基于Mapbox的Mvt矢量瓦片集成实践
目录
前言
????????熟悉矢量瓦片的朋友一定知道,在Webgis当中,矢量瓦片的格式除了pbf的格式,还有geojson等格式。而提出mvt等pbf格式的,是大名鼎鼎的Mapbox,关于Mapbox中的矢量瓦片生成和加载,在Mapbox中最为完备,在之前的博客中,对于矢量瓦片的应用和展示有几个篇幅的介绍。但是暂时没有涉及Mapbox的相关实践博客。
????????本文将为各位朋友简单介绍Mapbox,以及如何基于Mapbox来进行Mvt矢量瓦片的集成展示,最后为朋友们生成一个完整的案例,如果您当前业务当中有需要,可以作为参考。
一、数据说明
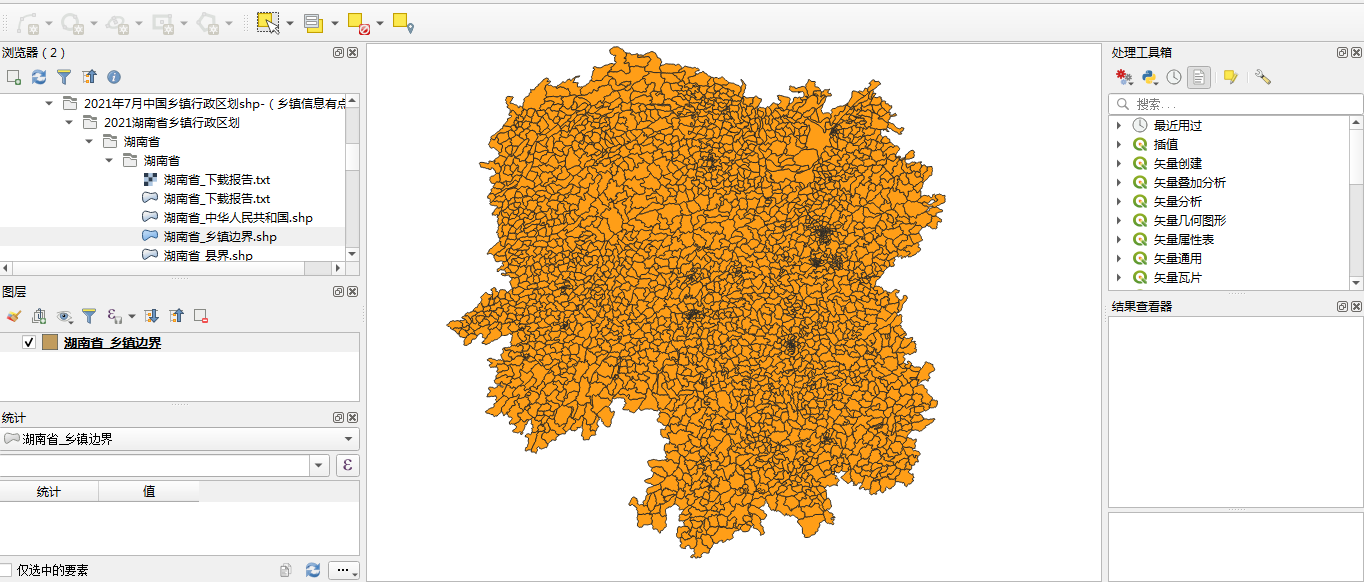
????????本次实战数据采用Mapbox自带的底图,矢量瓦片数据是以湖南省的行政区划数据。
1、基本数据

| 序号 | 参数 | 说明 |
| 1 | 文件格式 | ESRI Shapefile |
| 2 | 编码 | ISO-8859-1 |
| 3 | 几何图形 | Polygon (MultiPolygon) |
| 4 | 坐标参照系 | EPSG:4326 - WGS 84 - 地理的 |
| 5 | 范围 | 108.6201356299999929,24.4147307699999985 : 114.4100520700000061,30.3505439400000014 |
| 6 | 要素数目 | 2,664 |
2、属性数据
| 序号 | 字段名 | 类型 | 长度 |
| 1 | gml_id | String | 80 |
| 2 | Name | String | 80 |
| 3 | layer | String | 80 |
| 4 | code | String | 80 |
| 5 | grade | Integer | 9 |
属性列数据展示如下:

