HarmonyOS 组件通用属性之通用事件 文档参数讲解(触摸事件)
发布时间:2024年01月01日
好 本文 我们来说说触摸事件
字面意思也非常好理解 就是我们手机手指触摸物体触发
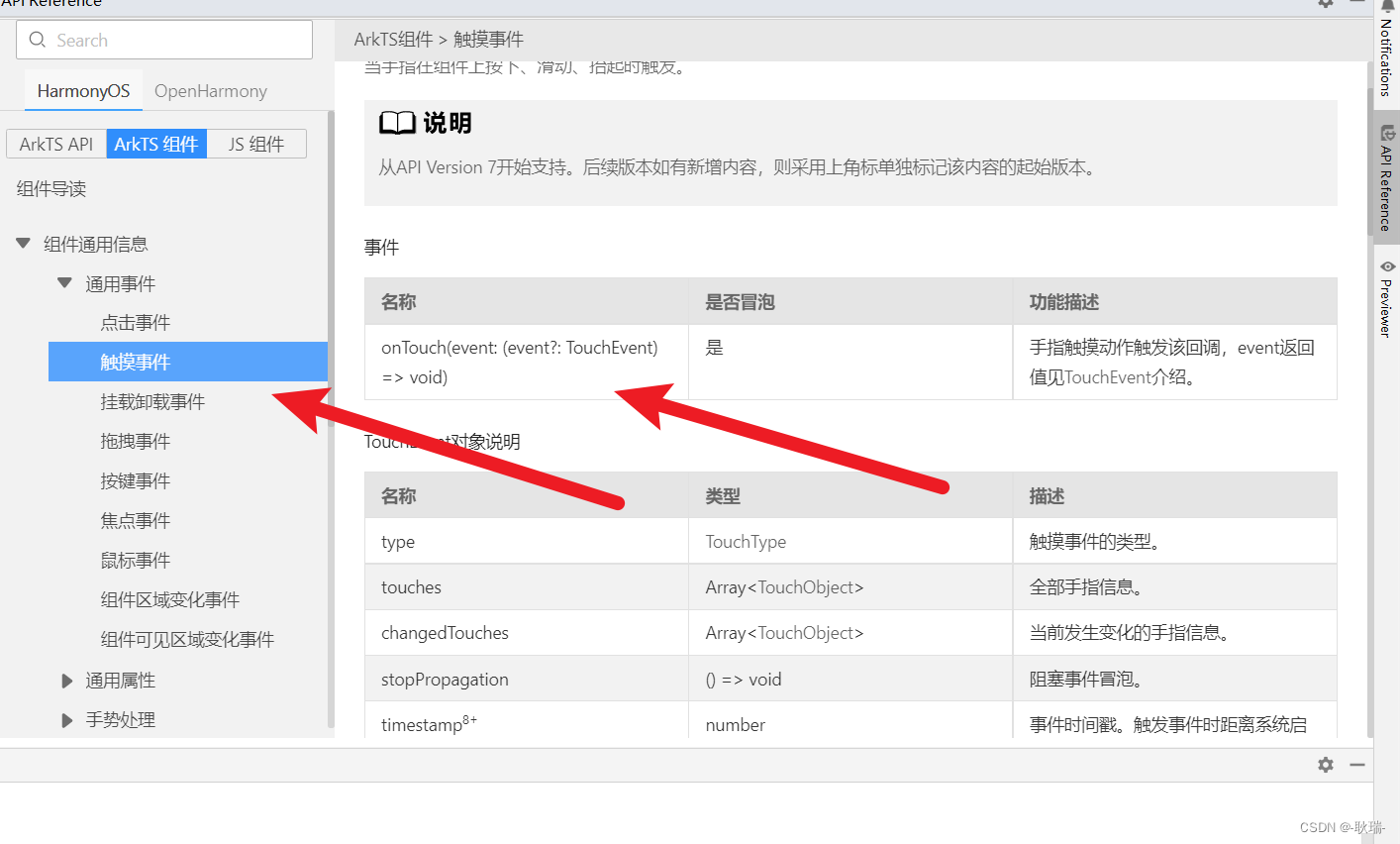
