Vue-5、el和data的两种写法
发布时间:2024年01月08日
1、el 第一种写法
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
el:'#root', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'jack'
}
})
</script>
</body>
</html>
el第二种写法
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'jack'
}
})
x.$mount('#root')
</script>
</body>
</html>
2、data第一种写法
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
el:'#root'
//data第一种写法
data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
name:'jack'
}
})
</script>
</body>
</html>
data第二种写法
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
el:'#root',
//data第一种写法
// data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
// name:'jack'
// }
data:function(){
return{
name:'尚硅谷'
}
}
})
</script>
</body>
</html>
data简写
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
el:'#root',
//data第一种写法
// data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
// name:'jack'
// }
data(){
return{
name:'尚硅谷'
}
}
})
</script>
</body>
</html>
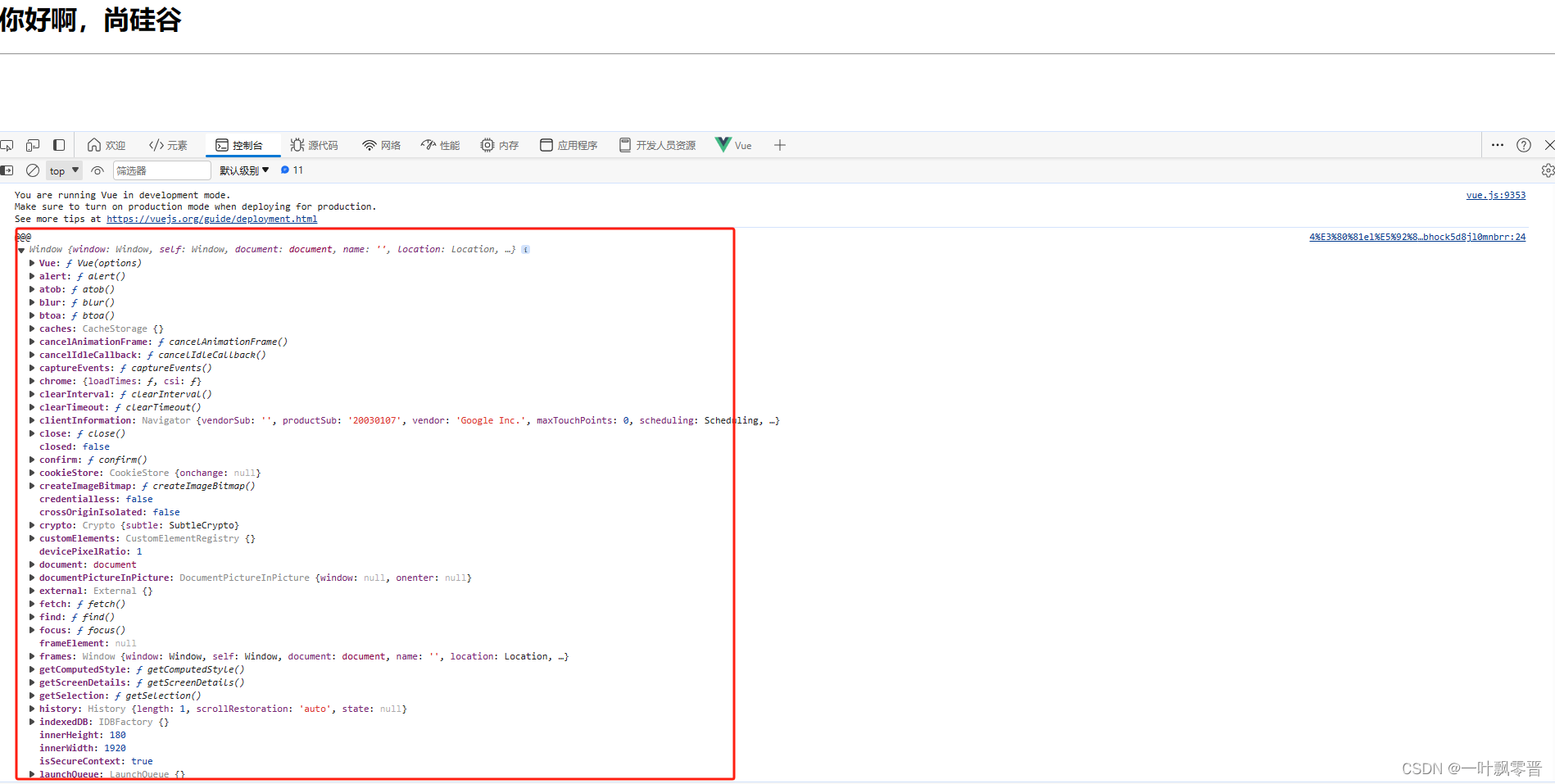
3、注意由Vue管理的函数,一定不要写箭头函数,一旦写成箭头函数,this就不再是Vue实例了。而是Window实例。
this 指Vue实例
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
el:'#root',
//data第一种写法
// data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
// name:'jack'
// }
data(){
console.log('@@@',this);
return{
name:'尚硅谷'
}
}
})
</script>
</body>
</html>

this指window实例
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>el和data的两种写法</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h1 >你好啊,{{name}}</h1>
</div>
<hr>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。
//创建Vue实例
const x =new Vue({
el:'#root',
//data第一种写法
// data:{ //data中用于存储数据,数据提供el所指定的容器去处理。值我们暂时先写成一个对象。
// name:'jack'
// }
data:()=>{
console.log('@@@',this);
return{
name:'尚硅谷'
}
}
})
</script>
</body>
</html>

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135451676
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 找不到vcruntime140_1.dll要怎么解决?4种方法修复vcruntime140_1.dll
- vue 指定下标增加对象
- 【昕宝爸爸小模块】深入浅出之针对大Excel做文件读取问题
- C++中的new和delete
- codeforces 118 div2(a,b,c)
- SpringBoot 配置文件加载优先级
- python - 无法正常显示xlabel / ylabel
- BloomFilter和BitMap的介绍与使用
- 深入理解MySQL之分区表原理和注意事项
- springboot(ssm母婴全程服务管理系统 母婴用品服务商城Java系统