前端页面显示的时间格式为:2022-03-18T01:46:08.000+00:00 如何转换为:年-月-日,并根据当前时间判断为几天前
发布时间:2023年12月18日
由于后端每条博文的发表时间是以“xxxx—xx—xxxx:xx:xx”的形式显示的,
现在要在前端改成“xxxx年xx月xx日”的形式。
并对10分钟内发表的显示“刚刚”,对24小时内发表的显示“小时前”。
超过24小时,小于48小时,显示“1天前”。
超过了48小时则显示“xxxx 年xx月xx日”。
解决方法:使用 new Date()?
?
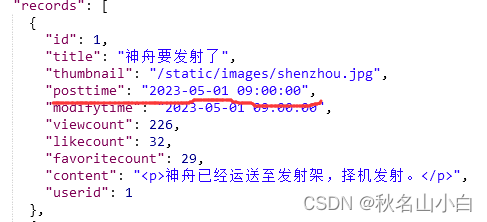
后端数据:
 ?
?
前端处理:
//methods获取后端数据
showBlogs(){
uni.request({
url:"http://localhost:8000/blog/getPageBlogs",
method:"POST",
data:{
pageNum:this.pageNum,
pageSize:8
},
success: (res) => {
//console.log(res.data);
//参见接口规范中的返回值示例
let tempblogs = res.data.message.records;
for(let blog of tempblogs){
if(blog.thumbnail == null){
//没有缩略图,则给一张默认图片
blog.thumbnail = "/static/log.png";
}
if (blog.posttime != null){
let posttimes = blog.posttime;
blog.posttime = this.transformTime(posttimes);
console.log("转化为年月日:", blog.posttime)
}
}
//...是展开运算符,将tempblogs数组中元素一一取出
this.blogs.push(...tempblogs);
}
}); // end of uni.request()//时间改进
transformTime(times){
var date = new Date(times);
console.log("上传时间为:", date)
var Y = date.getFullYear(); //年
var M = date.getMonth() + 1; //月
var D = date.getDate(); //日
var h = date.getHours(); //时
var m = date.getMinutes(); //分
var s = date.getSeconds(); //秒
var nowdate = new Date();
console.log("现在时间为:", nowdate);
var diff = Math.abs(nowdate - date)
//console.log("相差时间:", diff);
var day = parseInt(diff / 1000 / 60 / 60 / 24)
var hour = parseInt(diff / 1000 / 60 / 60) % 24
var minute = parseInt(diff / 1000 / 60) % 60
var second = parseInt(diff / 1000) % 60
console.log('相差'+day+'天'+hour+'小时'+minute+'分钟'+second+'秒');
var finaltime; //最终时间
if (minute < 10){
finaltime = "刚刚";
} else if (day <= 1){
finaltime = hour + "小时前";
} else if (day > 1 && day <= 2){
finaltime = "1天前";
} else {
finaltime = Y + "年" + M + "月" + D + "日";
}
return finaltime;
},?
前端结果:
?
?
?
文章来源:https://blog.csdn.net/qq_62015542/article/details/135001405
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!