我们先在编辑器组件介绍中 找到这个东西的基本用法

Button("跳转").onTouch((event: TouchEvent) => {
})
最明显的就是 event 的类型变了 点击事件的是 ClickEvent 而这里是 TouchEvent
那么 我们类型不同 返回的这个对象内容 自然也是不同的
具体的 我们还是打开编辑器对组件的介绍
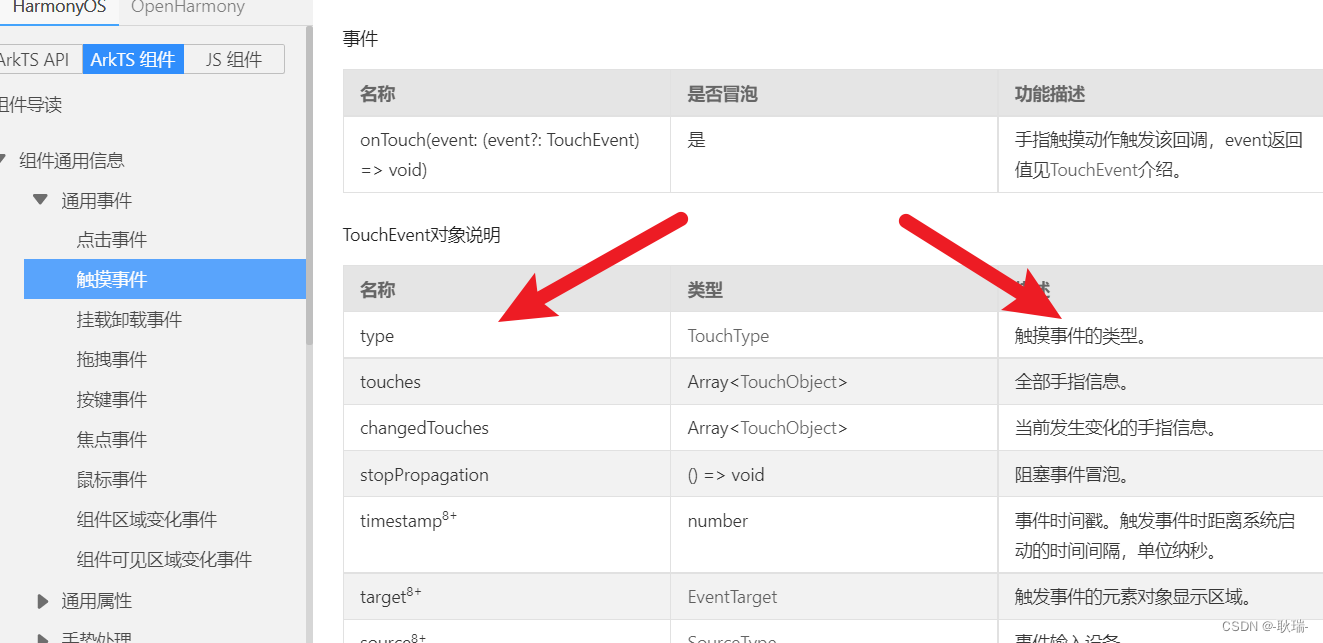
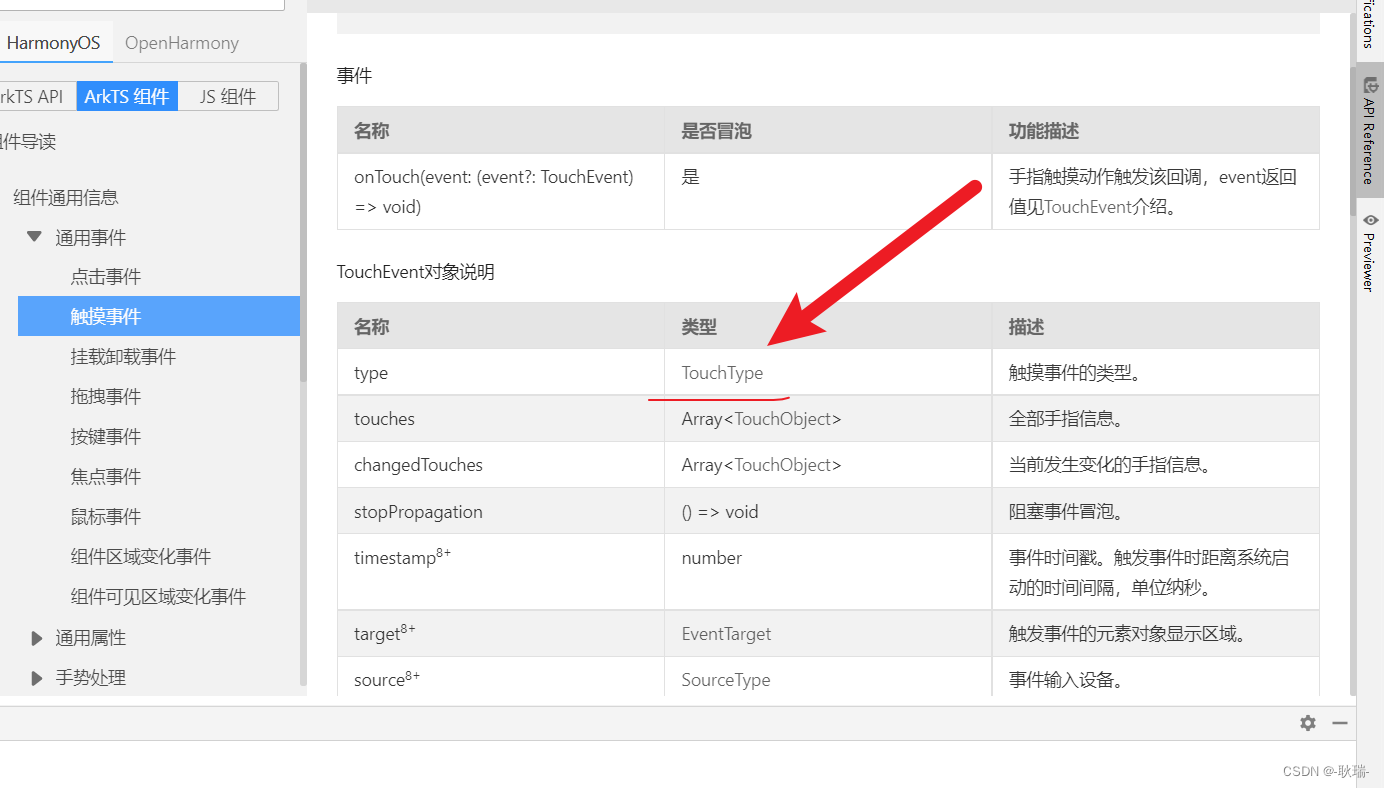
首先 第一个 type 代表触摸事件的类型

哪具体有哪些类型呢?
