【前端】Nodejs与Webpack(学习笔记)
一、Node.js入门
1、概述
- Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端的应用程序
- Node.js 作用除了编写后端应用程序,也可以对前端代码进行压缩,转译,整合等等,提高前端开发和运行效率
- Node.js 基于Chrome V8 引擎封装,独立执行 JS 代码,但是语法和浏览器环境的 V8 有所不同,没有 document 和 window 但是都支持 ECMAScript 标准的代码语法
2、初体验
代码:
console.log("hello")
运行:
node test.js

2、fs模块-读写文件
模块:类似插件,封装了方法和属性
fs 模块:封装了与本机文件系统进行交互的,方法和属性
// 加载fs模块对象
const fs = require('fs')
// 写入文件内容
fs.writeFile('./02.txt', 'hello Node.js', err => {
if (err) console.log(err)
else console.log("写入成功")
})
// 读取文件内容
fs.readFile('./02.txt', (err, data) => {
if (err) console.log(err)
else console.log(data.toString())
})
3、path模块-路径处理
Node.js 待执行的 JS 代码中要用绝对路径
Node.js 执行 JS 代码时,代码中的路径都是以终端所在文件夹出发查找相对路径,而不是以我们认为的从代码本身出发,会遇到问题,所以在 Node.js 要执行的代码中,访问其他文件,建议使用绝对路径
使用模块内置变量 __dirname配合 path.join() 来得到绝对路径使用
MacOS与Windows的路径写法不同,使用path.join()拼接路径
path.join('03', 'dir/js', 'index.js')
// win: '03\dir\js\index.js'
// mac: '03/dir/js/index.js'
const fs = require('fs')
const path = require('path')
fs.readFile(path.join(__dirname, '../02.txt'), (err, data) => {
if (err) console.log(err)
else console.log(data.toString())
})
4、http模块-创建Web服务
基于 Node.js 环境,使用内置 http 模块,创建 Web 服务程序
const http = require('http')
const fs = require('fs')
const path = require('path')
const server = http.createServer()
server.on('request', (req, res) => {
res.setHeader('Content-Type', 'text/html;charset=utf-8')
if (req.url === '/') {
fs.readFile(path.join(__dirname, 'index.html'), (err, data) => {
if (err) console.log(err)
else res.end(data.toString())
})
} else {
res.end('<h1>404</h1>')
}
})
server.listen(8080, () => {
console.log('web服务已启动')
})
二、Nodejs模块化
1、模块化简介
模块化:Nodejs中,每个文件都是单独的模块。项目由多个模块文件组成。
优点:提高代码复用性,按需加载,独立作用域
CommonJS 标准
导出语法:
module.exports = {
对外属性名: 模块内私有变量
}
导入语法:
const 变量名 = require('模块名或路径')
// Node.js 环境内置模块直接写模块名(例如:fs,path,http)
// 自定义模块:写模块文件路径(例如:./utils.js)
变量名的值接收的就是目标模块导出的对象
2、ECMAScript 标准
1)默认导出和导入
导出语法:
export default {
对外属性名: 模块内私有变量
}
导入语法:
import 变量名 from '模块名或路径'
变量名的值接收的就是目标模块导出的对象
Node.js 默认只支持 CommonJS 标准语法,如果想要在当前项目环境下使用 ECMAScript 标准语法,请新建 package.json 文件设置 type: ‘module’ 来进行设置
{ "type": "module" }
2)命名导出和导入
export 修饰定义语句
命名导入语法:
import { 同名变量 } from '模块名或路径'
注意:同名变量指的是模块内导出的变量名
与默认导出如何选择:
- 按需加载,使用命名导出和导入
- 全部加载,使用默认导出和导入
3、包的概念
包:将模块,代码,其他资料整合成一个文件夹
包分类:
- 项目包:主要用于编写项目和业务逻辑
- 软件包:封装工具和方法进行使用
包的要求:根目录中,必须有 package.json 文件(记录包的清单信息)

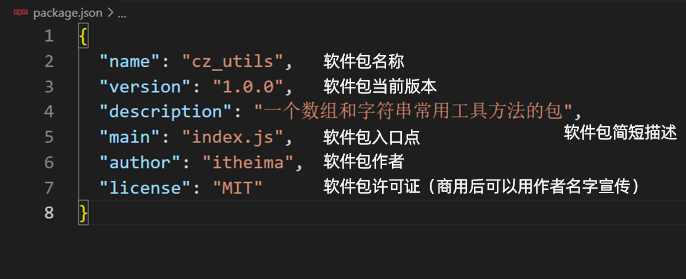
{
"name": "utils",
"version": "1.0.0",
"description": "一个包",
