vue3生命周期:父组件与子组件谁先挂在的问题
发布时间:2024年01月05日
-
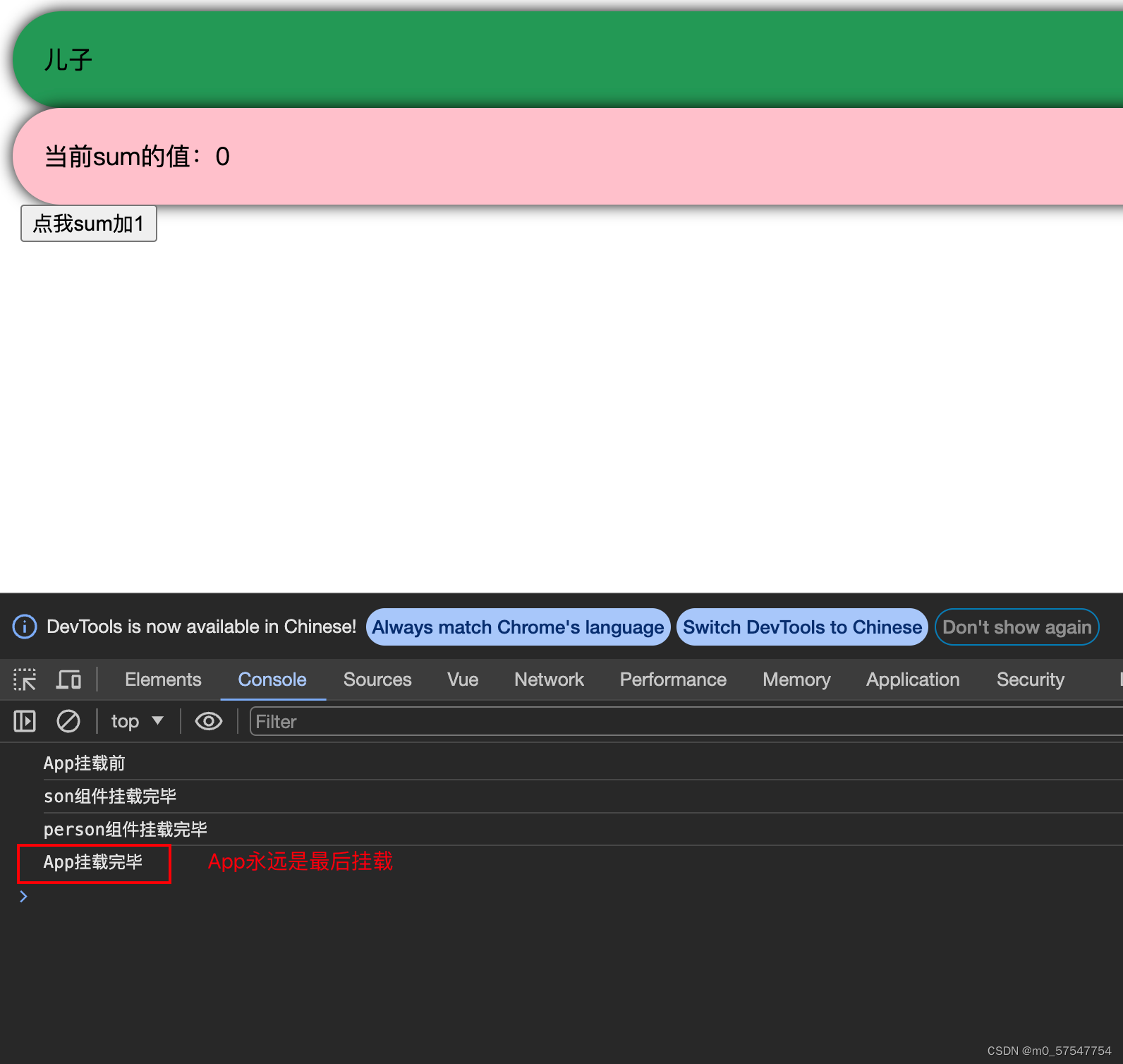
结论:App永远是最后挂载的
-
vue的解析流程:
1.入口是index.html,发现它里面引入了main.ts,
2.这时候main.ts开始工作,main.ts一工作就发现要把App塞到页面上去,

