ArkTS - @Prop、@Link
发布时间:2024年01月01日
一、作用
@Prop 装饰器 和@Link装饰器都是父组件向子组件传递参数,子组件接收父组件参数的时候用的,变量前边需要加上@Prop或者@Link装饰器即可。(跟前端vue中父组件向子组件传递参数类似)
// 子组件
@Component
struct SonCom {
@Prop name: string
build() {
// ···
}
}
// 子组件
@Component
struct SonCom {
@Link name: string
build() {
// ···
}
}二、区别
@Prop :单向数据同步,也就是只能父组件向子组件传递,子组件值改变了不会影响到父组件中的值(类似前端vue中的props)。
@Link:双向数据同步,既可以父组件向子组件传递值,子组件也可以向父组件传递值。(类似前端vue中的v-model,估计设计的时候参考了)
(1)演示@Prop:
子组件中的输入框值是由父组件传进去的,当点击父组件按钮,子组件输入框值发生改变;但是如果在子组件输入框中直接输入,子组件中的值虽然改变了,但是父组件userName不会发生变化。
// 子组件
@Component
struct SonCom {
@Prop name: string
build() {
Row() {
TextInput({text: this.name, placeholder: "请输入"})
.width(280).padding(10)
.onChange(val => {
this.name = val
console.log(`当前输入框的值: ${val}`)
})
}
}
}
// 父组件
@Entry
@Component
struct FatherCom {
@State userName: string = ""
build() {
Column({space: 10}) {
Text("子组件:")
Row() {
SonCom({name: this.userName})
}
Divider()
Text("父组件:")
Row() {
Button("改变子组件输入框的值").onClick(e => {
this.userName = "派大星"
})
}
Row() {
Text(`在父组件中userName的值:${this.userName}`)
.fontSize(16).fontWeight(FontWeight.Bold)
}
}.margin(20)
}
}
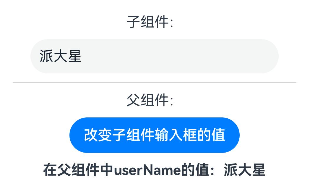
页面如下:

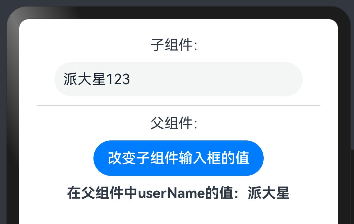
点击父组件按钮,此时子组件输入框值发生改变:
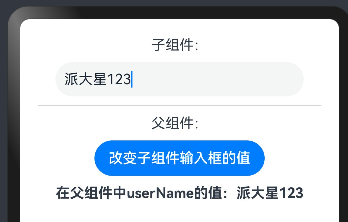
但是直接在子组件输入框中直接输入,父组件userName没发生变化:
(2)演示@Link:
只把子组件@Prop换成@Link了:
// 子组件
@Component
struct SonCom {
@Link name: string
build() {
Row() {
TextInput({text: this.name, placeholder: "请输入"})
.width(280).padding(10)
.onChange(val => {
this.name = val
console.log(`当前输入框的值: ${val}`)
})
}
}
}在子组件输入框中输入值,父组件的userName也会跟着改变:
注:@Link装饰的变量,类型也可以时数组、对象复杂的数据类型,对数组的新增、替换、删除元素都可以监听到,当然对象的赋值啥的也能监听到,具体可查看文档。
文章来源:https://blog.csdn.net/qq_42778001/article/details/135324381
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 12.13每日一题(备战蓝桥杯快速排序)
- QMainWindows_状态栏_铆接部件_中心部件
- VB.NET创建AOT无依懒的winform 独立EXE,动态库如何调用?
- 免费分享:2000-2020年中国30米年最大NDVI数据集(附下载方法)
- JavaScript中如何终止forEach循环
- 毫米波雷达:从 3D 走向 4D
- 【强烈推荐】一款在Github上14.9K星标,免费的OCR文字识别神器,亲测,准确率很高,用起来很爽。
- 每日一练 | 华为认证真题练习Day33
- 6.STEP格式模型的AP214和AP203格式有什么区别?
- goframe v2 模板引擎的用法