"main": "index.js",
"author": "wmh",
"license": "MIT"
}
包的使用:在引入一个包文件夹到代码中,默认引入的是包文件节下的 index.js 模块文件里导出的对象,如果没有 index.js 文件,则会引入 package.json 里 main 属性指定的文件模块导出的对象
导出模块:
/**
* index.js: utils 工具包的唯一出口
* 作用:把所有工具模块方法集中起来,统一向外暴露
*/
const { getArraySum } = require('./lib/arr.js')
const { checkUser, checkPwd } = require('./lib/str.js')
// 统一导出所有函数
module.exports = {
getArraySum,
checkUser,
checkPwd
}
导入模块:
const obj = require('./utils')
4、npm
npm:软件包管理器,用于下载和管理 Node.js 环境中的软件包
npm 使用步骤:
- 初始化清单文件: npm init -y (得到 package.json 文件,有则跳过此命令)
- 下载软件包:npm i 软件包名称
- 使用软件包
npm 安装所有依赖:当前项目目录下,打开终端,执行 npm i 安装所有依赖软件包
# 执行js文件
node xxx
# 初始化package.json
npm init -y
# 下载本地软件包
npm i 软件包名
# 下载全局软件包
npm i 软件包名 -g
# 删除软件包
npm uni 软件包名
5、nodemon
- 本地软件包:当前项目内使用,封装属性和方法,存在于 node_modules
- 全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
nodemon 作用:替代 node 命令,检测代码更改,自动重启程序
- 安装:npm i nodemon -g (-g 代表安装到全局环境中)
- 运行:nodemon 待执行的目标 js 文件
二、Webpack
1、Webpack概述
Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容
作用:把静态模块内容,压缩,这个和,转译等(前端工程化)
只有和入口有直接/间接引入关系的模块,才会被打包
1、下载 webpack webpack-cli 到项目(版本独立)
npm i webpack webpack-cli --save-dev
2、把 webpack 命令配置到 package.json 的 scripts 自定义命令,作为局部命令使用
"scripts": {
"build" : "webpack"
}
3、项目中运行工具命令,采用自定义命令的方式(局部命令)
npm run build

2、修改打包入口和出口
1、项目根目录,新建 Webpack.config.js 配置文件
2、导出配置对象,配置入口,出口文件路径(别忘了修改磁盘文件夹和文件的名字)
const path = require('path')
module.exports = {
entry: path.resolve(__dirname, 'src/index.js'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: './test/index.js'
}
}
3、自动生成 html 文件
插件 html-webpack-plugin 作用:在 Webpack 打包时生成 html 文件,并引入其他打包后的资源
1、下载 html-webpack-plugin 本地软件包到项目中
npm i html-webpack-plugin --save-dev
2、配置 webpack.config.js 让 Webpack 拥有插件功能
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './public/login.html', // 模板文件
filename: './login/index.html' // 输出文件
})
]
}
4、打包并提取 css 代码
css 文件可以被浏览器缓存,减少 JS 文件体积,让浏览器并行下载 css 和 js 文件
1、下载 mini-css-extract-plugin 插件软件包到本地项目中
npm i --save-dev mini-css-extract-plugin css-loader
2、配置 webpack.config.js 让 Webpack 拥有该插件功能
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
plugins: [
new MiniCssExtractPlugin()
]
};
5、打包 less 代码
加载器 less-loader:把 less 代码编译为 css 代码,还需要依赖 less 软件包
1、新建 login/index.less 文件,设置背景图样式(图片在配套资料-素材文件夹中)
html {
body {
background: url('./assets/login-bg.png') no-repeat center/cover;
}
}
2、less 样式引入到 src/login/index.js 中
import './index.less'
3、下载 less 和 less-loader 本地软件包
npm i less less-loader --save-dev
4、配置 webpack.config.js
module.exports = {
module: {