3.于是来到App.vue里面去解析这个组件,发现App里用到其他子组件,这时vue的机制会找到子组件,解析子组件里所有的东西,等到将最后一个子组件解析完了(该调用的钩子函数都调完了),App才会挂载
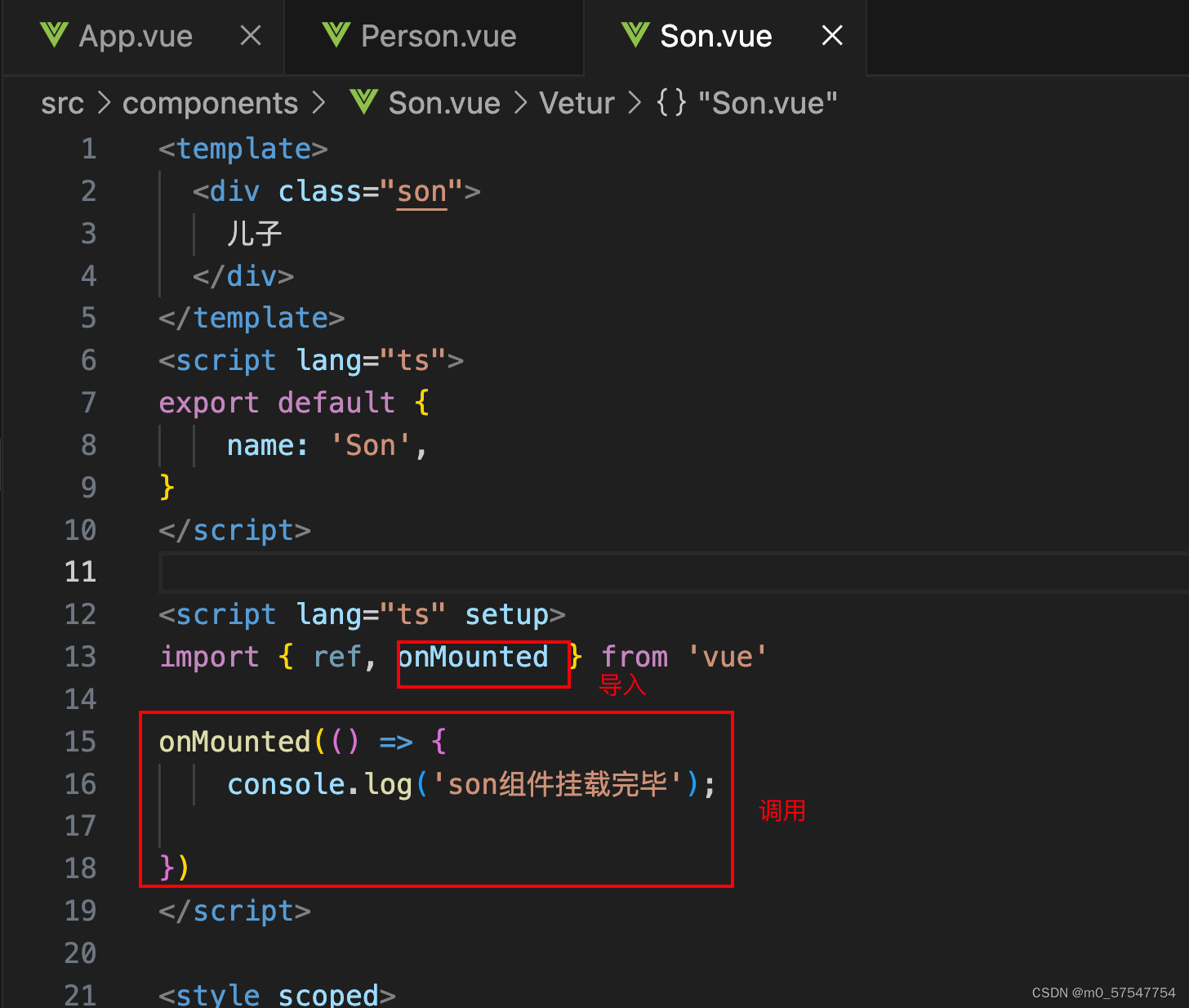
各个组件调用代码:



控台打印:

注意点:
- vue3在挂载的时候,不是帮我们调用onMounted
- onMounted是我们自己调用的
- vue3在挂载的时候帮我们调用onMounted所指定的那个红框里的函数

文章来源:https://blog.csdn.net/m0_57547754/article/details/135373706
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++ STL相关知识点积累之增删改查
- 新能源汽车Simulink模型+纯电模型+混动模型+燃料电池模型+仿真 matlab
- 鸿蒙开发4.0环境安装教程(附视频教程)
- 【华为OD题库-105】滑动窗口最大值-java
- 噪声的产生机制和来源
- MySQL数据恢复之binlog2sql的安装和使用,很详细
- PG DBA培训26:PostgreSQL运维诊断与监控分析
- 引导驱动器未显示在BIOS中?试试这些修复程序
- 将Android应用修改为鸿蒙应用的工作
- Lambda 表达式与C++并发编程