微信小程序管理奖品(抽奖)
发布时间:2023年12月21日
话不多说直接上代码
功能:
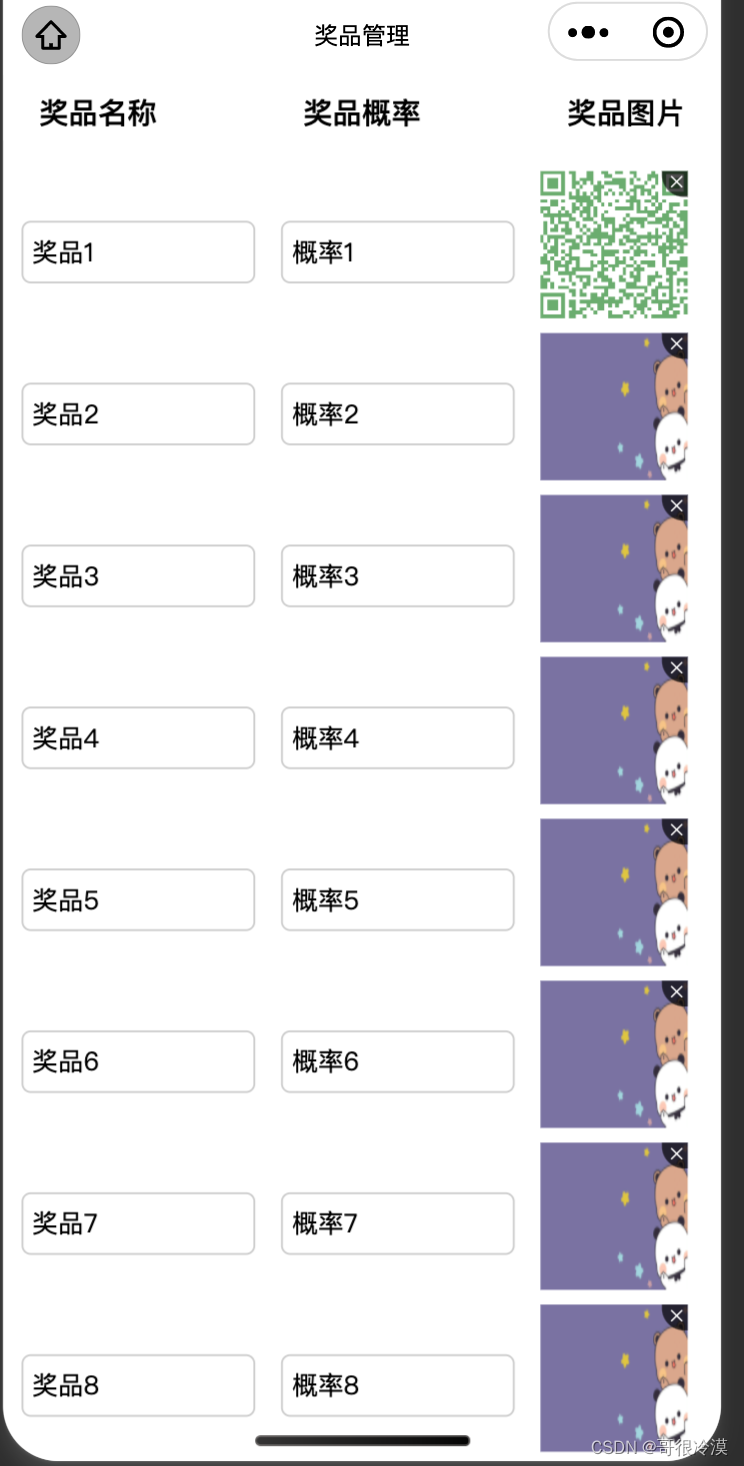
使用微信小程序vant-weapp 组件库中的upload组件以及两个input框
最后拿到的值是一个数组对象的形式

主要代码如下:
wxml
<view wx:for="{{prizes}}" wx:key="index" class="inputs">
<input style="width:31%;border-radius:10rpx" value="{{item.name}}" placeholder="奖品名称" bindinput="handleInput" data-type="name" data-index="{{index}}" />
<input style="width:31%;border-radius:10rpx" value="{{item.gl}}" placeholder="奖品概率" bindinput="handleInput" data-type="gl" data-index="{{index}}" />
<van-uploader file-list="{{ item.fileList }}" max-count="1" bind:after-read="afterRead" deletable="{{ true }}" bind:delete="deleteImage" data-index="{{index}}" />
</view>
js
data: {
prizes: Array.from({ length: 8 }, () => ({
name: "",
gl: "",
img: "",//存储图片路径
fileList: [],//上传图片所用
})),
},
//input所绑定的事件
handleInput(e) {
const { index, type } = e.currentTarget.dataset;
const { value } = e.detail;
const prizes = this.data.prizes;
prizes[index][type] = value;
this.setData({ prizes });
},
//上传
afterRead(event) {
const { file } = event.detail;
const { index } = event.currentTarget.dataset;
console.log(file, "file");
wx.uploadFile({
url: "自己的路径",
filePath: file.url,
name: "file",
formData: { user: "test" },
header: {
//自己的请求头,
},
success: (res) => {
let { data } = JSON.parse(res.data);
console.log(data, "data");
const prizes = this.data.prizes;
prizes[index].img = data.url;
prizes[index].fileList.push({ url: file.url, dataUrl: file.url });
this.setData({ prizes });
},
fail: (e) => {
console.log(e, "fail");
},
});
},
//删除图片
deleteImage(event) {
const { index } = event.currentTarget.dataset;