rules: [{
test: /\.less$/i,
use: [MiniCssExtractPlugin.loader, "css-loader", "less-loader"]
}]
}
}
6、打包图片
资源模块:Webpack5 内置了资源模块的打包,无需下载额外 loader
1、配置 webpack.config.js 让 Webpack 拥有打包图片功能
- 占位符 【hash】对模块内容做算法计算,得到映射的数字字母组合的字符串
- 占位符 【ext】使用当前模块原本的占位符,例如:.png / .jpg 等字符串
- 占位符 【query】保留引入文件时代码中查询参数(只有 URL 下生效)
2、判断临界值默认为 8KB
大于 8KB 文件:发送一个单独的文件并导出 URL 地址
小于 8KB 文件:导出一个 data URI(base64字符串)
3、在 src/login/index.js 中给 img 标签添加 logo 图片
import imgObj from './assets/logo.png'
const theImg = document.createElement('img')
theImg.src = imgObj
document.querySelector('.login-wrap').appendChild(theImg)
4、配置 webpack.config.js 让 Webpack 拥有打包图片功能
module.exports = {
module: {
rules: [
{
test: /\.(png|jpg|jpeg|gif)$/i,
type: 'asset',
generator: {
filename: 'assets/[hash][ext][query]'
}
}
]
}
}
7、搭建开发环境
启动 Web 服务,打包输出源码在内存,并会自动检测代码变化热更新到网页
1、下载 webpack-dev-server 软件包到当前项目
npm i webpack-dev-server --save-dev
2、配置自定义命令,并设置打包的模式为开发模式
module.exports = {
mode: 'development'
}
"scripts": {
"dev": "webpack serve --mode=development"
},
3、启动开发服务器,访问提示的域名+端口号,在浏览器访问打包后的项目网页
npm run dev
热更新:在 js / css 文件中修改代码保存后,会实时反馈到浏览器
8、打包模式
打包模式:告知 Webpack 使用相应模式的内置优化
| 模式名称 | 模式名字 | 特点 | 场景 |
|---|---|---|---|
| 开发模式 | development | 调试代码,实时加载,模块热替换等 | 本地开发 |
| 生产模式 | production | 压缩代码,资源优化,更轻量等 | 打包上线 |
开发模式注重代码热替换更快,让开发调试代码更便捷,生产模式注重项目体积更小,更轻量,适配不同的浏览器环境
方式1:在 webpack.config.js 配置文件设置 mode 选项
module.exports = {
mode: 'production'
}
方式2:在 package.json 命令行设置 mode 参数
"scripts": {
"build": "webpack --mode=production",
"dev": "webpack serve --mode=development"
},
命令行设置优先级高于配置文件
8、打包模式的应用
借助 cross-env (跨平台通用)包命令,设置参数区分环境
1、下载 cross-env 软件包到当前项目
npm i cross-env --save-dev
2、配置自定义命令,传入参数名和值(会绑定到 process.env 对象下)

3、在 webpack.config.js 区分不同环境使用不同配置
module: {
rules: [
{
test: /\.css$/i,
// use: ['style-loader', "css-loader"],
use: [process.env.NODE_ENV === 'development' ? 'style-loader' : MiniCssExtractPlugin.loader, "css-loader"]
},
{
test: /\.less$/i,
use: [
// compiles Less to CSS
process.env.NODE_ENV === 'development' ? 'style-loader' : MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
],
}
]
}
9、前端注入环境变量
前端项目中,开发模式下打印语句生效,生产模式下打印语句失效
问题:cross-env 设置的只在 Node.js 环境生效,前端代码无法访问 process.env.NODE_ENV
解决:使用 Webpack 内置的 DefinePlugin 插件
作用:在编译时,将前端代码中匹配的变量名,替换为值或表达式
配置 webpack.config.js 中给前端注入环境变量
const webpack = require('webpack')
module.exports = {
plugins: [
new webpack.DefinePlugin({
// key 是注入到打包后的前端 JS 代码中作为全局变量
// value 是变量对应的值(在 corss-env 注入在 node.js 中的环境变量字符串)
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV)