我们可以如下图指向位置 点进去

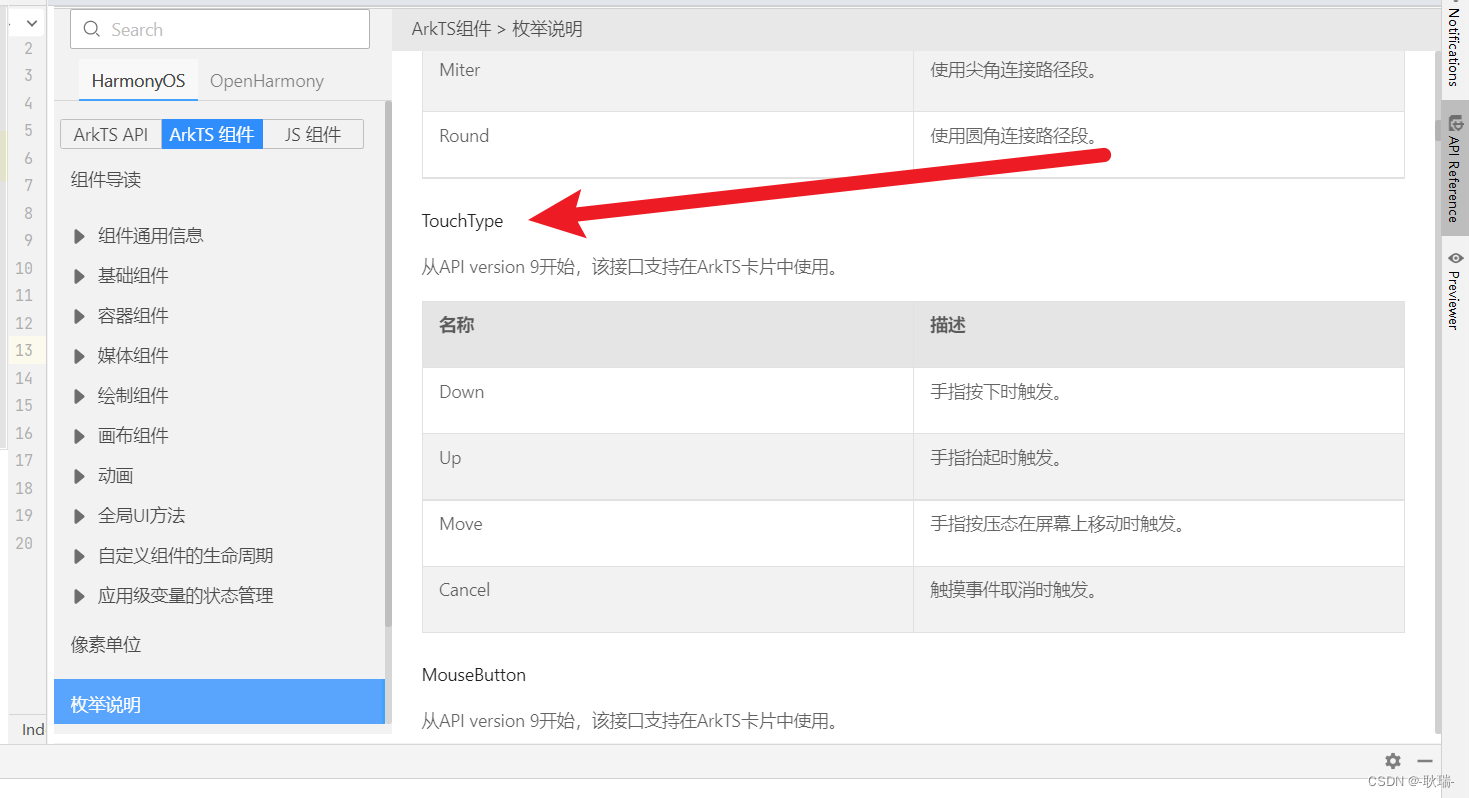
翻下来 找到 TouchType 就是触摸事件触发类型的介绍

Down 就是 我们刚按下去 接触到时会触发
Up 手指触摸后 松开时触发
Move 这里简单理解为 拖拽是没问题的 就是手指按着屏幕 滑动 我们开屏 拖动元素时都是会接触到的
Cancel 可能有点迷惑 事件取消 什么叫事件取消? 比如说 我们触摸按错地方了 手指按着移动出这个区域 就会被视为取消 Cancel 就会触发
我们代码可以这样写
