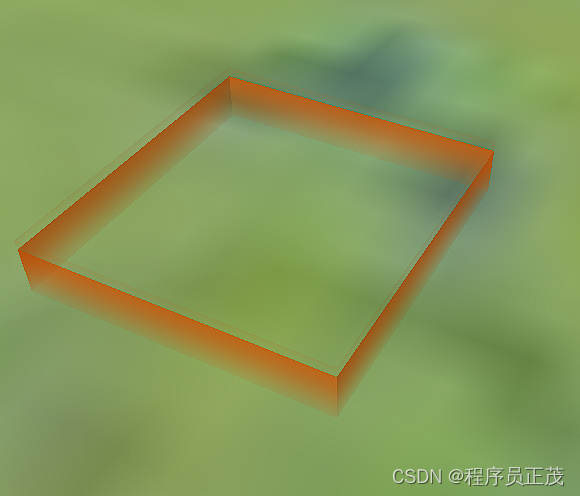
Cesium自定义电子围栏特效材质
发布时间:2024年01月04日

1.new Cesium.Viewer中添加
requestWebgl1: true,
2. 编写材质,主要分三步
(1)定义MaterialProperty
(2)设置材质
(3)添加材质
//定义材质对象及变量
function DynamicWallMaterialProperty(color, duration) {
this._definitionChanged = new Cesium.Event();
this._color = undefined;
this._colorSubscription = undefined;
this._time = (new Date()).getTime();
this.color = color;
this.duration = duration;
}
//Cesium.MaterialProperty是一个抽像类(https://cesium.com/learn/cesiumjs/ref-doc/MaterialProperty.html),
//必须定义isConstant 、definitionChanged、equals()、getType()、getValue()
//定义或修改材质属性
Object.defineProperties(DynamicWallMaterialProperty.prototype, {
isConstant: {
get: function () {
return false;
}
},
definitionChanged: {
get: function () {
return this._definitionChanged;
}
},
color: Cesium.createPropertyDescriptor('color')
});
//定义材质对象方法getType
DynamicWallMaterialProperty.prototype.getType = function (time) {
return 'DynamicWall';
}
//定义材质对象方法getValue,给下文的uniforms附值
DynamicWallMaterialProperty.prototype.getValue = function (time, result) {
if (!Cesium.defined(result)) {
result = {};
}
result.color = Cesium.Property.getValueOrClonedDefault(this._color, time, Cesium.Color.WHITE, result.color);
result.image = Cesium.Material.DynamicWallImage;
result.time = (((new Date()).getTime() - this._time) % this.duration) / this.duration;
return result;
}
//定义材质对象方法equals
DynamicWallMaterialProperty.prototype.equals = function (other) {
return this === other || (other instanceof DynamicWallMaterialProperty && Property.equals(this._color, other._color))
};
Cesium.DynamicWallMaterialProperty = DynamicWallMaterialProperty;
Cesium.Material.DynamicWallType = 'DynamicWall';
Cesium.Material.DynamicWallImage = "src/assets/imgs/color.png";//图片
Cesium.Material.DynamicWallSource =
`czm_material czm_getMaterial(czm_materialInput materialInput)
{
float time = czm_frameNumber/100.0;
czm_material material = czm_getDefaultMaterial(materialInput);
vec2 st = materialInput.st;
vec4 colorImage = texture2D(image, vec2(fract(1.0*st.t - time), st.t));
material.alpha = colorImage.a * color.a;
material.diffuse = (colorImage.rgb+color.rgb)/2.0;
return material;
}` //由上到下
//添加自定义材质
Cesium.Material._materialCache.addMaterial(Cesium.Material.DynamicWallType, {
fabric: {
//纹理类型
type: Cesium.Material.DynamicWallType,
//传递给着色器的外部属性
uniforms: {
color: new Cesium.Color(0.0, 0.0, 0.0, 1),
image: Cesium.Material.DynamicWallImage,
time: 0
},
//纹理资源
source: Cesium.Material.DynamicWallSource
},
//是否透明
translucent: function (material) {
return true;
}
})
export default DynamicWallMaterialProperty;3.使用材质
import DynamicWallMaterialProperty from "../materials/DynamicWallMaterial.js";
//...
function CustomMaterialTest() {
var dynamicWall = window.Viewer.entities.add({
wall: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
118.286419, 31.864436, 20000.0,
119.386419, 31.864436, 20000.0,
119.386419, 32.864436, 20000.0,
118.286419, 32.864436, 20000.0,
118.286419, 31.864436, 20000.0,
]),
material: new DynamicWallMaterialProperty(Cesium.Color.fromBytes(255, 200, 10).withAlpha(0.8), 30),
}
})
window.Viewer.flyTo(dynamicWall)
}
文章来源:https://blog.csdn.net/zouxin_88/article/details/135384088
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 超简单!在pytorch安装cuda
- springboot毕业设计参考文献微信小程序的图书管理系统[文档+开题+PPT
- k8s云原生环境搭建笔记——第二篇
- 回归预测 | Matlab实现RIME-HKELM霜冰算法优化混合核极限学习机多变量回归预测
- 李沐之神经网络基础
- leetcode-hot100双指针专题
- python定义函数和写循环批量处理数据集
- 18.鸿蒙HarmonyOS App(JAVA)日期选择器-时间选择器
- Java面向对象基础
- iMazing 2 .17.16最新官方中文版免费下载安装激活