二、Mapbox集成Mvt矢量瓦片
????????关于Mapbox的知识,大家可以到mapbox的官方网站去学习,在C站也有很多优秀的博主分享了相关的博客。大家可以去找找,资料非常详细,这里不再赘述,mapbox官网。
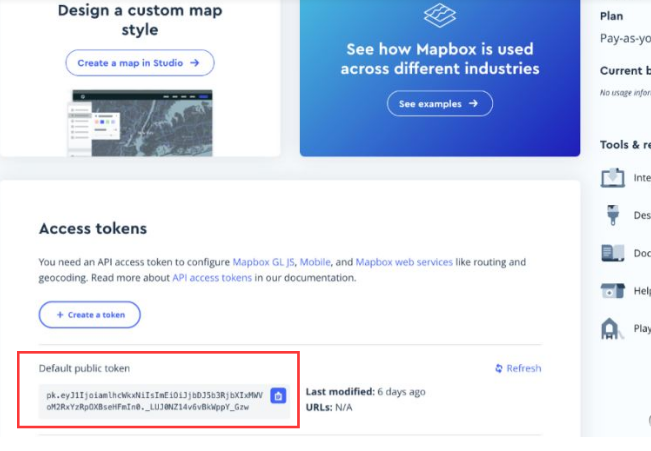
1、关于访问令牌
????????在Mapbox当中,有一个令牌的概念,因此在每个应用创建之前需要申请一个令牌,申请的流程也不复杂,还是比较简单的。大家有兴趣的可以到官网自己申请,开发者没有任何限制,大家直接申请后直接在项目中学习使用即可。申请的参考博客mapbox申请链接。