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Button("跳转").onTouch((event: TouchEvent) => {
switch (event.type) {
case TouchType.Down:
console.log("触摸");
break;
case TouchType.Up:
console.log("手指抬起");
break;
case TouchType.Move:
console.log("拖拽");
break;
case TouchType.Cancel:
console.log("事件取消");
break;
default:
break;
}
})
}
.width('100%')
}
.height('100%')
}
}
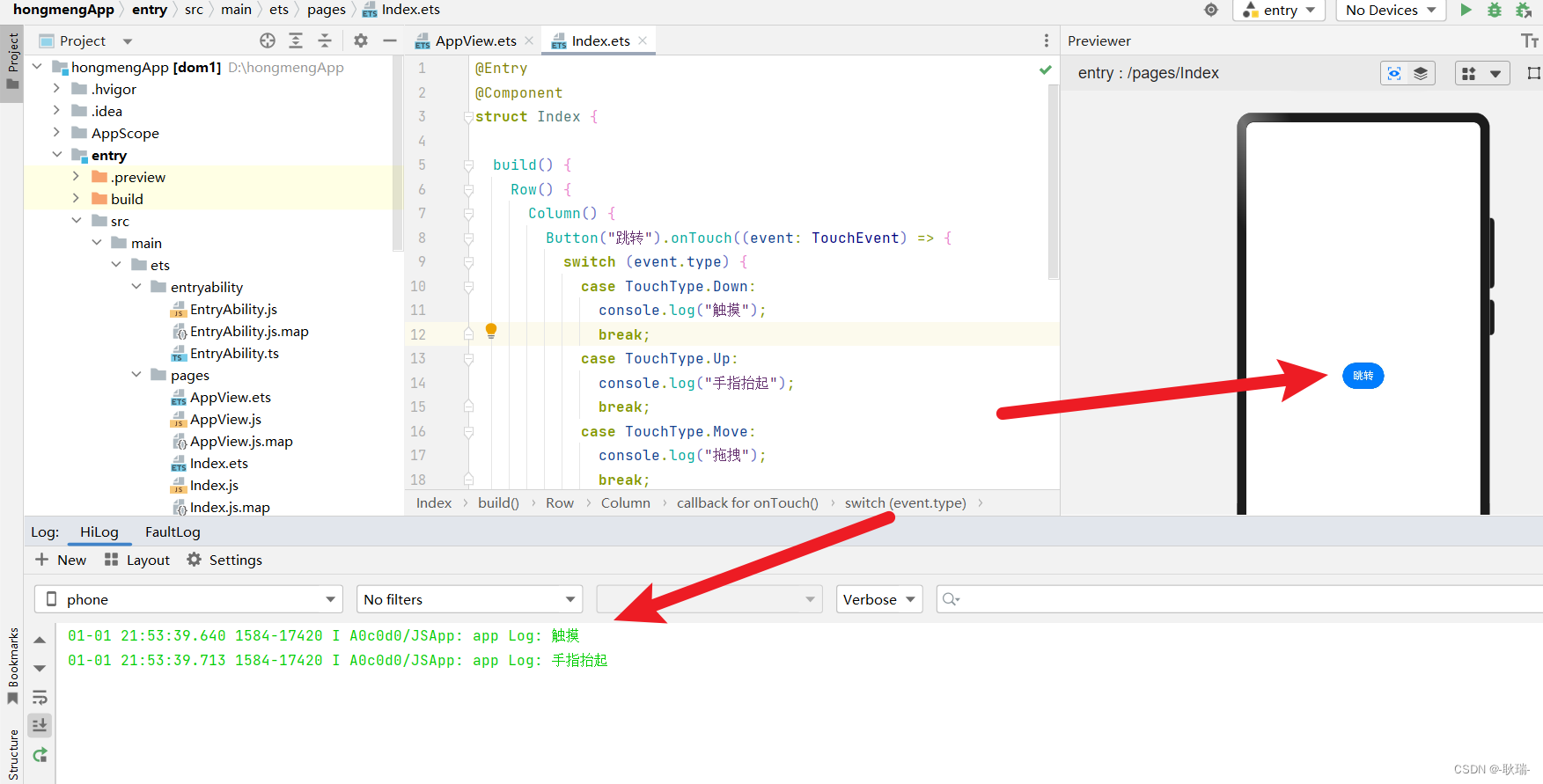
我们 轻轻点一下按钮 它触发了两次 类型分别是
Down 和 Up

我们触摸它 触发了 Down 然后放开触发了 Up
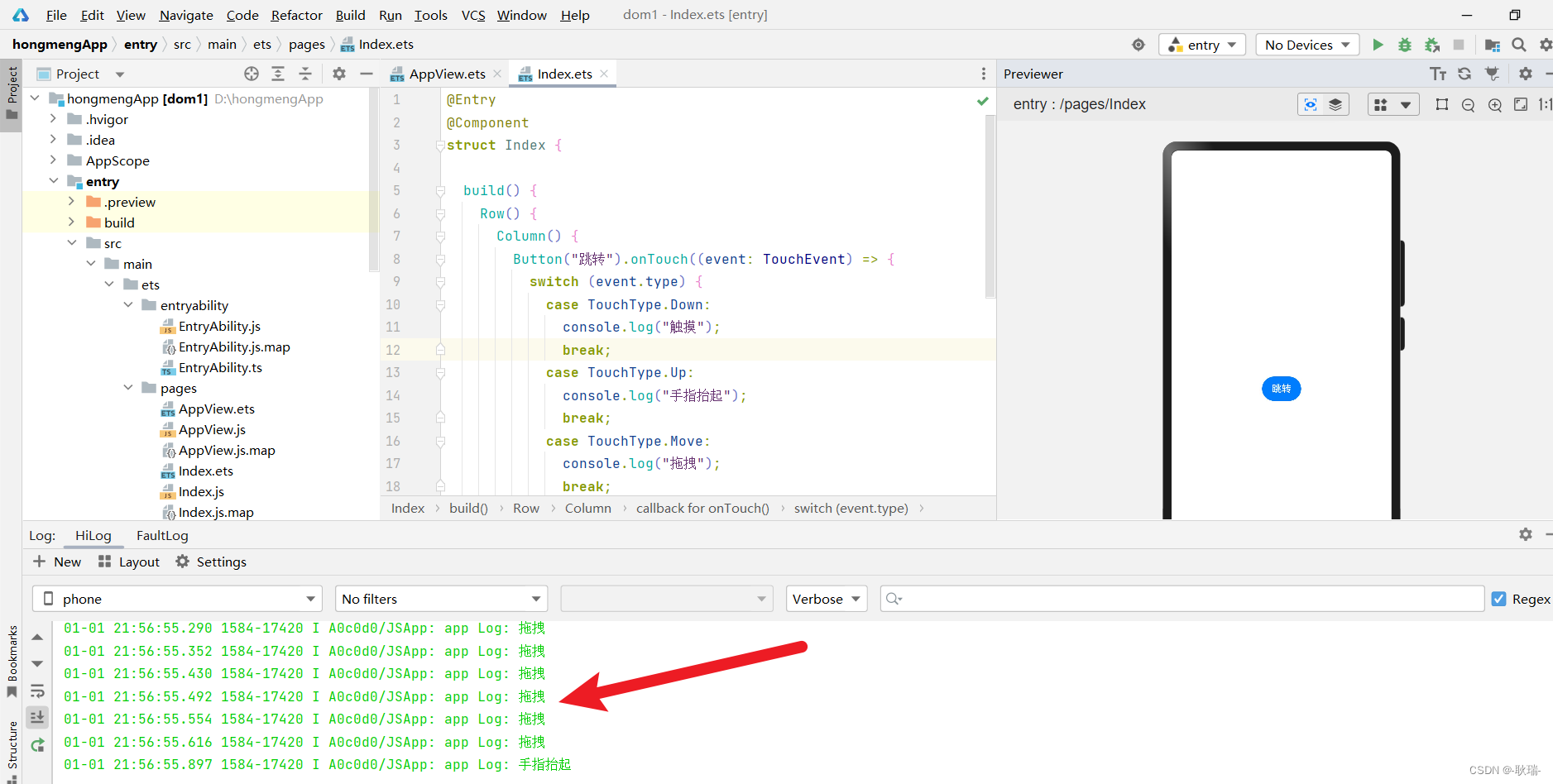
然后 我们按住 按钮 一直往坐标拖
这样 我们拖拽就也触发了

然后这个事件也能拿到元素宽高 和触发事件位置的 x y轴
代码如下
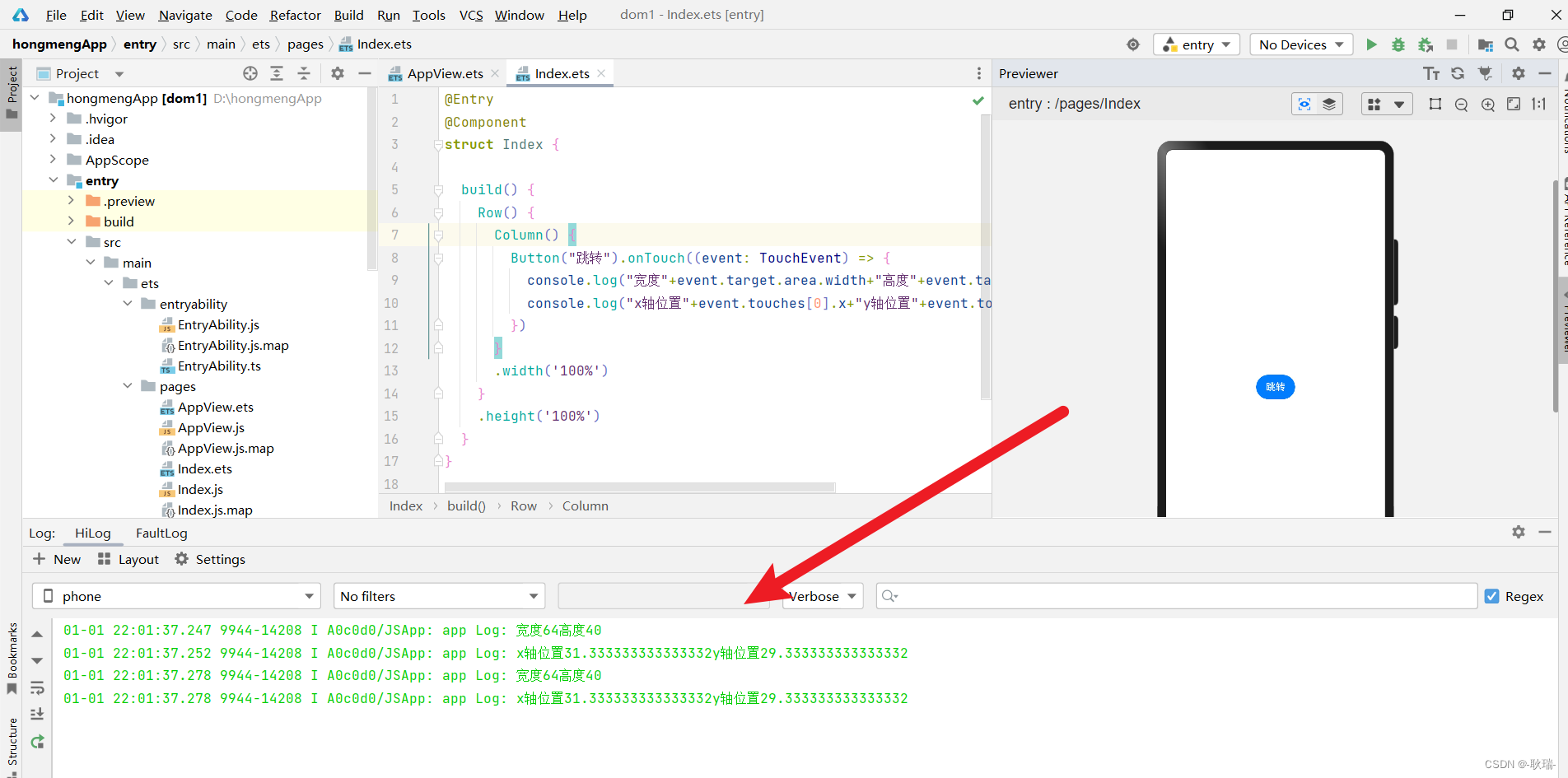
Button("跳转").onTouch((event: TouchEvent) => {
console.log("宽度"+event.target.area.width+"高度"+event.target.area.height);
console.log("x轴位置"+event.touches[0].x+"y轴位置"+event.touches[0].y);
})
然后 随便触摸一下

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135329372
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!