)
(2)输入SSH key的生成路径
???????这里我输入:
/e/!_AI_self_Proj/Github_SSH_KEY/Gesture_Detection_Yolov5/.ssh/id_rsa_ges_yolov5
? ? ? ?不修改就保存在系统提供的默认路径中,回车
? ? ? ?然后输入密码,空的直接回车就是没有密码
? ? ? ?(注意:要自己新建 .ssh 文件夹)

????????此时 .ssh 文件夹里会生成 .pub 文件,我这里就生成了?id_rsa_ges_yolov5.pub? ?
???????这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,公钥可以放心地告诉任何人?
????????至此,SSH key已经生成!
(3)mac 和 linux 可以继续执行
pbcopy < /e/\!_AI_self_Proj/Github_SSH_KEY/Gesture_Detection_Yolov5/.ssh/id_rsa_ges_yolov5.pub
(用‘\’转义‘!’)
将?SSH public key?复制到剪切板
下图所示界面表示操作成功。

windows 可以直接用文本打开 pub 文件复制内容
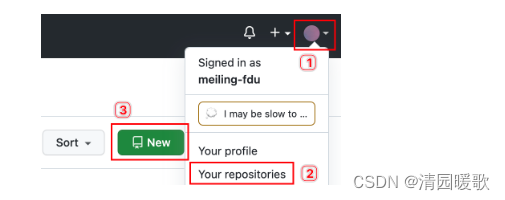
然后到 github 仓库,点击右上角头像 - settings



???????分别填写?Title?和?Key?字段,这里Title字段我填充的是本地项目名称,Key字段就是我们刚刚在?pub 文件复制的?SSH public key. 之后点击?Add SSH key?完成添加操作
? ? ? ? 如果显示:
The authenticity of host 'github.com (20.205.243.166)' can't be established.
ED25519 key fingerprint is SHA256:+DiY3wvvV6TuJJhbpZisF/zLDA0zPMSvHdkr4UvCOqU.
This key is not known by any other names.
Are you sure you want to continue connecting (yes/no/[fingerprint])?
? ? ? ?这是少了一个known_hosts文件,本来密钥文件应该是三个,现在是两个,便报了这样的错误,此时选择 yes回车 之后,便可,同时生成了缺少了的known_hosts文件
? ? ? ?而如果终端又返回 git@github.com: Permission denied (publickey). 字段,说明上述SSH key没有添加成功。解决方法:在终端执行命令
ssh-add /e/\!_AI_self_Proj/Github_SSH_KEY/Gesture_Detection_Yolov5/.ssh/id_rsa_ges_yolov5记得换成自己的SSH key所在路径。
此时若出现:
Could not open a connection to your authentication agent
意思就是说:没办法打开个连接到你的身份验证代理。
启动你的ssh-agent程序就可以:
ssh-agent $SHELL,这里会在当前shell中启动一个默认shell,ssh-agent程序会在子shell中运行,在有些linux系统中,默认shell通常为bash,上述命令通常可以直接写成?ssh-agent bash
然后再重新添加输入 ssh-add 的命令
成功显示
![]()
再输入:
ssh -T git@github.com?
则显示:

说明添加成功
(4)配置 git config?
? ? ? ?依次输入:
git config --global user.name github_name
git config --global user.email github_email
???????其中,github_name 为 Github 账号对应的名称,github_email 为Github 账号中的主邮箱,即前述步骤中使用的邮箱。
3.2 上传代码
? ? ? ?进入你项目的路径,即?.git?隐藏文件夹的上级目录
(1)执行命令 git add .?,将本地项目中的全部文件添加至 git 中,命令中 . 的含义就是“全部文件”。
? ? ? ?如果出现:
warning: in the working copy of '.idea/inspectionProfiles/profiles_settings.xml', LF will be replaced by CRLF the next time Git touches it
参考:idea git报错 warning: LF will be replaced by CRLF in_idea git crlf lf-CSDN博客
解决的办法就是在 git bash 输入
git config --global core.autocrlf false (全局有效)
或者只需要当前该仓库内关闭自动转换则:
输入命令 :git config core.autocrlf false (仅对当前git仓库有效)
我这里采用仅对当前git仓库有效的方式
(2)执行命令 git commit -m "description"?,添加项目的描述文字,命令中 description 就是自定义的描述文字。
(3)执行命令 git remote add origin pj_ssh_path ,其中 pj_ssh_path 可通过下下图的方式进行复制粘贴,比如我这里的 pj_ssh_path 为 git@github.com:xubiao9/deep-learning.git.
git remote add origin git@github.com:xubiao9/deep-learning.git
? ? ? ?如果报错:error: remote origin already exists.
? ? ? ?输入:git remote rm origin?删除已存在的远程配置,在执行上面的 git remote add origin pj_ssh_path 命令
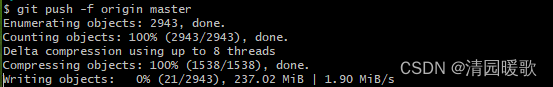
(4)在执行?git push -f origin master?将本地项目的文件上传至Github官网中
? ? ? ?(注意区分命令git push -f origin master与git push -f origin main~)
? ? ? ?可以修改库的默认Branch,和修改当前Branch的名称,在settings

 ?? ? ? ?没问题即可上传了
?? ? ? ?没问题即可上传了

3.3 其他注意
注1:
因为上面上传太慢,推测应该是数据集的问题,数据集太大,后面尝试将数据集移开再重新上传
重新 git init
然后进行上传代码操作
确实是数据集太大的原因
注2:
如果要删除库里的文件夹,github只能整个删除仓库,所以要在本地操作,参考:
删除Github仓库中的指定的文件或文件夹_git怎么删除仓库里面的文件和文件夹-CSDN博客
直接新建一个文件夹,然后克隆:
git clone -b master git@github.com:xubiao9/deep-learning.git? ? # 替换为自己的仓库地址
git rm * -r --cached
git commit -m '全部删除'? ? ? ? # 提交,添加操作说明
git push -u origin master? ? ? ? # 将本次更改更新到github项目上去
git 批量删除文件夹和文件_git rm 批量删除-CSDN博客
删除github上的一个仓库或者仓库里面的某个文件_coding怎么删除仓库-CSDN博客?
(有问题看上面,都有解决方案)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue3常用知识点梳理
- 【Python】面向对象
- Jackson反序列化的规则问题,Cannot construct instance of ‘xxx‘
- STM32F4 IAP升级 Bootloader程序+上位机下载程序源码
- 【操作系统】2、存储、文件管理、微内核操作系统、嵌入式操作系统
- Origin:调整颜色刻度线间距和小数点
- linux下手动下载安装Docker Compose
- IOS 相机权限申请-swift
- 使用Node.js创建接口
- 国内首个!亚信安全获得CCRC数据分类分级产品认证证书