????????如果想更加偷懒的,可以直接使用官网的示例token,不过可能会过期,在国企后再去官网找一个可以用的继续使用。 本文中使用的token是从官网演示示例中获取的。
2、定义html
首先定义一个html文件,里面定义基础网页,关键代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>基于Mapbox的矢量瓦片集成实例</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='./mapbox/mapbox-gl.js'></script>
<link href='./mapbox/mapbox-gl.css' rel='stylesheet' />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id='map'></div>
</body>
</html>这里采用了mapbox-gl框架实现,在页面中引入以下资源。
<script src='./mapbox/mapbox-gl.js'></script>
<link href='./mapbox/mapbox-gl.css' rel='stylesheet' />3、初始地图
? ? ? ? 下面定义了mapbox的地图容器,并设置了访问token,关键代码如下:
<script>
mapboxgl.accessToken = 'pk.eyJ1IjoibGFicy1zYW5kYm94IiwiYSI6ImNqejl3a2o0NDBieWczZXBqNnI4OGxjd24ifQ.PeWoqmCrmHKgMwM6GCAfEg';
var tileset = 'mapbox.streets';
var map = new mapboxgl.Map({
container: 'map',
zoom: 6,
center: [112.742578, 27.669359],
style: 'mapbox://styles/mapbox/light-v9',
hash: false,
});
</script>4、加载矢量瓦片
????????使用以下代码加载矢量瓦片,
<script>
map.on('load', function loaded() {
//添加刚才发布的mvt数据源
map.addSource('tile', {
"type": "vector",
"tiles": [
'http://localhost:8050/zgis/vector/tile/{z}/{x}/{y}'
],
"minZoom": 1,
"maxZoom": 7
})
//添加各图层
map.addLayer({
"id": "area-layer",
"type": "fill",
"source": "tile",// 上一步添加的数据源id
"source-layer": "points",// source-layer和mvt服务中的图层名对应
//"layout": {"visibility": "visible"},
"paint": {"fill-color": '#51bbd6', "fill-opacity": 0.6, "fill-outline-color": '#0000ff'}
})
});
</script>????????这里需要注意的是,在加载矢量瓦片的时候,注意source-layer和发布的矢量瓦片的id对应。同时layer中的soure要和source中的name一致,同时需要给layer定义一个唯一的id。
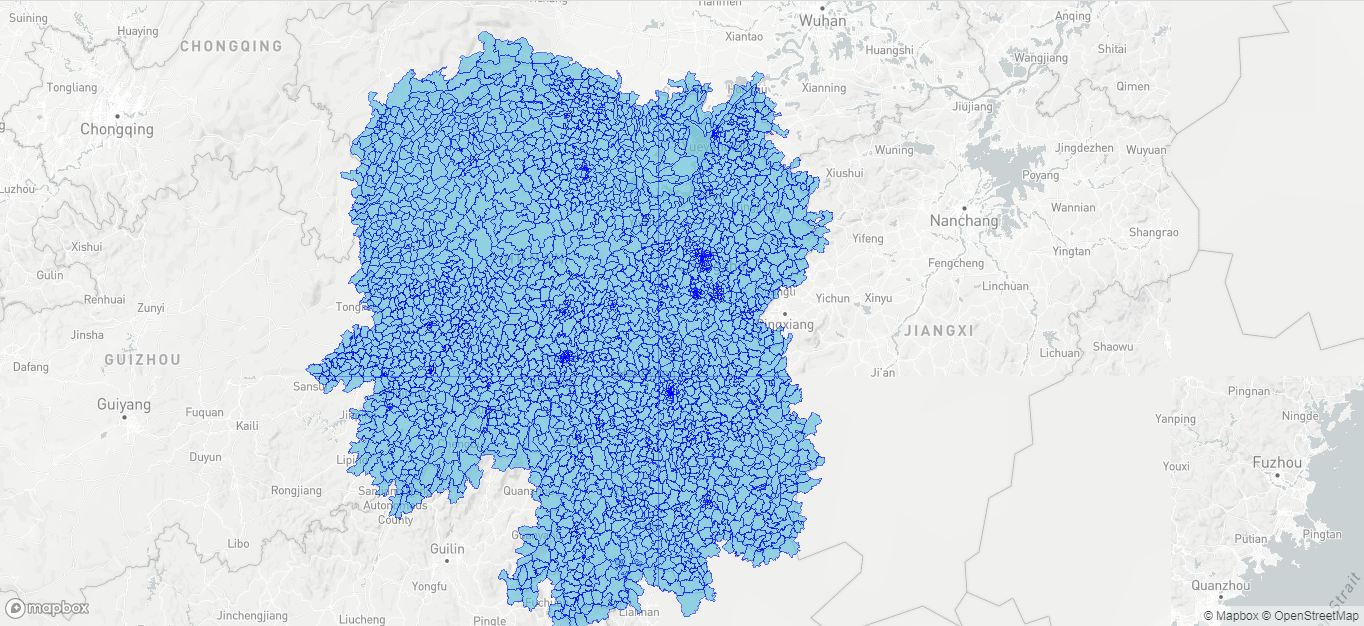
5、效果展示

?使用mapbox可以使用鼠标进行地图旋转,点击鼠标右键,可开启旋转功能,展示界面如下:

?总结
????????以上就是本文的主要内容,本文将为各位朋友简单介绍Mapbox,以及如何基于Mapbox来进行Mvt矢量瓦片的集成展示,最后为朋友们生成一个完整的案例,如果您当前业务当中有需要,可以作为参考。行文仓促,难免有错误,不当之处,还请朋友们在评论区留言批评指正。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CSS Day9-CSS新样式
- 不断增长的人工智能数据集对数据工程和管理意味着什么
- 学习记录.spring中的单例bean是线程安全的吗?
- springMVC-Restful风格
- vue前端访问Django channels WebSocket失败
- 在IDEA中使用git分支进行开发然后合并到Master分支,2022.1.x版本
- 服务器安全性漏洞和常见攻击方式解析
- VBA自学日志
- SpringSecurity源码学习六:授权
- 如何使用Git进行代码版本管理