const prizes = this.data.prizes.slice();
prizes[index].fileList = [];
prizes[index].img = "";
this.setData({ prizes });
},
需要赋值回显的话:
onLoad(options) {
let fileList = []; // 初始化 fileList 变量为空数组
const prizes = [
{ name: "奖品1", gl: "概率1", img: "/uploads/20231221/4a4595fbd2b102b0eea8982133b64cfc.png"},
{ name: "奖品2", gl: "概率2", img: "/uploads/20231221/4a4595fbd2b102b0eea8982133b64cfc.png"},
{ name: "奖品3", gl: "概率3", img: "/uploads/20231221/4a4595fbd2b102b0eea8982133b64cfc.png"},
{ name: "奖品4", gl: "概率4", img: "/uploads/20231221/4a4595fbd2b102b0eea8982133b64cfc.png"},
{ name: "奖品5", gl: "概率5", img: "/uploads/20231221/4a4595fbd2b102b0eea8982133b64cfc.png"},
{ name: "奖品6", gl: "概率6", img: "/uploads/20231221/4a4595fbd2b102b0eea8982133b64cfc.png"},
{ name: "奖品7", gl: "概率7", img: "/uploads/20231221/4a4595fbd2b102b0eea8982133b64cfc.png"},
{ name: "奖品8", gl: "概率8", img: "/uploads/20231221/4a4595fbd2b102b0eea8982133b64cfc.png"},
];
const prizesWithFileList = prizes.map(prize => ({
...prize,
fileList: [ ...fileList, { url: prize.img } ]
}));
this.setData({ prizes:prizesWithFileList });
console.log(this.data.prizes,'赋值回显');
},
确认提交按钮
handleButtonClick() {
const { prizes } = this.data;
//这里是把数组中的每一个对象的fileList去掉
let arr = prizes.map(({ fileList, ...rest }) => rest);
console.log(arr, "最终数据");
const hasEmptyField = prizes.some((prize) => {
return prize.name === "" || prize.gl === "" || prize.img === "";
});
if (hasEmptyField) {
wx.showToast({
title: "请填写完整后提交",
icon: "none",
});
} else {
// 执行提交事件,请求接口
}
},
记得点赞关注,后续会发布更多实用文章
文章来源:https://blog.csdn.net/qq_63608386/article/details/135130152
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章