vue前端开发自学,插槽练习,同时渲染父子组件的数据信息
发布时间:2024年01月12日
vue前端开发自学,插槽练习,同时渲染父子组件的数据信息!
如果想在slot插槽出口里面,同时渲染出来,来自父组件的数据,和子组件自身的数据呢。又有点绕口了。vue官方给的解决办法是。需要借助于,父组件的自定义属性。
<template>
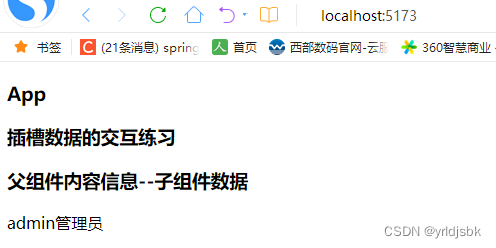
<h3>App</h3>
<!-- <SlotBase>
<div>
<h3>标题</h3>
<p>内容</p>
</div>
</SlotBase> -->
<!-- <SlotTwo>
<template v-slot:header>
<h3>我是动态数据,{{message}}</h3>
</template>
<template v-slot:main>
<h4>我是静态内容来自插槽002</h4>
</template>
</SlotTwo> -->
<SlotThr>
<template #header="slotProps" >
<h3>{{currentTest}}--{{ slotProps.msg }}</h3>
</template>
<hr>
<template #main="slotProps">
<p>{{ slotProps.job }}</p>
</template>
</SlotThr>
</template>
<script>
import SlotBase from './components/SlotBase.vue'
import SlotTwo from "./components/SlotTwo.vue"
import SlotThr from './components/SlotThr.vue'
export default{
data(){
return {
message:"插槽内容002",
currentTest:"父组件内容信息"
}
},
components:{
SlotBase,
SlotTwo,
SlotThr
}
}
</script>
如图,这是父组件里面,我们定义了2个具名的插槽内容。准备将来让它们都在子组件里渲染出来。里面可以看到。我们加入了自定义属性。【slotProps】。这个东西,就是接收数据用的。它可以接收到来自子组件传递过来的数据信息。
<template>
<h3>插槽数据的交互练习</h3>
<slot name="header" :msg="childMsg"></slot>
<slot name="main" :job="jobMsg"></slot>
</template>
<script>
export default{
data(){
return {
childMsg:"子组件数据",
jobMsg:"admin管理员"
}
}
}
</script>如图,这个就是子组件的内容了。很明显。里面绑定了自定义属性。第一个插槽里叫msg;第二个插槽里叫job。这2个自定义属性,会被传递到父组件里面对应的各自的Props里面去。它是一个对象,直接使用点操作,就能点出来。代码写的很清楚。

文章来源:https://blog.csdn.net/yrldjsbk/article/details/135557366
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 回首2023,展望2024
- PiflowX-DorisWrite组件
- Java学习苦旅(二十二)——Map&Set
- 苹果app应用ipa文件程序开发后如何运行到苹果iOS真机上测试?
- 数值天气预报和其历史(科普文章)
- 智能数据分析系统:揭秘最强AI助力企业腾飞的秘密武器
- 鸿蒙OS4.0开发学习路线以及注意点
- 【物联网】ROM、RAM和FLASH的区别
- 第五课:集成电路与摩尔定律(硬件的发展)、操作系统、内存和储存介质(存储技术的发展)、文件系统、压缩、命令行界面及屏幕与 2D 图形显示
- yum仓库