})
]
}
10、开发环境调错 source map
source map:可以准确追踪 error 和 warning 在原始代码的位置
问题:代码被压缩和混淆,无法正确定位源代码位置(行数和列数)
设置:webpack.config.js 配置 devtool 选项
module.exports = {
devtool: 'inline-source-map'
}
source map 适用于开发环境,不要在生产环境使用(防止被轻易查看源码位置)
11、设置解析别名路径
解析别名:配置模块如何解析,创建 import 或 require 的别名,来确保模块引入变得更简单
配置解析别名:在 webpack.config.js 中设置
const config = {
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
}
}
引入目标模块写的路径就更简单了
import { checkPhone, checkCode } from '@/utils/check.js'
12、CDN使用
开发模式使用本地第三方库,生产模式下使用 CDN 加载引入
CDN:内容分发网络,指的是一组分布在各个地区的服务器
作用:把静态资源文件/第三方库放在 CDN 网络中各个服务器中,供用户就近请求获取
好处:减轻自己服务器请求压力,就近请求物理延迟低,配套缓存策略

1、在 html 中引入第三方库的 CDN 地址 并用模板语法判断
<% if(htmlWebpackPlugin.options.useCdn){ %>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet">
<% } %>
2、配置 webpack.config.js 中 externals 外部扩展选项(防止某些 import 的包被打包)
// 生产环境下使用相关配置
if (process.env.NODE_ENV === 'production') {
// 外部扩展(让 webpack 防止 import 的包被打包进来)
config.externals = {
// key:import from 语句后面的字符串
// value:留在原地的全局变量(最好和 cdn 在全局暴露的变量一致)
'bootstrap/dist/css/bootstrap.min.css': 'bootstrap',
'axios': 'axios'
}
}
const config = {
plugins: [
new HtmlWebpackPlugin({
// 自定义属性,在 html 模板中 <%=htmlWebpackPlugin.options.useCdn%> 访问使用
useCdn: process.env.NODE_ENV === 'production'
})
]
}
13、多页面打包
让 Webpack 同时打包登录和内容列表页面
- 单页面:单个 html 文件,切换 DOM 的方式实现不同业务逻辑展示,后续 Vue/React 会学到
- 多页面:多个 html 文件,切换页面实现不同业务逻辑展示
-
准备源码(html,css,js)放入相应位置,并改用模块化语法导出
-
下载 form-serialize 包并导入到核心代码中使用
-
配置 webpack.config.js 多入口和多页面的设置
const config = {
entry: {
'模块名1': path.resolve(__dirname, 'src/入口1.js'),
'模块名2': path.resolve(__dirname, 'src/入口2.js'),
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: './[name]/index.js'
}
plugins: [
new HtmlWebpackPlugin({
template: './public/页面2.html', // 模板文件
filename: './路径/index.html', // 输出文件
chunks: ['模块名2']
})
new HtmlWebpackPlugin({
template: './public/页面2.html', // 模板文件
filename: './路径/index.html', // 输出文件
chunks: ['模块名2']
})
]
}
14、分割公共代码
把 2 个以上页面引用的公共代码提取
配置 webpack.config.js 的 splitChunks 分割功能
const config = {
optimization: {
splitChunks: {
chunks: 'all', // 所有模块动态非动态移入的都分割分析
cacheGroups: { // 分隔组
commons: { // 抽取公共模块
minSize: 0, // 抽取的chunk最小大小字节
minChunks: 2, // 最小引用数
reuseExistingChunk: true, // 当前 chunk 包含已从主 bundle 中拆分出的模块,则它将被重用
name(module, chunks, cacheGroupKey) { // 分离出模块文件名
const allChunksNames = chunks.map((item) => item.name).join('~') // 模块名1~模块名2
return `./js/${allChunksNames}` // 输出到 dist 目录下位置
}
}
}
}
}
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!