将web如vue等项目部署到宝塔docker镜像中,以便能在任意浏览器访问
一、准备工作
仅需确认宝塔面板已经有docker镜像容器
目前新版宝塔面板都已经内置了docker功能模块,如下图:

二、具体步骤
1、从已经推送的镜像中拉取镜像
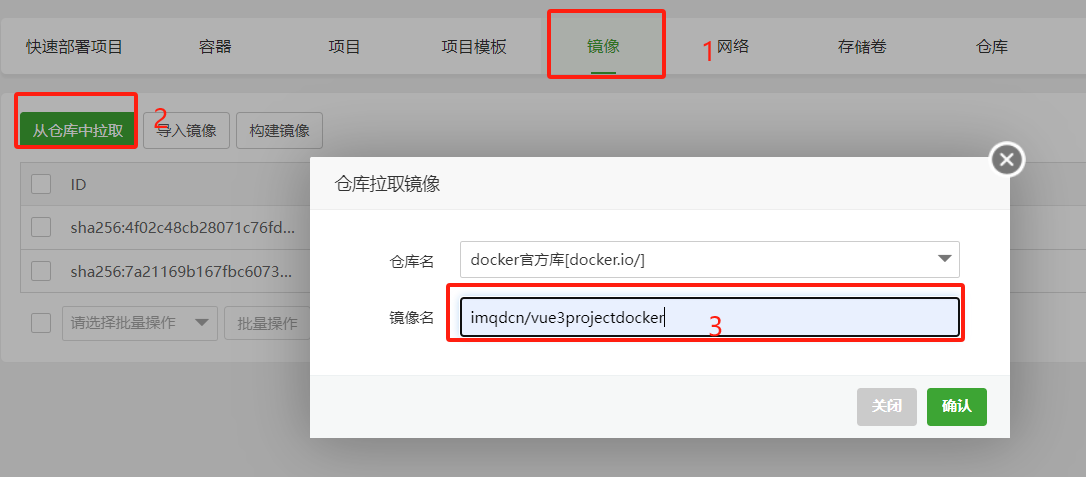
如果你用的是docker desktop等工具制作的镜像,并且也已经推送到了https://hub.docker.com/中,即可以在该网站搜索看到对应的镜像,就可以在宝塔docker-镜像-从仓库拉取-官方库-输入镜像名拉取到到宝塔镜像列表中。如下图。
docker官网:

宝塔面板拉取镜像:

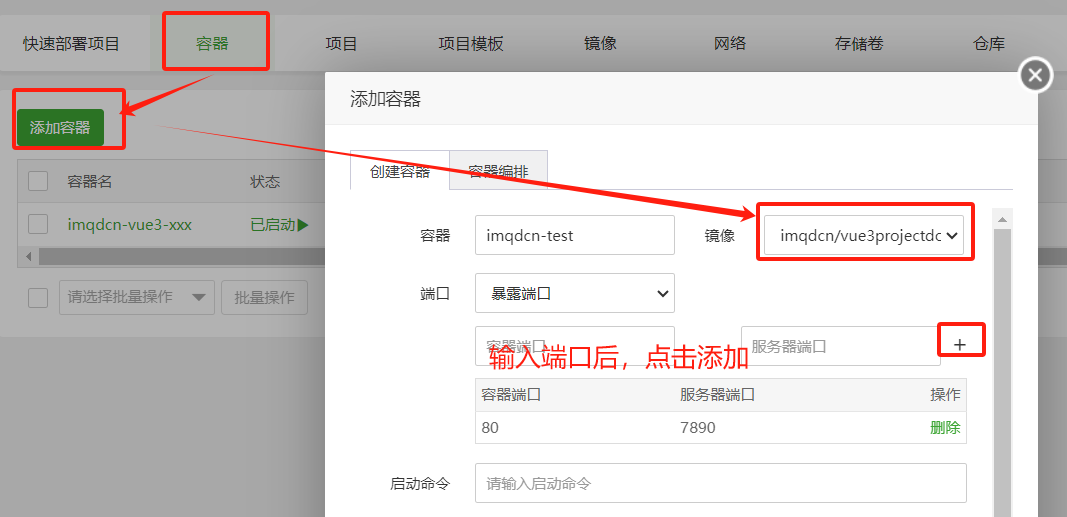
2、切换到宝塔-容器,添加容器
镜像是放在容器中运行的,所以我们还需要添加一个容器。
添加容器的界面中输入容器名字(任意输入都可以),镜像选择刚刚导入的要部署的镜像。
添加端口,容器端口写80(镜像端口),服务器端口即你宝塔面板的ip的端口,到时用这个来访问该容器,比如你的服务器ip为:172.10.12.19,那么到时访问该web项目的镜像url就为:172.10.12.19:7890

