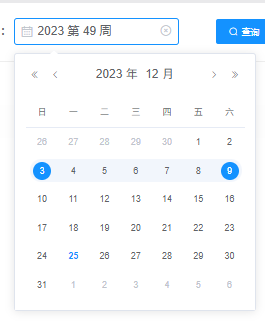
el-date-picker周选择器获取选择的日期范围
发布时间:2023年12月25日
?
?
<el-date-picker
v-model="formData.date"
type="week"
format="yyyy 第 WW 周"
placeholder="选择周"
@change="weekChange"
>
</el-date-picker>
// 方法一:
weekChange(val) {
let startTime = new Date(val.getTime()); //开始时间
let endTime = new Date(val.getTime() + (24 * 60 * 60 * 1000) * 6); //结束时间
let timeArr = [startTime.toISOString().slice(0, 10), endTime.toISOString().slice(0, 10)];
console.log(timeArr)
},
// 方法二:
weekChange(val) {
let timeStamp = val.getTime(); //标准时间转为时间戳,毫秒级别
let startTimeStamp = this.getDateTime(timeStamp - 24 * 60 * 60 * 1000); //开始时间
let endTimeStamp = this.getDateTime(timeStamp + (24 * 60 * 60 * 1000) * 5); //结束时间
let timeArr = [startTimeStamp, endTimeStamp]
console.log(timeArr)
},
getDateTime(dateTime) {
var timeStamp = new Date(dateTime)
var year = 1900 + timeStamp.getYear()
var month = '0' + (timeStamp.getMonth() + 1)
var date = '0' + timeStamp.getDate()
return year + '-' + month.substring(month.length - 2, month.length) + '-' + date.substring(date.length - 2, date.length)
}
文章来源:https://blog.csdn.net/m0_74149462/article/details/135199771
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- uniapp前置摄像头拍照功能怎么实现?
- Ubuntu 20.04 (Focal Fossa) 上安装RabbitMQ和Erlang,并配置管理员,并且修改数据目录
- 软件测试基础(超详细整理)
- STM32CubeMX教程19 I2C - MPU6050驱动
- (统计用词)Identifiability可识别性
- 用通俗易懂的方式讲解大模型分布式训练并行技术:MOE并行
- 生意参谋指数转换异常,有什么可替代的天猫数据查询工具?
- 介绍一下 MVC MVVM
- Java 基础面试题 String(二)
- 7-sql注入之数据类型