启动命令如果没有特殊参数,可留空不填
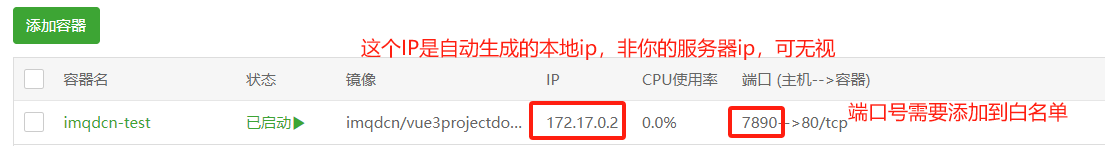
3、启动容器
添加后,会自动启动容器,可以看到启动状态,你也可以手动启动,如果启动失败,可以查看右侧的日志。

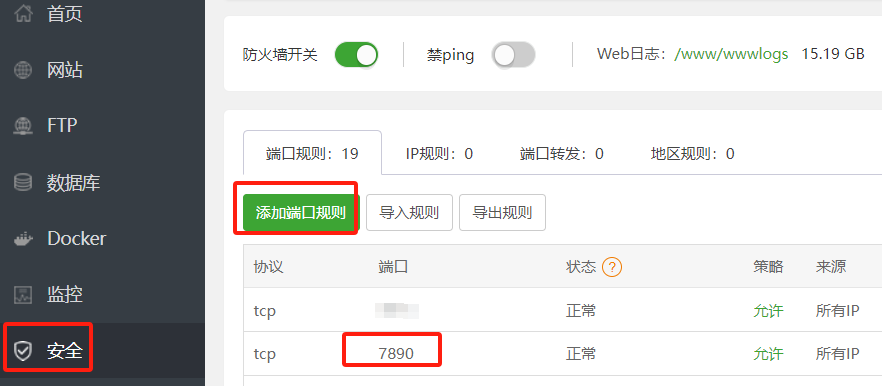
4、将刚刚的端口号添加到防火墙白名单
有两个地方都需要添加,宝塔防火墙和对应的云服务防火墙,比如我的服务器是腾讯云的,就需要到腾讯云去添加。


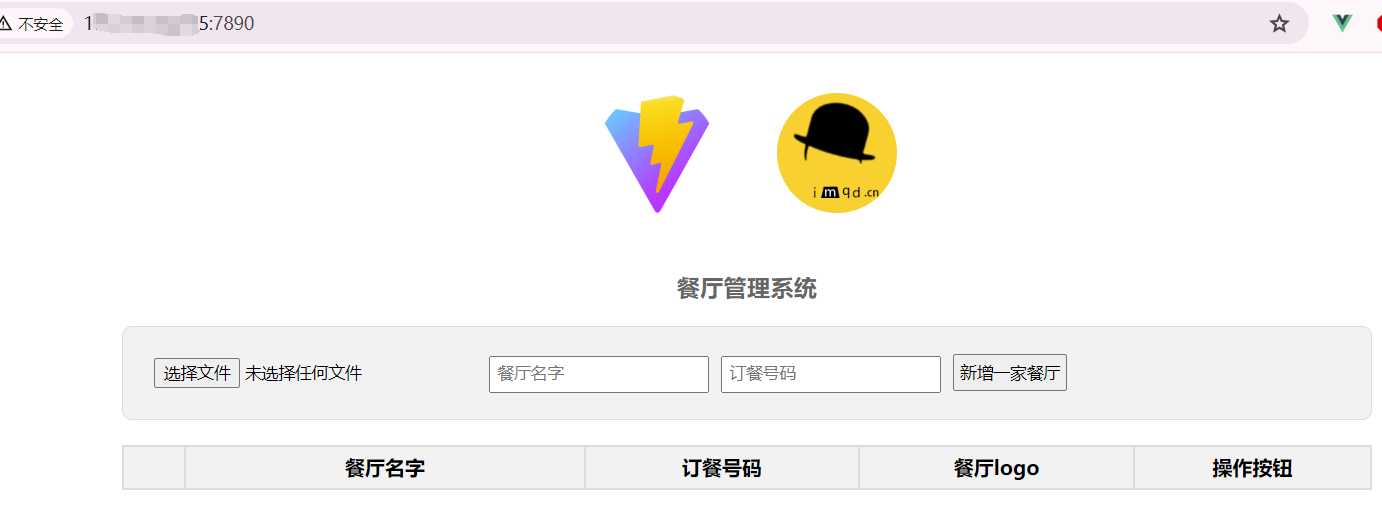
5、访问部署好的项目
接下来就可以直接使用你的服务器IP+端口来访问部署好的镜像项目了。
比如上文我们添加好的url为:172.10.12.19:7890 (虚拟)
最终效果如下:

参考资料
如果你还不知道如何从0开始制作镜像和发布镜像,请参考下面这篇文章:
WEB前端有必要学会docker吗?0基础-45分钟带你学会(包含视频笔记案例源代码)链接见下方:
https://blog.csdn.net/imqdcn/article/details/128723543https://blog.csdn.net/imqdcn/article/details/128723543
如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
加我微信可提供web前端开发,网站开发、技术咨询、答疑、直播讲座等服务
祝你能成为一名优秀的WEB前端开发工程师!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!